前言
正則表達式是javascript非常重要和常用的功能,在jquery等大型框架中用的非常頻繁,最近抽時間學習了解了相關知識,記錄下來與需要的朋友分享。
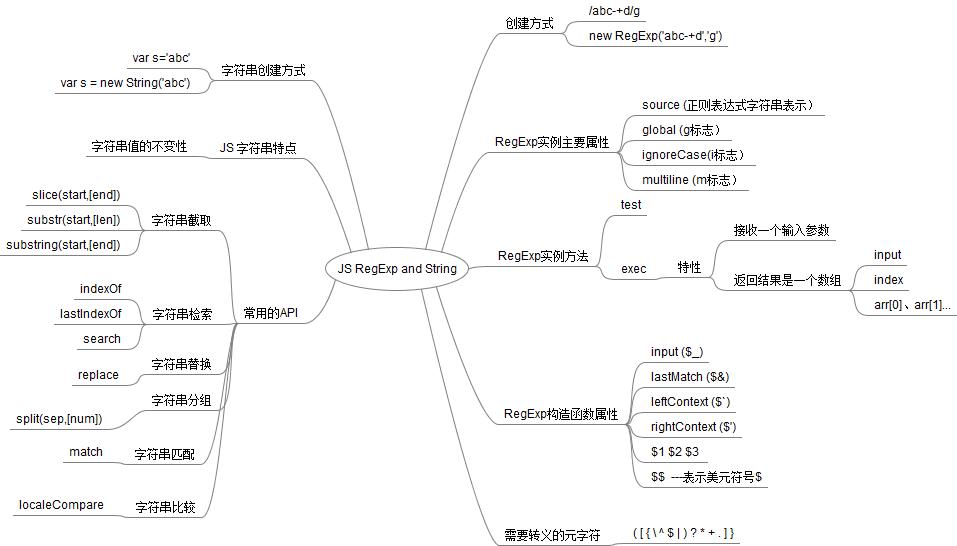
思維導圖

RegExp(正則表達式)的創建方式
可以通過兩種方式創建一個RegExp,具體如下:
通過/…./的方式來創建正則表達式(注意: /……/兩邊是沒有單引號或雙引號的)
通過RegExp構造方法來創建一正則表達式
為了更好的描述模式,正則表達式提供了3個標識,分別是: g/i/m
g: 全局匹配:在整個字符串中匹配,而不是在第一次匹配后之后停止
i: 忽略大小寫匹配
m: 對多行字符串中的每一行,應用行首和行末的特殊字符(分別是^和$)
具體看參照下面代碼加深理解:
|
1
2
|
var regx = new RegExp('are','g');var regx1 = /are/g; //常用的創建方式 |
RegExp實例的主要屬性
根據RegExp的構造函數,我們大概也能猜到RegExp的主要屬性,關于實例屬性,了解下就可以了。但有一點要注意:這些實例屬性是不能通過for in進行遍歷獲取的。
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx1 = /are/g; //常用的創建方式console.log("source:"+regx.source +" global:"+regx.global+" ignoreCase:"+regx.ignoreCase +" multiline:"+regx.multiline);// source:are global:true ignoreCase:false multiline:falsefor(var p in regx) { //不會進入該for循環 if(regx.hasOwnProperty(p)) { console.log(regx[p]); }} |
RegExp實例的主要方法 - test
根據該方法非常簡單,只有一個參數,常用來驗證輸入的參數與正則表達式模式是否匹配,如果匹配返回true,否則返回false. 可參照下面代碼加深理解:
|
1
2
3
4
5
|
var regx1 = /are/g;var res = regx.test('you are a good boy!');console.log(res) ; //truevar res1 = regx.test('I am a good boy!'); console.log(res1) ; //false |
RegExp實例的主要方法 - exec
法該方法是一個非常常用的方法,需要好好理解。它只接收一個參數,即要匹配的字符串,返回值卻是一個數組arr,數組里存儲的是第一個匹配項的相關信息,包括:
input: 要匹配的字符串,exec方法的輸入值
index:匹配性在字符串中的位置
arr[0]: 模式匹配的字符串
arr[1]…arr[n]: 第n個捕獲組字符串
使用該方法時要注意:如果在正則表達式中未指定全局標志g,則每次執行始終返回的都是第一個匹配項,如果設置了全局標志g,每次調用exec,則會在字符串中繼續查找新匹配項
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;var s ="your fn:xiaoxin ln:tang right?";var result = regx.exec(s);console.log(result.input); //your fn:xiaoxin ln:tang right?console.log(result.index); //5console.log(result[0]); //fn:xiaoxin ln:tangconsole.log(result[1]); //xiaoxinconsole.log(result[2]); //tangconsole.log(result[3]); //undefined 因為只有2個捕獲組,所以打印undefined |
RegExp構造函數屬性
關于函數屬性,可以參照其它編程語言(如java)中類的靜態屬性來理解,這些屬性被所有的RegExp實例共享,也就是所有的RegExp都可以訪問和修改這些屬性,當某個實例執行test或exec方法時,這些屬性的值也將跟著發生變化
關于這些屬性,我們可以按照自己的理解記憶:
input : 需要進行模式匹配的字符串,test或exec方法的輸入參數。 參數別名: $-
lastMatch : 最近一次匹配項 。 參數別名:$&
leftContext : 匹配項左邊的字符串。參數別名:$`
rightContext : 匹配項右邊的字符串 。 參數別名:$'
1,2,$3….: 捕獲組對應的字符串 。
當然這些值,完全可以通過RegExp實例執行exec返回的結果計算得到,那為什么要在構造函數RegExp中設置這些屬性呢?*
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;var s ="your fn:xiaoxin ln:tang right?";var result = regx.exec(s);console.log(RegExp.input); //your fn:xiaoxin ln:tang right?console.log(RegExp.lastMatch); //fn:xiaoxin ln:tangconsole.log(RegExp.leftContext); //yourconsole.log(RegExp.rightContext); //right?console.log(RegExp.$1); //xiaoxinconsole.log(RegExp.$2); //tang |
RegExp - 元字符
與其它語言中的正則表達式類似, js正則表達式中也存在一些元字符,這些字符有特殊的用途和含義,所以在使用的過程中,需要對這些字符進行轉義,通過在這些字符前加上'\' 進行轉義處理. JS正則表達是的元字符有:
( [ { \ ^ $ | ) ? * + . ] }
RegExp - 貪婪匹配和懶惰匹配
貪婪匹配就是在正則表達式的匹配過程中,默認會使得匹配長度越大越好。在JS正則表達式中,懶惰限定符是 ‘?' ,在模式中添加 ‘?' 則要求是懶惰匹配。具體參照下面代碼來理解:
|
1
2
3
4
5
|
var s = 'I am a good boy,you are also a good boy !';var regx = /good.*boy/g; //貪婪匹配console.log(regx.exec(s)[0]); //good boy,you are also a good boyvar regx1 = /good.*?boy/g; //懶惰匹配console.log(regx1.exec(s)[0]); //good boy |
以上內容是小編給大家分享的javascript正則表達式和字符串RegExp and String(一),下篇文章給大家分享javascript正則表達式和字符串RegExp and String(二)希望大家喜歡。












