給大家一個連我這么丑的blog,命中率都可以達到75%的varnish配置,大家拿去根據自己網站情況再優化下的話,說不定也可以達到90%,這也不是不可能的事。
系統:centos 5.x
軟件:varnish-3.0.5
1.安裝varnish
怎么安裝我就不說了吧,自己搜去。
2.varnish配置
backend slogra {
.host = "172.0.0.1";
.port = "80";
.connect_timeout = 20s;
.first_byte_timeout = 20s;
.between_bytes_timeout = 20s;
}
#允許刷新緩存的規則
acl purgeAllow {
# 只能本機進行刷新
"localhost";
}
# Below is a commented-out copy of the default VCL logic. If you
# redefine any of these subroutines, the built-in logic will be
# appended to your code.
sub vcl_recv {
#判斷請求主機,跳轉到相應后端服務器
if(req.http.host ~ "^(.*)(slogra.com)")
{
set req.backend=slogra;
}else{
error 408 "Hostname not found";
}
#grace緩存過期仍存放
# 若backend是健康的,則僅grace 5s,如果backend不健康,則grace 1m。
# 這里,5s的目的是為了提高高并發時的吞吐率;
# 1m的目的是,backend掛了之后,還能繼續服務一段時間,期望backend掛的不要太久。。。
if (req.backend.healthy) {
set req.grace = 5s;
} else {
set req.grace = 1m;
}
#刷新緩存的處理
if (req.request == "PURGE"){
if(!client.ip ~ purgeAllow) {
error 405 "Not allowed.";
}
# #轉到hit或者miss處理
return (lookup);
}
#移除一些特定格式的cookie
if (req.url ~ "^(.*)\.(jpg|png|gif|jpeg|flv|bmp|gz|tgz|bz2|tbz|js|css|html|htm)($|\?)" ) {
#移除cookie,以便能緩存到varnish
unset req.http.cookie;
}
#Accept-Encoding 是瀏覽器發給服務器,聲明瀏覽器支持的編碼類型的
#修正客戶端的Accept-Encoding頭信息
#防止個別瀏覽器發送類似 deflate, gzip
if (req.http.Accept-Encoding) {
if (req.url ~ "^(.*)\.(jpg|png|gif|jpeg|flv|bmp|gz|tgz|bz2|tbz)($|\?)" ) {
remove req.http.Accept-Encoding;
}else if (req.http.Accept-Encoding ~ "gzip"){
set req.http.Accept-Encoding = "gzip";
} else if (req.http.Accept-Encoding ~ "deflate"){
set req.http.Accept-Encoding = "deflate";
} else if (req.http.Accept-Encoding ~ "sdch"){
#chrome新增加的壓縮
set req.http.Accept-Encoding = "sdch";
}else {
remove req.http.Accept-Encoding;
}
}
#首次訪問增加X-Forwarded-For頭信息,方便后端程序獲取客戶端ip
if (req.restarts == 0) {
if (req.http.x-forwarded-for) {
set req.http.X-Forwarded-For =
req.http.X-Forwarded-For + ", " + client.ip;
} else {
set req.http.X-Forwarded-For = client.ip;
}
}
if (req.request != "GET" &&
req.request != "HEAD" &&
req.request != "PUT" &&
req.request != "POST" &&
req.request != "TRACE" &&
req.request != "OPTIONS" &&
req.request != "DELETE") {
return (pipe);
}
if (req.request != "GET" && req.request != "HEAD") {
/* We only deal with GET and HEAD by default */
return (pass);
}
if (req.http.Authorization) {
/* Not cacheable by default */
return (pass);
}
#js,css文件都有Cookie,不能每次都去后臺服務器去取
#if (req.http.Cookie) {
# /* Not cacheable by default */
# return (pass);
#}
#如果請求的是動態頁面直接轉發到后端服務器
if (req.url ~ "^(.*)\.(php|jsp|do|aspx|asmx|ashx)($|.*)") {
return (pass);
}
return (lookup);
