關于 settings sync擴展:
settings sync可以同步你當前的vscode配置環境,當你需要在其它的電腦工作時,您不用重頭再來一遍。新機器登錄一下就搞定了。再也不用折騰環境了。
大致原理:使用github gist來同步多臺計算機上的設置,代碼段,主題,文件圖標,啟動,鍵綁定,工作區和擴展。
環境版本:
visual studio code 1.36
settings sync 3.4.0
教程分為
初次使用 如何上傳配置(#1)
已有配置 直接下載(#2)
初次使用:
在vscode中點擊擴展,搜索:settings sync 安裝

安裝好擴展之后我們登錄github開通并創建一個gist(代碼片段管理服務)來保存你的環境配置。
let's to it
登錄你的github 點擊頭像 進入settings頁面
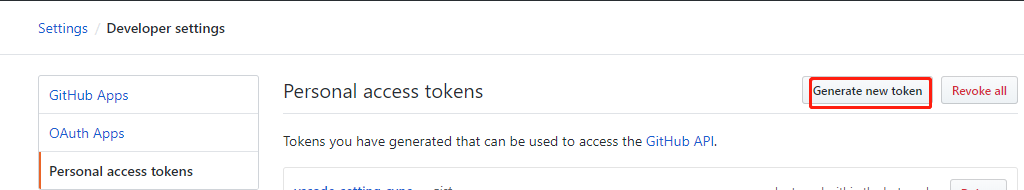
在settings頁面點擊進入 developer settings (開發者設置)再點擊進入personal access tokens (個人授權令牌)頁面生成一個令牌 點擊 generate new token

令牌的作用能幫助我們就在vscode中使用自己的私有令牌訪問自己的保存在gist上的配置
所以我們輸入令牌備注,勾選gist,點擊生成。

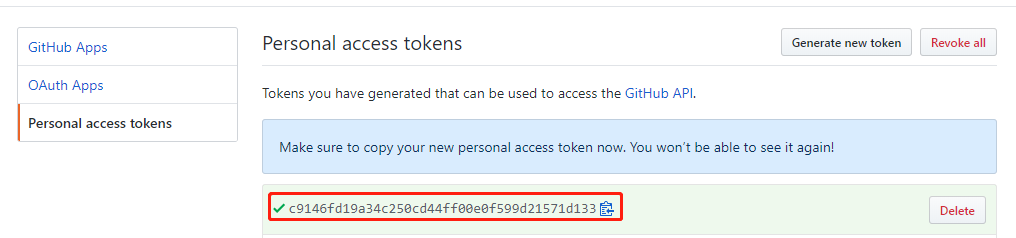
然后你就獲得了自己的gist專屬訪問令牌,你可以用記事本保存下來,待會并且未來你可能需要在另一臺電腦下載你的配置 你同樣需要使用到這個令牌。(截圖中生成token演示后刪除,請自己生成)

