2019獨角獸企業重金招聘Python工程師標準>>> 
文章作者Juan Pablo Sarmiento收集了60個較為實用、高效的工具資源庫,可以幫助開發者快速創建各種Web App和移動App。這些資源的特點是:簡單、便捷、免費、高效、功能多。當你獨自一人需要在短期內構建一個產品的時候,這些起關鍵作用的工具定會給你留下更深刻的印象。(以下是編譯內容)
下面所列舉的就是近期比較受歡迎的資源集合:
1、Mmenu:這個jQuery插件能夠為移動網站創造出靈活的、類似App的滑動菜單。

2、Fabric textures:這5個布料紋理的背景可以以JPG的格式免費下載。

3、Fitgrd:這是一個輕量級的、看起來很酷的響應式網格資源。

?
?
4、Horizontal menu:這是一個水平的滑出式菜單,還帶有一個基于網格的子菜單。

5、Upload form:這是一個微型的Ajax上傳表單。

6、Minimalistic(免費供個人使用):Minimalistic是一個小型的WordPress主題,帶有很好用的繪畫技巧模板。

7、Mobile application UI kit
?
:這個移動App UI工具包可供PSD格式下載。
?

8、Flat icon set:幾乎沒有人會嫌平面圖標集太多用不完吧,這里有很多,隨你選。

9、Flatilicious icons:毫不掩飾的說,這里的icon數量是最多的,最多的,最多的。

10、Fries:在這里,可以使用HTML、CSS和Javascript來創建Android類型的UI。
?
?

?
11、Linecons:這里包含48個完全可伸縮矢量圖標。

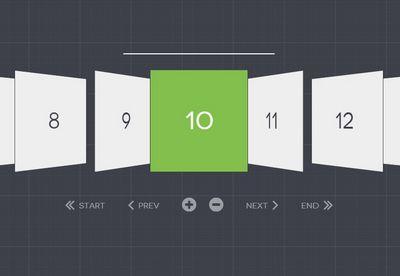
12、Windows:這是一個jQuery插件,用在全屏滾動窗口上。

13、Slider:這是一個很有用的、免費的滑塊,帶有流暢的滑動背景。

14、Transit
?
:超級順當的CSS轉換效果,還可以隨意的切換為jQuery。
?

15、FastCache:很明顯,這曾經是最快的PHP對象緩存系統。

16、Beag:這是一套高效實用的移動App UI組件。

17、Mixitup:這是一個CSS3和jQuery過濾器,另外也是一個分類插件。

?
?
18、Pricing table:它是一個為設計師和開發者準備的定價表。

19、Cesium:這是一款Javascript類庫,用于在Web瀏覽器上創建3D地球。

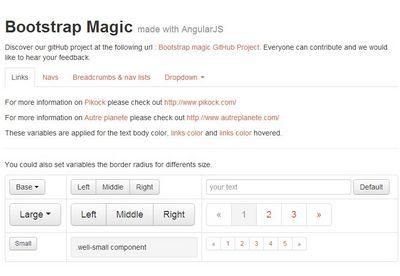
20、Bootstrap magic:使用這一資源就可以創建你自己的Twitter Bootstrap主題。

21、Map icons designer:這些都是Google地圖上的圖標,適用于各種地圖App。
?
?

?
22、Transparent UI kit:這是一個在PSD里的分層UI工具包。

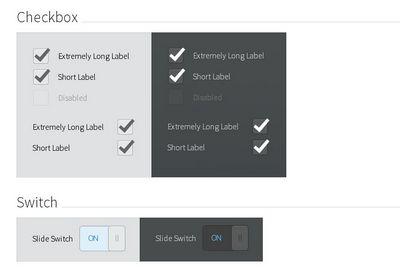
23、Topcoat:這是一個CSS工具包用于創建輕便的Web Apps。

24、Controls settings:一個較為實用的PSD平面控制面板。

?
25、CSS modal:這是一個用純CSS語言創建的模擬動態下的建設者。
?

26、Sassaparilla:這是利用一個較快的方式來啟動響應式設計項目的資源。

27、Beach UI:這是一種PSD形式的微型UI工具包。

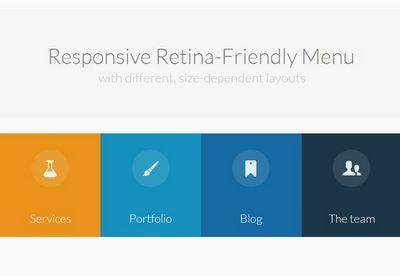
28、Retina-ready menu:這是一個響應式的觸摸屏菜單,帶有供不同瀏覽器使用的三種布局。
?
?

?
29、Flexisel:這是一個響應式的旋轉木馬jQuery插件。

30、W2UI library:作為連接jQuery插件的組件,它的主要設計目的是用在前段技術上的。

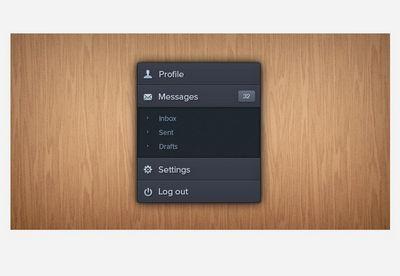
31、Dark Accordion:這是一個以PSD文件形式具有現代風格的導航菜單。

32、Skel.js
?
:一個用于創建響應式站點的前端框架。
?

