本文實例為大家分享了spring mvc配置bootstrap教程,供大家參考,具體內容如下
1.下載bootstrap
到下面的鏈接下載最新的 http://getbootstrap.com/,我下載的版本是bootstrap-3.3.7-dist
2.解壓bootstrap-3.3.7-dist.zip,把整個文件夾copy到項目的中。我創建的是maven項目,我的bootstrap資源文件放在webapp\res文件夾下。
bootstrap-3.3.7-dist本身沒有包含jquery.js腳本文件,需要單獨下載,下載地址http://jquery.com/download/。
具體文件目錄結構請看下圖:

3.修改web.xml,對客戶端請求的靜態資源,如js,css等,交由默認的servlet處理;*.tff,*.woff,*.woff2是bootstrap的font目錄下的文件后綴。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.ttf</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.woff</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.woff2</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>springdispatcherservlet</servlet-name> <!-- 可以應答所有請求,也就是將所有的請求都交給spring的dispatcherservlet來處理 --> <url-pattern>/</url-pattern> </servlet-mapping> |
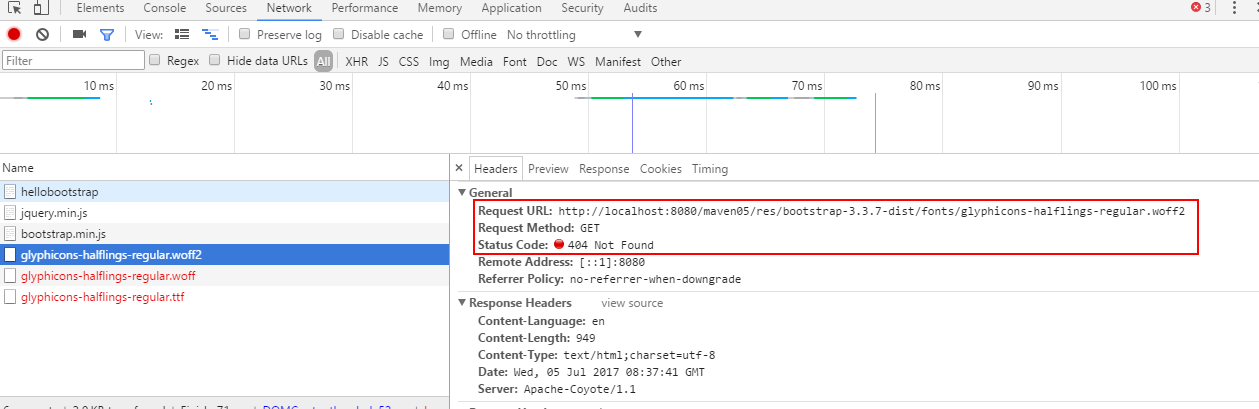
如果不添加,會報404錯誤,下面的報錯的url和截圖
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/fonts/glyphicons-halflings-regular.woff2

點擊進去看詳情

4.在web頁面中引用bootstrap
這里沒有使用cdn,直接引用本地文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><title>insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地資源 --><link rel="stylesheet" href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css"><script src="res/bootstrap-3.3.7-dist/js/jquery.min.js"></script><script src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <!-- 引用cdn資源 --> <!-- <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> --></head><body> <p> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-attributes"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-attributes-alt"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-order"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-order-alt"></span> </button> </p> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-user"></span> user </button> <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-user"></span> user </button> <button type="button" class="btn btn-default btn-xs"> <span class="glyphicon glyphicon-user"></span> user </button></body></html> |
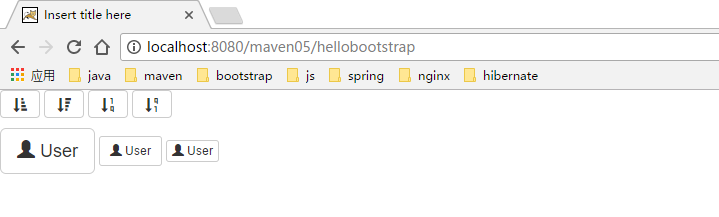
運行效果

5.如果使用cdn,很簡單,直接在web頁面引用即可,不需要配置web.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><title>insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地資源 --><!-- <link rel="stylesheet" href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css"><script src="res/bootstrap-3.3.7-dist/js/jquery.min.js"></script><script src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> --> <!-- 引用cdn資源 --> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body> <p> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-attributes"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-attributes-alt"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-order"></span> </button> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-sort-by-order-alt"></span> </button> </p> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-user"></span> user </button> <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-user"></span> user </button> <button type="button" class="btn btn-default btn-xs"> <span class="glyphicon glyphicon-user"></span> user </button></body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。