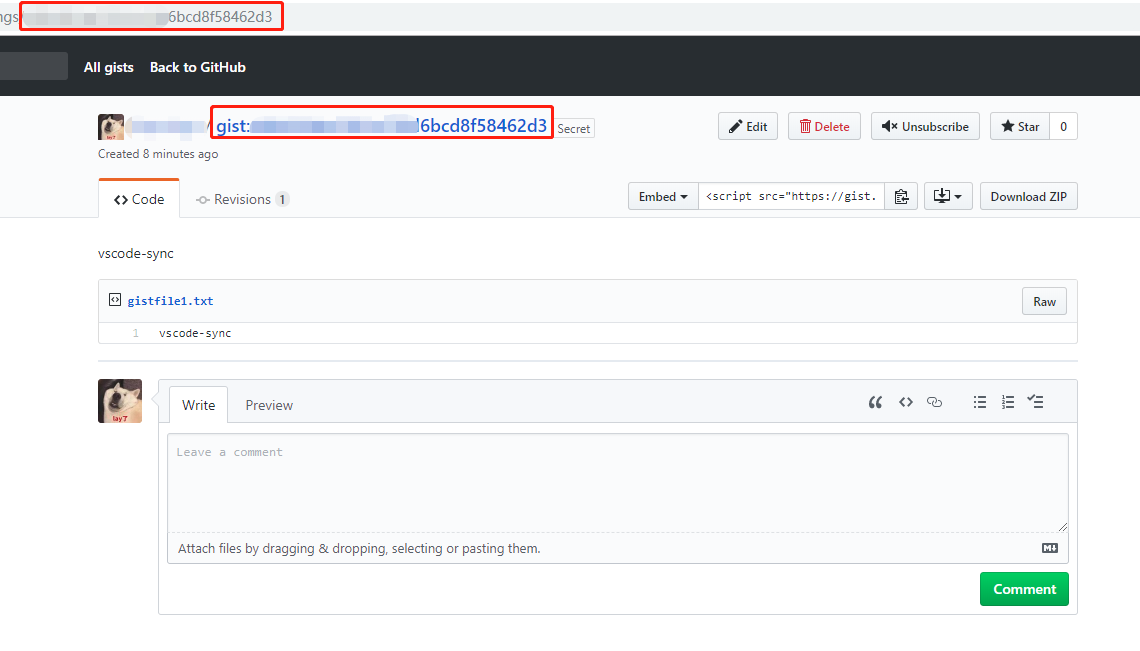
然后再次點擊你的頭像 點擊進入->gist頁面 點擊創建一個新gist。

輸入創建的gist描述和片段內容,保存即可。

手動復制剛才創建的gist倉庫的id:它顯示在瀏覽器url最后一串字符串或者截圖中第二個框gist冒號后面的字符串(如下圖)把它保存在你的記事本中

回到vscode編輯器中 使用快捷鍵ctrl+p 輸入命令 >sync 點擊 同步:高級選項
ps:如果有問題,可以點紅框下面的 擴展設置重置 它不會清除你現有的擴展,只恢復初始sync的配置) 快捷鍵的用法是 ctrl+p 輸入命令:>sync: reset extension settings

然后選擇同步:編輯配置設置(截圖中文翻譯錯誤)