33、Magnific Popup:它是一個響應式的jQuery光箱特效插件。

34、Nice Less buttons:這是一個用CSS語言制作的按鈕組集。

35、Multipurpose website template:多用途的、設計精美的PSD。

?
?
36、Two.js:這是一個2D繪圖API。

37、Flat UI login form:這是一個流行的登錄和注冊表單格式。

38、Ecommerce flat:這是一個PSD格式的、扁平的商業電子UI工具包。

39、Brand identity:它是一個分層的PSD,用于呈現出商標和標識設計。
?
?

?
40、Animation fill code:這是一個為CSS關鍵幀動畫添加必要代碼的App。

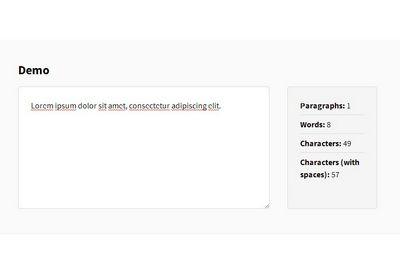
41、Countable.js:這個腳本可以添加實時段落,文字和字符數到一個html元素。

42、Github Archiveroom:可以在3D形式下探索Github檔案文件。

?
?
43、iPhone 5 flat:這是一個扁平結構的iPone 5實物模型。
?

44、HoverMenu:這是個較為簡單的可訪問菜單,在你網頁的任何地方都可以使用。

45、SLY:這是一個Javascript類庫,只可以向一個方向滾動。

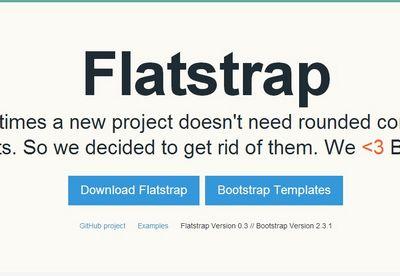
46、Flatstrap:這是一個引導程序的外表形式,使用了扁平設計技術。
?
?

?
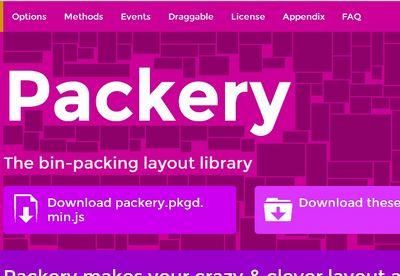
47、Packery:一個用于解決裝箱布局的Javascript插件。

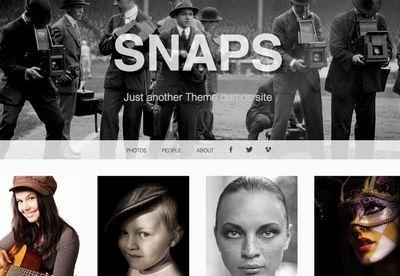
48、Snaps theme:一個用于WordPress的免費組合主題。

49、Easy responsive tabs:這是一個用來優化水平或垂直標簽的jQuery插件。

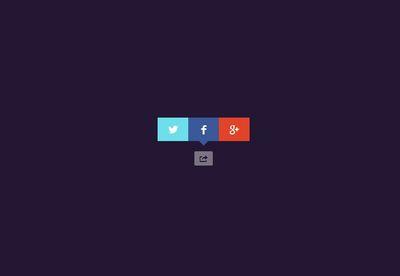
50、CSS social share button
?
:這是一個扁平式的社交工具提示按鈕。
?

51、Knockout:使用Knockout可以簡化動態的Javascript UI運行MVVM圖案的過程。

52、Magazine mockup:這是一個PSD模板,是展示工程項目的理想選擇。

53、Weather icons:PSD格式的氣象圖標組合,相當有實用性。

?
?
54、Flat icons set:這是另外一個圖標組集,以.png文件的格式傳輸。

55、Social media icon set:免費的社交媒體圖標組集。

56、Simple icons:這也是一個免費的圖標組集。

57、Icon hover effects:圓形圖標懸浮效果,可以和CSS轉換。
?

?
58、Percentage bars:使用CSS技術構建的扁平化風格的百分比滾動條。

59、Twitter UI:這是一個用CSS和HTML構建的Twitter用戶UI。?

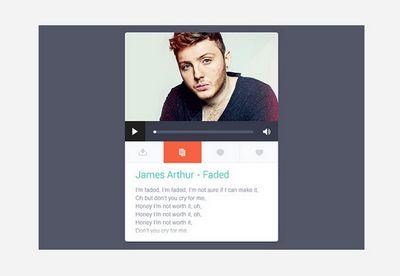
60、Music widget:這是一個帶有一些簡單動畫的扁平窗口音樂播放器。

轉:http://www.ythuaji.com.cn/uploads/allimg/t1rtllzyhml


















