在Servlet2.5中,我們要實現文件上傳功能時,一般都需要借助第三方開源組件,例如Apache的commons-fileupload組件,在Servlet3.0中提供了對文件上傳的原生支持,我們不需要借助任何第三方上傳組件,直接使用Servlet3.0提供的API就能夠實現文件上傳功能了。
一、使用Servlet3.0提供的API實現文件上傳
1.1、編寫上傳頁面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<%@ page language="java" pageEncoding="UTF-8"%><!DOCTYPE HTML><html> <head> <title>Servlet3.0實現文件上傳</title> </head> <body> <fieldset> <legend> 上傳單個文件 </legend> <!-- 文件上傳時必須要設置表單的enctype="multipart/form-data"--> <form action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data"> 上傳文件: <input type="file" name="file"> <br> <input type="submit" value="上傳"> </form> </fieldset> <hr /> <fieldset> <legend> 上傳多個文件 </legend> <!-- 文件上傳時必須要設置表單的enctype="multipart/form-data"--> <form action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data"> 上傳文件: <input type="file" name="file1"> <br> 上傳文件: <input type="file" name="file2"> <br> <input type="submit" value="上傳"> </form> </fieldset> </body></html> |
1.2、開發處理文件上傳的Servlet
1、使用注解@MultipartConfig將一個Servlet標識為支持文件上傳。
2、Servlet3.0將multipart/form-data的POST請求封裝成Part,通過Part對上傳的文件進行操作。
UploadServlet 代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
package me.gacl.web.controller;import java.io.File;import java.io.IOException;import java.io.PrintWriter;import java.util.Collection;import javax.servlet.ServletException;import javax.servlet.annotation.MultipartConfig;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.Part;//使用@WebServlet配置UploadServlet的訪問路徑@WebServlet(name="UploadServlet",urlPatterns="/UploadServlet")//使用注解@MultipartConfig將一個Servlet標識為支持文件上傳@MultipartConfig//標識Servlet支持文件上傳public class UploadServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //存儲路徑 String savePath = request.getServletContext().getRealPath("/WEB-INF/uploadFile"); //獲取上傳的文件集合 Collection<Part> parts = request.getParts(); //上傳單個文件 if (parts.size()==1) { //Servlet3.0將multipart/form-data的POST請求封裝成Part,通過Part對上傳的文件進行操作。 //Part part = parts[0];//從上傳的文件集合中獲取Part對象 Part part = request.getPart("file");//通過表單file控件(<input type="file" name="file">)的名字直接獲取Part對象 //Servlet3沒有提供直接獲取文件名的方法,需要從請求頭中解析出來 //獲取請求頭,請求頭的格式:form-data; name="file"; filename="snmp4j--api.zip" String header = part.getHeader("content-disposition"); //獲取文件名 String fileName = getFileName(header); //把文件寫到指定路徑 part.write(savePath+File.separator+fileName); }else { //一次性上傳多個文件 for (Part part : parts) {//循環處理上傳的文件 //獲取請求頭,請求頭的格式:form-data; name="file"; filename="snmp4j--api.zip" String header = part.getHeader("content-disposition"); //獲取文件名 String fileName = getFileName(header); //把文件寫到指定路徑 part.write(savePath+File.separator+fileName); } } PrintWriter out = response.getWriter(); out.println("上傳成功"); out.flush(); out.close(); } /** * 根據請求頭解析出文件名 * 請求頭的格式:火狐和google瀏覽器下:form-data; name="file"; filename="snmp4j--api.zip" * IE瀏覽器下:form-data; name="file"; filename="E:\snmp4j--api.zip" * @param header 請求頭 * @return 文件名 */ public String getFileName(String header) { /** * String[] tempArr1 = header.split(";");代碼執行完之后,在不同的瀏覽器下,tempArr1數組里面的內容稍有區別 * 火狐或者google瀏覽器下:tempArr1={form-data,name="file",filename="snmp4j--api.zip"} * IE瀏覽器下:tempArr1={form-data,name="file",filename="E:\snmp4j--api.zip"} */ String[] tempArr1 = header.split(";"); /** *火狐或者google瀏覽器下:tempArr2={filename,"snmp4j--api.zip"} *IE瀏覽器下:tempArr2={filename,"E:\snmp4j--api.zip"} */ String[] tempArr2 = tempArr1[2].split("="); //獲取文件名,兼容各種瀏覽器的寫法 String fileName = tempArr2[1].substring(tempArr2[1].lastIndexOf("\\")+1).replaceAll("\"", ""); return fileName; } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); }} |
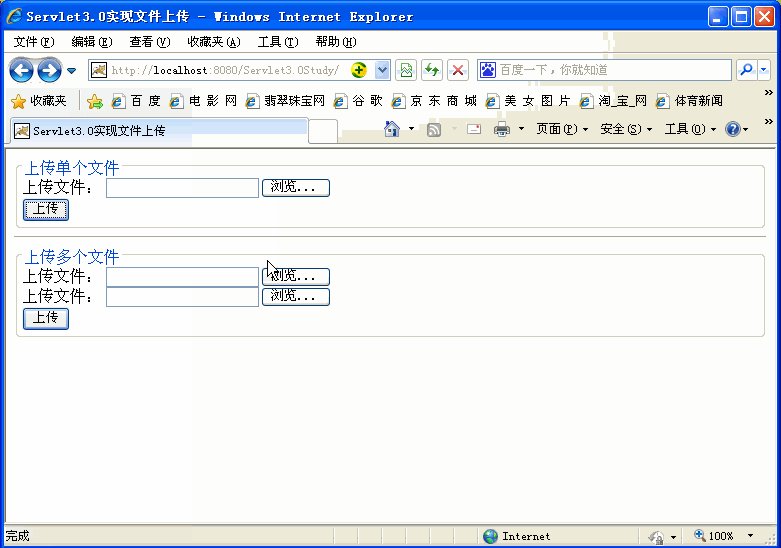
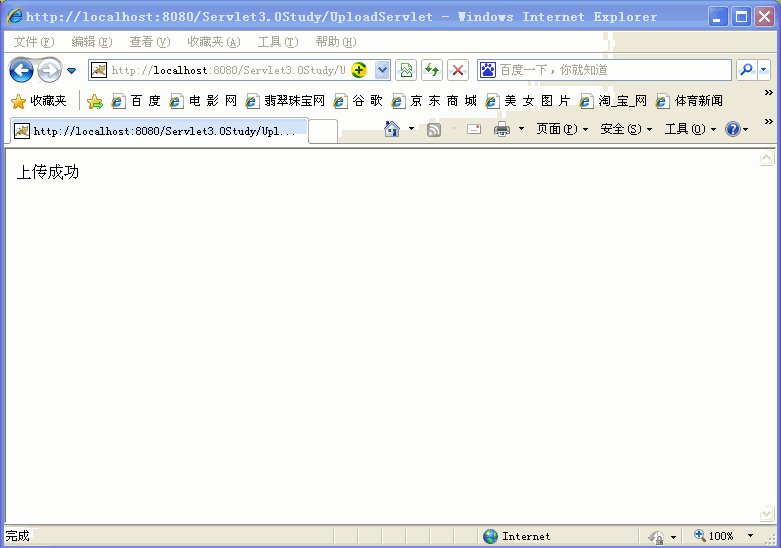
運行結果如下:

可以看到,使用Servlet3.0提供的API實現文件上傳功能是非常方便的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/xdp-gacl/p/4224960.html