輸入你在github上創建的gist token 記得使用ctrl+s保存更改

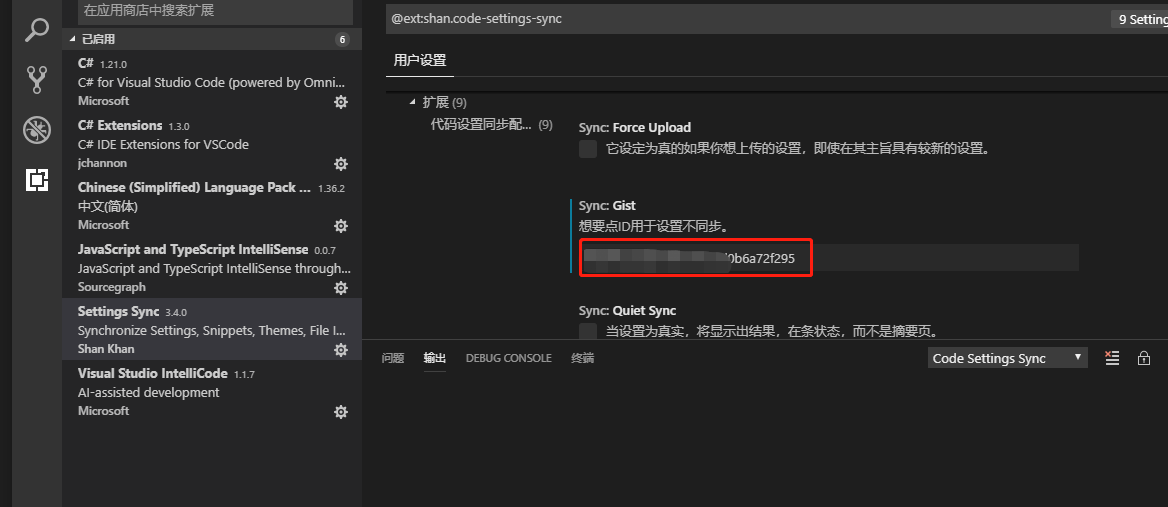
然后如下圖進入settings sync擴展設置頁面設置

輸入創建的gist倉庫id 輸入自動保存設置

使用settings sync我們需要記住兩個快捷鍵:
shift + alt + u 將配置環境 擴展插件信息上傳到云端
shift + alt + d 下載云端的配置
所以我們接著上一步 直接在vscode中使用shift + alt + u
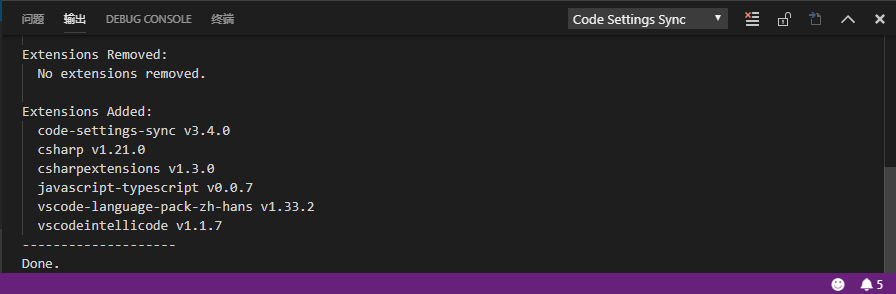
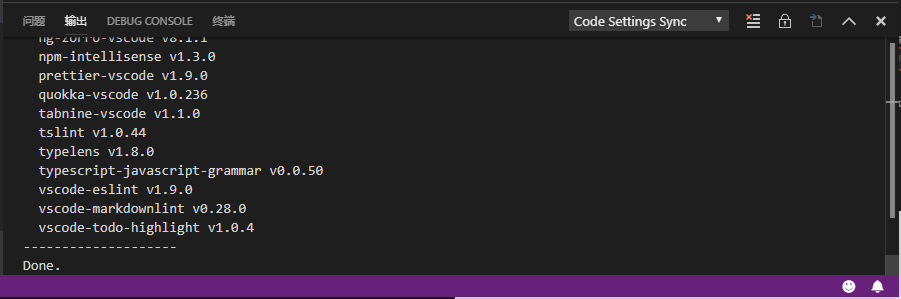
settings sync擴展 會在輸出區域提示 這里提示沒有擴展別移除(因為第一次同步) 然后6個擴展被同步。

