本篇博客我們繼續的來聊springmvc的東西,下方我們將會聊到js、css這些靜態文件的加載配置,以及服務器推送的兩種實現方式。當然我們在服務器推送時,會用到jquery的東西,所以我們先聊一下如何加載靜態資源文件,然后我們再聊如何實現服務器推送。
下方給出了兩種實現服務器推送的方式,一種是sse(server send event (服務端推送事件))另一種是基于servlet異步處理的推送,下方會給出詳細的實現方式,并且給出了兩者的區別。
一、靜態資源文件映射
靜態資源文件映射在springmvc中的配置也是比較簡單的、在我們spring的config文件里邊配置一下即可。下方就是我們在配置靜態資源文件時所做的內容。
1、映射資源文件
首先我們在src/main/resources包下方創建了衣蛾assets文件,該文件下就存放著我們工程中所使用所有的靜態資源文件。然后我們在spring的配置文件中重寫addresourcehandlers()方法,使用該方法來配置“assets”目錄。

2、資源文件的引用
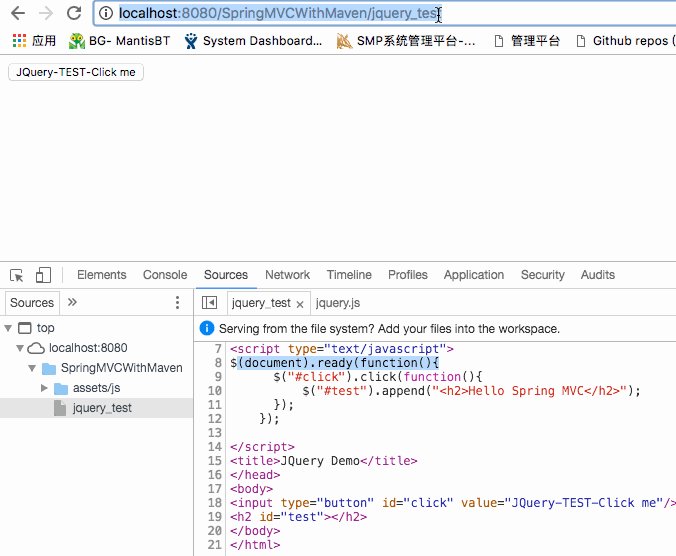
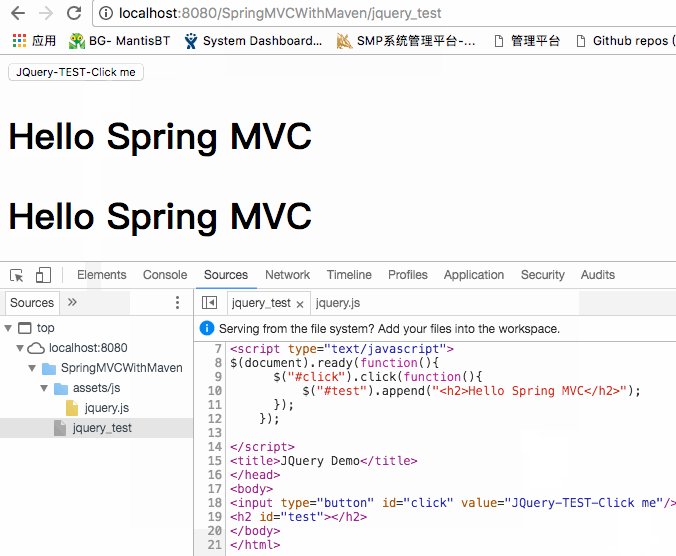
我們來創建一個jquery_test.jsp文件,該文件中引入了assets文件夾中js文件夾下的jquery.js文件。在jquery_test.jsp中就使用了jquery的東西。下方就是該文件的所有內容。當然下方頁面的功能比較簡單,就是點擊按鈕,往html中動態的添加新的節點。具體代碼如下所示:
如果你想學習java可以來這個群,首先是二二零,中間是一四二,最后是九零六,里面有大量的學習資料可以下載。
3、測試上述頁面
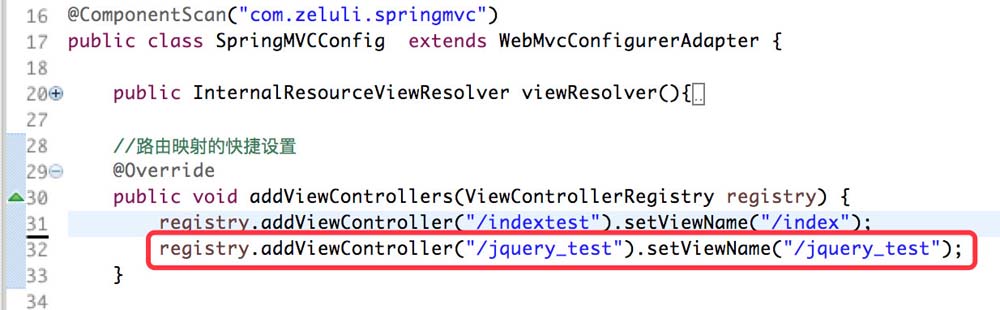
當然要想訪問上述頁面,還得在spring的配置文件中進行路由的配置。下方代碼段就是spring配置文件中靜態文件路由的快速配置。