}
sub vcl_pipe {
# Note that only the first request to the backend will have
# X-Forwarded-For set. If you use X-Forwarded-For and want to
# have it set for all requests, make sure to have:
# set bereq.http.connection = "close";
# here. It is not set by default as it might break some broken web
# applications, like IIS with NTLM authentication.
return (pipe);
}
#放過,讓其直接去后臺服務器請求數據
sub vcl_pass {
return (pass);
}
sub vcl_hash {
hash_data(req.url);
if (req.http.host) {
hash_data(req.http.host);
} else {
hash_data(server.ip);
}
#支持壓縮的要增加,防止發送給不支持壓縮的瀏覽器壓縮的內容
if(req.http.Accept-Encoding){
hash_data(req.http.Accept-Encoding);
}
return (hash);
}
#緩存服務器lookup查找命中:hit
sub vcl_hit {
#刷新緩存的請求操作,設置TTL為0,返回處理結果代碼
if (req.request == "PURGE") {
set obj.ttl = 0s;
error 200 "Purged.";
}
#緩存服務器命中后(查找到了)
return (deliver);
}
#緩存服務器lookup查找沒有命中:miss
sub vcl_miss {
#刷新緩存的請求操作,
#if (req.request == "PURGE") {
# error 404 "Not in cache.";
#}
#緩存服務器沒有命中(去后臺服務器取)
return (fetch);
}
#從后臺服務器取回數據后,視情況是否進行緩存
sub vcl_fetch {
#如果請求的是動態頁面直接發轉發
#動態請求回來的,一定要放在前面處理
if (req.url ~ "^(.*)\.(php|jsp|do|aspx|asmx|ashx)($|.*)") {
set beresp.http.Cache-Control="no-cache, no-store";
unset beresp.http.Expires;
return (deliver);
}
# 僅當該請求可以緩存時,才設置beresp.grace,若該請求不能被緩存,則不設置beresp.grace
if (beresp.ttl > 0s) {
set beresp.grace = 1m;
}
if (beresp.ttl <= 0s ||
beresp.http.Set-Cookie ||
beresp.http.Vary == "*") {
/*
* Mark as "Hit-For-Pass" for the next 2 minutes
*/
set beresp.ttl = 120 s;
#下次請求時不進行lookup,直接pass
return (hit_for_pass);
}
#設置從后臺服務器獲得的特定格式文件的緩存TTL
if (req.url ~ "^(.*)\.(pdf|xls|ppt|doc|docx|xlsx|pptx|chm|rar|zip)($|\?)")
{
#移除服務器發送的cookie
unset beresp.http.Set-Cookie;
#加上緩存時間
set beresp.ttl = 30d;
return (deliver);
}else if(req.url ~ "^(.*)\.(bmp|jpeg|jpg|png|gif|svg|png|ico|txt|css|js|html|htm)($|\?)"){
#移除服務器發送的cookie
unset beresp.http.Set-Cookie;
#加上緩存時間
set beresp.ttl = 15d;
return (deliver);
}else if(req.url ~ "^(.*)\.(mp3|wma|mp4|rmvb|ogg|mov|avi|wmv|mpeg|mpg|dat|3pg|swf|flv|asf)($|\?)"){
#移除服務器發送的cookie
unset beresp.http.Set-Cookie;
#加上緩存時間
set beresp.ttl = 30d;
return (deliver);
}
#從后臺服務器返回的response信息中,沒有緩存的,不緩存
if (beresp.http.Pragma ~"no-cache" || beresp.http.Cache-Control ~"no-cache" || beresp.http.Cache-Control ~"private") {
return (deliver);
}
return (deliver);
}
#緩存服務器發送到客戶端前調用
sub vcl_deliver {
#下面是添加一個Header標識,以判斷緩存是否命中。
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT from cache";
#set resp.http.X-Varnish = "HIT from cache";
} else {
set resp.http.X-Cache = "MISS from cache";
#set resp.http.X-Varnish = "MISS from cache";
}
#去掉不是必須的header
unset resp.http.Vary;
unset resp.http.X-Powered-By;
unset resp.http.X-AspNet-Version;
return (deliver);
}
sub vcl_error {
set obj.http.Content-Type = "text/html; charset=utf-8";
set obj.http.Retry-After = "5";
synthetic {"
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>"} + obj.status + " " + obj.response + {"</title>
</head>
<body>
<h1>Error "} + obj.status + " " + obj.response + {"</h1>
<p>"} + obj.response + {"</p>
<h3>Guru Meditation:</h3>
<p>XID: "} + req.xid + {"</p>
<hr>
<p>cache server</p>
</body>
</html>
"};
return (deliver);
}
sub vcl_init {
return (ok);
}
sub vcl_fini {
return (ok);
}
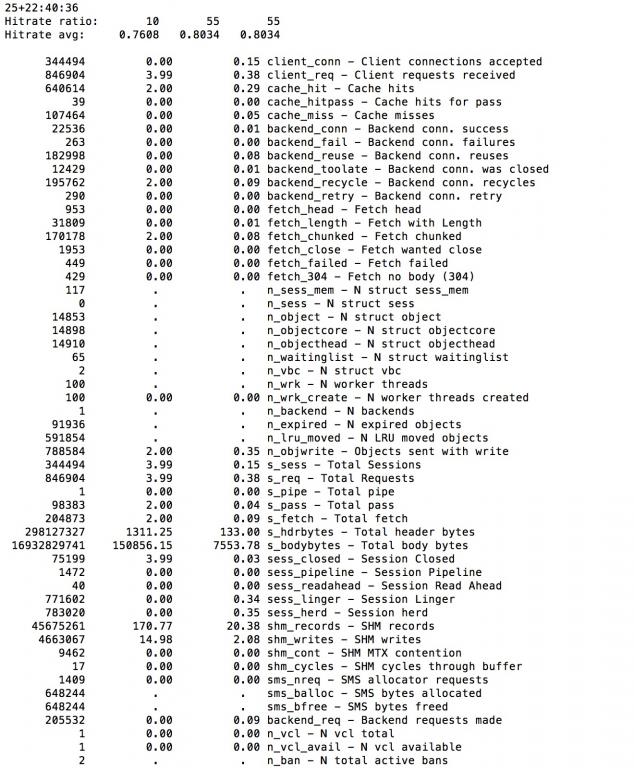
3.效果圖

好了,大家有興趣的,可以自己去搞.