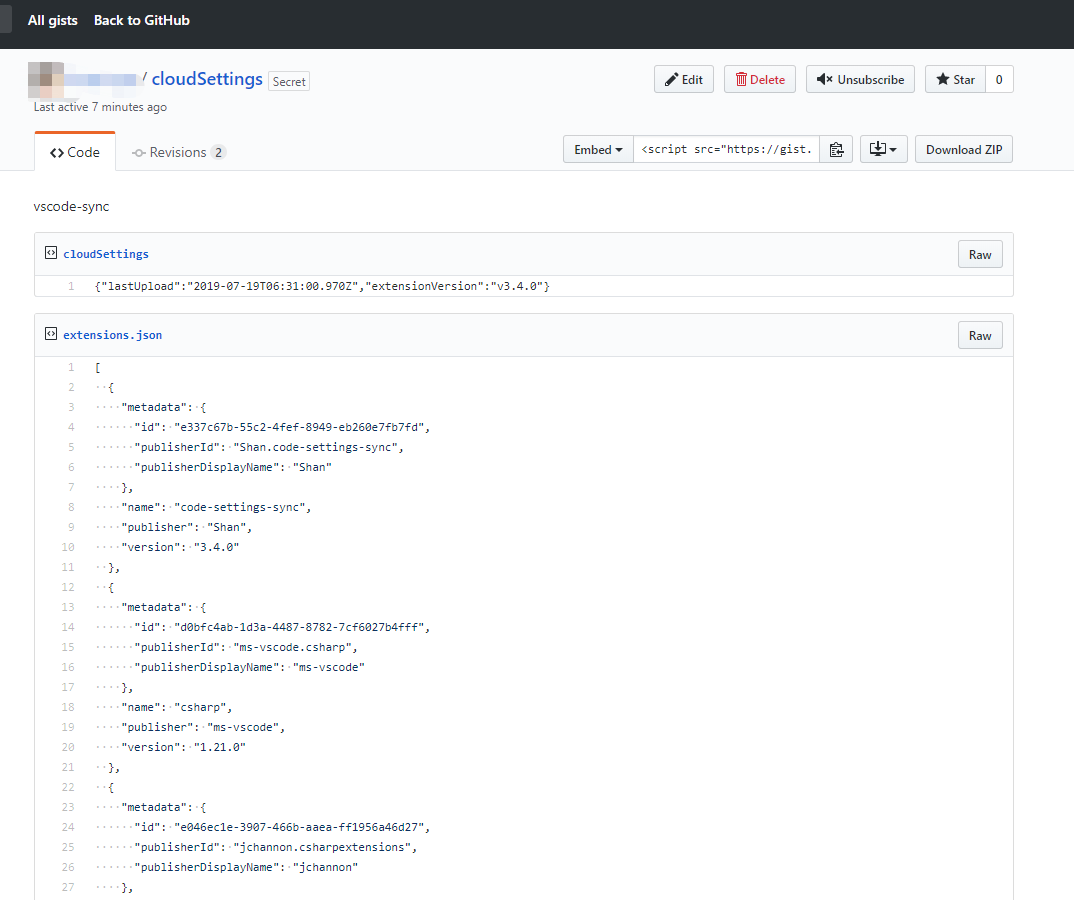
你還可以在你的gist倉庫中查看,看看settings sync上傳了什么

已有配置 直接下載同步遠端配置
假設我剛才是在用公司的電腦進行了一次初始化同步設置。現在我想起來我家里的電腦已經設置好了,而且安裝的插件更多,有的插件我都忘記了名字。那么我只需要拉取家中settings sync配置中對應的gist id即可做到 公司和家中用的是同一套vscode的配置。
下面我們來實際操作一次。
查看我們的gist倉庫,獲取你想要拉取的gist id。截圖中,紅框中的就是昨晚我在家中最后同步的gist配置了。點擊進入 復制這個gist id

更改settings sync中的gist id設置:

快捷鍵shift+alt+d 下載配置
同步成功 需要重啟vscode
ps:這里可以思考一下,為什么第一次設置settings sync需要創建token 這里就不需要設置token了,其實你可以這么理解 gist id 它用來標記你的倉庫號碼 你可能有多個倉庫 你的倉庫大門用的都是刷臉驗證(令牌token驗證),也就是說。token你只需要創建一個對應gist的token即可(多個也可以) 它們都可以打開你的token,因為在第之前我設置好了token,所以這里我只需要設置好settings sync 相應的倉庫號碼。就可以完成同步了。

重啟后看到同步到了我最常使用的這個gist配置。一共有31個擴展(雖然很多,但vscode使用依然順滑)。

總結:
使用settings sync 需要明白 gist id和token id他們的作用。配置好之后使用快捷鍵 shift+alt+u(上傳)/d(下載)。
對于在使用過程中出現的一些錯誤 可以簡單三部曲:
1、擴展設置重置
它不會清除你現有的擴展,只恢復初始sync的配置) 快捷鍵的用法是 ctrl+p 輸入命令:>sync: reset extension settings
2、更改settings sync配置文本
設置token id
3、設置gist id
然后同步上傳或者下載配置。
后言:
為 (吃) 什 (我) 么 (安) 要 (利) 用 visual studio code :
開源,免費,多語言支持(有中文)
超全面的編程語言和各種文件格式支持 詳見官網查詢https://code.visualstudio.com/
集成git
自定義配置 語法高亮 自動提示 代碼補全 多種主題 配合插件擴展 可玩性極高
智能提示強大
前端界面友好,想不到的絲滑 并且是開箱即用的
調試功能強大
各種方便的快捷鍵
強大的插件擴展(你想要的基本都有 各類語言代碼提示\調試\更利于分辨好看的樣式 等等插件) more:https://marketplace.visualstudio.com/
下一期考慮寫一篇介紹vscode 必裝 好用的 ★★五星★★插件 讓人寫代碼也能上癮
到此這篇關于vscode 云同步擴展設置settings sync插件的文章就介紹到這了,更多相關vscode 云同步設置settings sync內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/lychee/p/11214032.html


