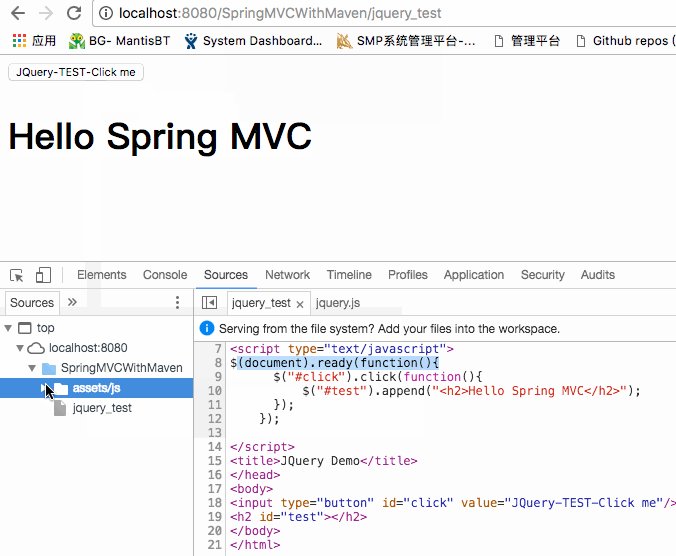
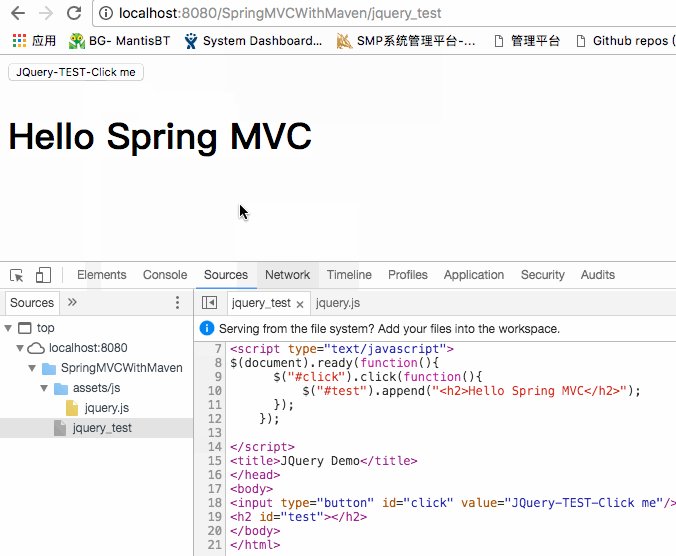
下方就是我們對相應路由的訪問結果,如下所示。通過下方示例,我們可以看到jquery.js資源文件可以被正常的訪問到。

二、server send event (服務端推送事件)
server send event簡稱sse,使用該技術可以實現服務端像瀏覽器發送事件,也就是所謂的服務端的push。本篇博客所聊的服務器推送技術的實現原理是當客戶端向服務端發送請求時,服務端會抓住這個請求不放,等有數據更新的時候才返回給客戶端。當客戶端接收到消息后,再向服務端發送請求,周而復始。
服務端推送以及客戶端發送的網絡請求都是單向通信,后面的博客我們會介紹一種雙向通信技術:websocket。本篇我們就先聊聊服務端的推送事件。
1.創建ssecontroller
首先我們創建一個普通的springmvc的controller,命名為ssecontrller。下方就是ssecontroller類的具體實現,內容與普通的controller差不多。只不過相應的方法在路由配置時,將produces屬性的文本類型設置成“text/event-stream”即可。
在下方類的push()方法中,每500ms就會往客戶端發送一個消息。消息的內容是當前時間,如下所示:

2、創建請求的jsp頁面
創建好上述類后,我們就該創建測試上述controller的jsp頁面了,我們在相應的資源目錄中創建一個sse.jsp頁面。在sse.jsp頁面中,我們將會使用到javascript中的eventsource對象來監聽來著“/sse”路由的事件消息,當收到上述controller發起的事件后,會在事件回調中做一些事情。當然,我們做的事情就是在html頁面中添加新的節點,將事件響應的消息添加到html文本只能怪進行顯示。
下方就是sse.jsp頁面的具體代碼。
3、測試我們的sse
上面的事件發送端以及事件監聽端的代碼已實現完畢。接下來我們就要進行測試了。在測試之前,我們還要做一件事情,就是為我們的sse.jsp頁面添加訪問路由。我們就選擇在spring的配置文件中進行快速配置sse.jsp頁面的路由。下方就是sse.jsp路由配置的相關代碼:
registry.addviewcontroller("/ssetest").setviewname("/sse");
配置完上述路由后我們就可以訪問上述路由所對應的jsp頁面了,下方就是具體的運行效果。從下方演示效果中,我們不難看出,每隔一段時間就會收到來自服務端的消息事件,具體如下所示:

三、servlet中的異步推送
接下來我們來使用servlet的異步處理以及spring的任務計劃(定時器)來實現事件的推送。當然本部分的最終實現效果與上述效果是一樣的,只不過是實現方式不同。sse是需要新式瀏覽器的支持,而servlet的異步方法進行推送是跨瀏覽器的。接下來我們就來好好的來實現該技術點。
1、 實現servlet中的異步推送前的配置
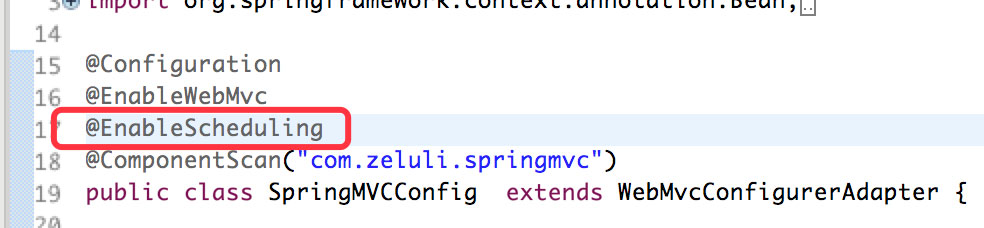
首先我們需要在spring的配置文件中進行配置,是我們的spring支持計劃任務(scheduleing),其實就是支持定時器。因為我們要定時的向客戶端進行push,所以定時器的配置是必須的。

啟動完定時器后,我們需要在web初始化的類中開啟servlet的異步支持,如下所示。

2、創建push service
相關配置完成后,接下來我們要做的就是創建我們的push service。該service就負責往客戶端進行push事件,push service的類對象就是我們相應controller的依賴對象 ,稍后,我們將會將該依賴注入到相應的controller中進行事件的push。
下方就是pushservice類的具體代碼實現,需要使用@service進行修飾。然后實例化一個deferredresult對象負責傳遞事件消息。我們用到了@scheduled注解來設定每次推送的間隔。

上面用到了@service注解,我們可以點進去看一下service注解中的內容。從其源碼中我們不難看出其實@service和@component用法是一至的。@service注解的實現如下所示:

3、創建調用pushservice的controller
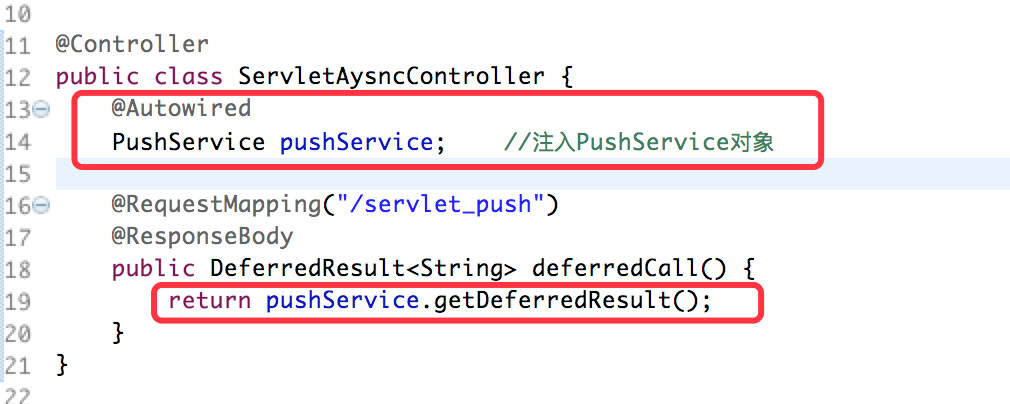
創建完pushservice后,接著就創建一個調用pushservice的controller類。下方這個servletasynccontroller就是負責調用pushservice對象的controller。其中使用了@autowired注解來聲明依賴注入的注入點。然后通過路由,路由到調用pushservice的方法中即可。deferredresult<string>就是推送事件的載體、而消息的類型是string類型。具體實現如下所示:

4、接收事件的jsp頁面的實現
創建完push service以及負責推送的controller后,接下來我們就該創建接收推送的客戶端代碼了。下方的代碼比較簡單,主要是使用jquery來接收的推送事件。然后將推送的內容append到html中進行顯示,如下所示:
給上述jsp頁面配置路由的代碼在此就省略了,和之前一樣,給上述jsp頁面在springconfig文件中配置一個路由,此處是“/async_push”, 然后我們對該路由進行訪問,下方就是訪問效果,如下所示:

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持服務器之家!
原文鏈接:http://www.cnblogs.com/chcse/p/6782642.html














