uni-app簡介
uni-app是一個使用vue.js開發跨平臺應用的前端框架,開發者編寫一套代碼,可編譯到ios、android、h5、小程序等多個平臺。
uni-app框架由dcloud即數字天堂(北京)網絡技術有限公司推出,該公司主要產品有web開發ide hbuiler、hbuilderx,前端框架mui、uni-app,增強版的手機瀏覽器引擎h5plus等。
uni-app中使用字體圖標圖標的下載
首先去阿里圖標庫選擇要用的圖標,并且打包下載下來,步驟如下
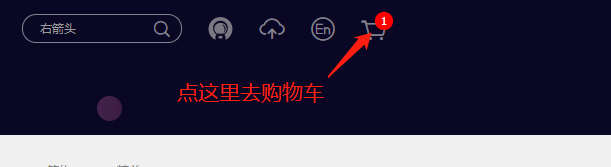
1.

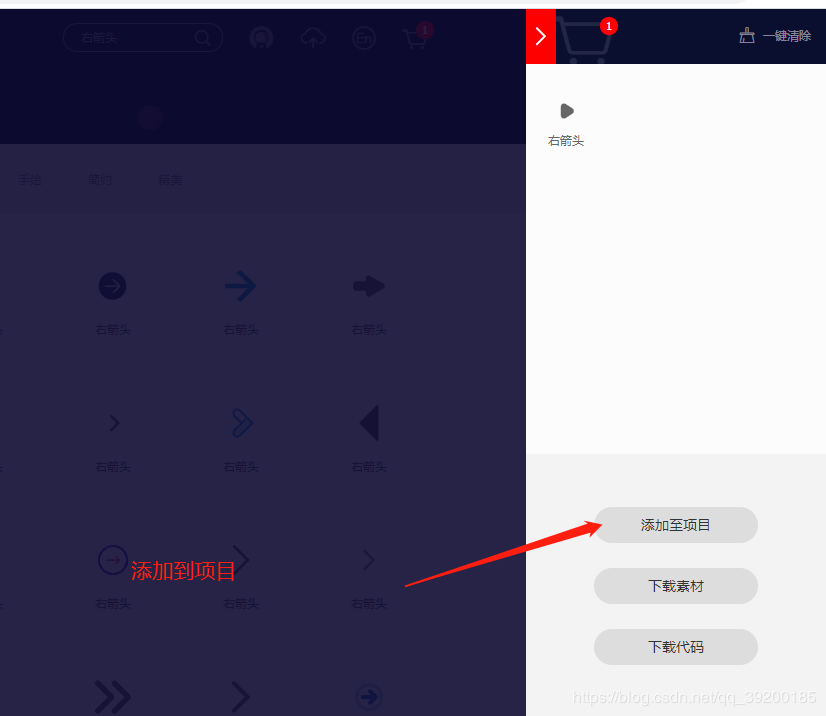
2.

3.

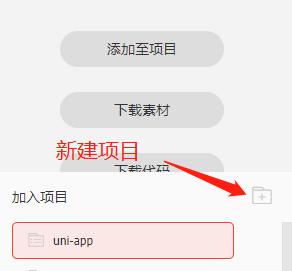
4.

5.

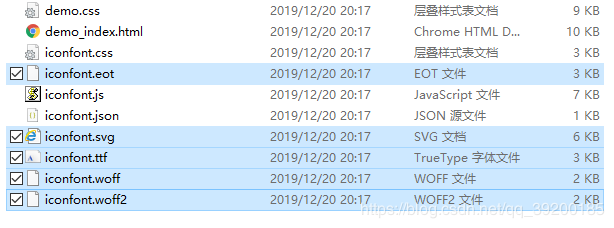
6. 本地文件選取

7. 粘貼到uni-app項目下的static靜態資源文件下

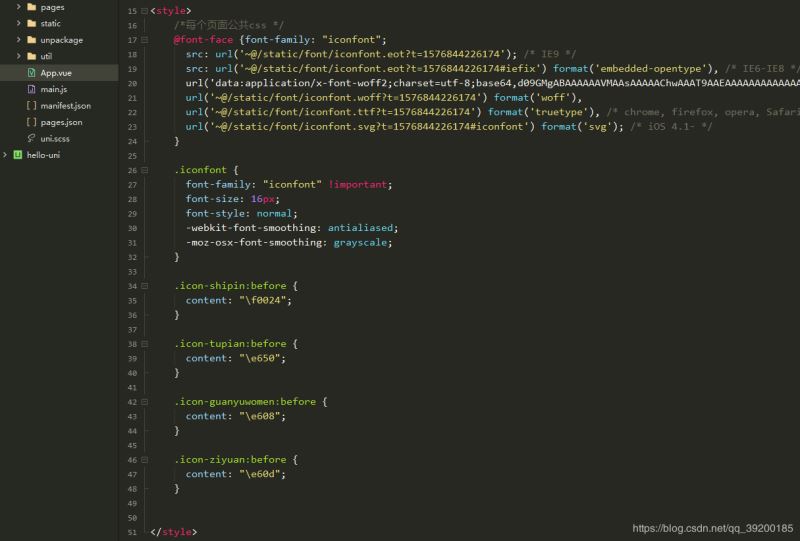
8. 把下載好的圖標包里的iconfont.css內的代碼粘貼到uni-app項目中的app.vue文件內

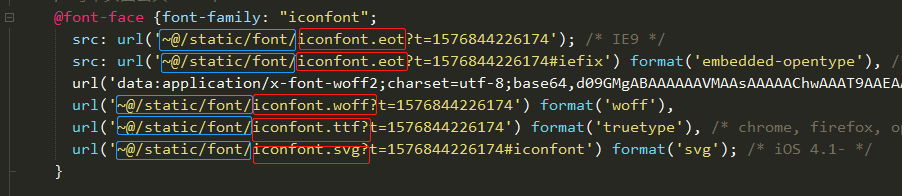
9. 在紅色標記框的前面對路徑進行修改
藍色的框選是添加的

10. 使用
查看下載包內的demo_index.html文件

總結
到此這篇關于十步搞定uni-app使用字體圖標的方法的文章就介紹到這了,更多相關uni-app 字體圖標內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_39200185/article/details/105227910


















