需求:建立年級、班級兩個數據表,獲取年級表信息,根據年級,獲取相應的班級
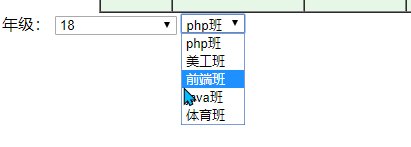
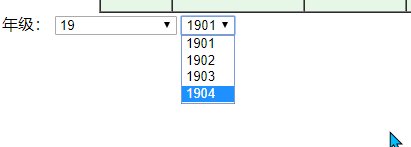
效果圖:

不完美的地方就是在不選擇年級的時候,是不能選擇任何班級的。
代碼部分
首先是建立兩個表的實體
需要注意的就是寫注解了。代碼就不貼了。
DAO層代碼
年級DAO
年級的DAO層沒什么代碼,就是繼承那三個類,具體用到哪個我也不清楚,就直接都繼承了。
|
1
2
3
|
public interface GraceDAO extends PagingAndSortingRepository<Grace, String>,JpaSpecificationExecutor<Grace>,JpaRepository<Grace, String>{ } |
班級DAO
班級DAO里面就這一行代碼,用的是內置的findBy方法,我的gid在數據庫中是int型,在這里為了方便用的string型(我的可以實現操作,不可以的話強制轉型成int就可以了,問題不大)
List<Cla> findByGid(String gid);
service層
年級
年級這里不需要有什么操作,直接查出全部就可以了,所以我就用了內置的findAll方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@Servicepublic class GraceService { @Autowired private GraceDAO graceDAO; public List<Grace> findAll(){ return graceDAO.findAll(); }}///////下面是內置findAll方法的注釋什么的。用不到,只是貼出來給大家看一下/* * (non-Javadoc) * @see org.springframework.data.repository.CrudRepository#findAll() */ List<T> findAll(); |
班級
班級這里要根據獲取到的gid進行查詢
|
1
2
3
|
public List<Cla> findByGid(String gid){ return claDAO.findByGid(gid); } |
Controller層
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//查詢所有年級信息@RequestMapping("grace")@ResponseBodypublic List<Grace> grace(){ return graceService.findAll();}//根據年級的gid獲取班級信息@RequestMapping("cla")@ResponseBodypublic List<Cla> cla(HttpServletRequest req){ String gid = req.getParameter("gid"); //System.out.println(gid); return claService.findByGid(gid);} |
前端代碼
html部分
|
1
2
3
4
5
6
7
8
9
10
11
|
<div id="app">年級: <option value="0">----請選擇年級--- </option> <option v-for="gra in grac" :value="gra.gid">{{gra.gname}}</option></select>班級:<select> <option v-for="cl in cla">{{cl.cname}}</option></select></div> |
js部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var vm = new Vue({el: '#app', data:{ grac:[], cla:[], gid:0//可以讓年級的下拉框默認選擇<option value="0">----請選擇年級--- </option>項 }, mounted(){//頁面加載時開始加載下面的兩個方法 this.grace();//年級 this.claa();//班級,為了避免class關鍵字,用的其他名字 }, methods:{//自定義方法 grace:function(){ $.post("/work/grace",{},function(data){ vm.grac = data; }); }, claa:function(){ //alert(this.gid); //傳參:傳遞當前選中的gid $.post("/work/cla",{gid:this.gid},function(data){ //alert(JSON.stringify(data)); vm.cla = data; }); }, }}); |
總結
以上所述是小編給大家介紹的select下拉菜單實現二級聯動效果,希望對大家有所幫助!
原文鏈接:https://blog.csdn.net/ZF2015908732/article/details/102694926


















