jsp頁面中支持使用el表達式,el全名為expression language。el表達式的主要作用有:
① 獲取數據;
② 執行運算;
③ 使用el表達式的11大隱式對象;
④ 調用java方法。
當然,el表達式還能配合jstl標簽,進行其他一些功能的顯示,例如迭代等等。
我們先來看使用el表達式來獲取數據
在jsp頁面中使用${標識符}的形式,就是通知jsp引擎在servlet中調用pagecontext.findattribute(“標識符”)來獲取數據,具體是以標識符作為關鍵字從各個域中來尋找對象或屬性。如果找到,則以字符串形式返回顯示在jsp頁面上,如果沒找到則以空字符串””顯示,這一點跟<jsp:getproperty>標簽不一樣,也說明了el表達式比這個標簽要好用。
例1:獲取域中的普通數據
|
1
2
3
4
5
|
<% string name = "ding"; request.setattribute("personname", name); %> ${personname } |
瀏覽器中觀察:

例2:獲取域中的對象或屬性
|
1
2
3
4
5
6
|
<% person p = new person("ding",25); request.setattribute("person", p); %> ${person } <br> ${person.name } <br> |
瀏覽器中觀察:

例3:獲取對象中的對象的屬性
在domain包中的兩個javabean:
|
1
2
3
4
5
6
7
8
9
10
|
public class person { private string name; private int age; private address address; 。。。省略各個屬性的get和set方法 } public class address { private string city; 。。。省略city屬性的get和set方法 } |
在jsp頁面中代碼為:
|
1
2
3
4
5
6
7
8
|
<% person p = new person(); address a = new address(); a.setcity("amoy"); p.setaddress(a); request.setattribute("person", p); %> ${person.address.city } |
在瀏覽器中觀察:

注意:這種對象中屬性還是對象的,要特別注意屬性的名稱一定在jsp上表現一致,否則會拋出異常。
例3-2:在web工程中使用el表達式來獲取當前web工程路徑
|
1
|
${pagecontext.request.contextpath} |
該el表達式的值為:

注意,該表達式顯示的最前面就已經有一個斜杠了”/”。這里在el表達式中的“pagecontext”是el中的一個隱式對象,具體請看下一篇博客。
例4:取出list集合中的元素
|
1
2
3
4
5
6
7
|
<% list<person> personlist = new arraylist<person>(); personlist.add(new person("ding",25)); personlist.add(new person("lrr",24)); request.setattribute("persons",personlist); %> ${persons[0].name } love ${persons[1].name} |
瀏覽器中觀察:

例5:取出map集合中的元素
|
1
2
3
4
5
6
7
8
9
|
<% map<string,person> personmap = new hashmap<string,person>(); personmap.put("p1",new person("ding",25)); personmap.put("p2",new person("lrr",24)); request.setattribute("pmap", personmap); %> ${pmap.p1.name } <br> love <br> ${pmap['p2'].name } |
在瀏覽器中觀察:

可以看到除了用”.”來取得屬性或者map集合中key對應的值,還可以使用”[‘標識符']”來獲取(注意中括號中有單引號),這個尤其在標識符為數字的情況下,使用”.”會報錯,而使用”[‘標識符']”則不會報錯。
注意,el表達式能獲取對象的屬性是因為該對象中的字段提供了get方法,所以成為了屬性,el僅能獲取對象的屬性,而不能獲取對象的字段,這一點要明確。
el表達式的不足:無論是從list集合還是從map集合中,都無法使用el表達式來迭代集合,因此如果需要迭代集合,需要el表達式配合jstl標簽使用。
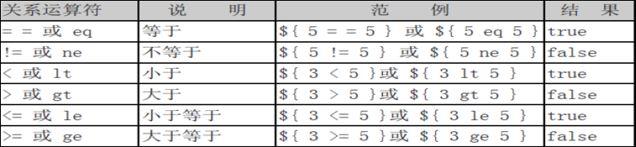
el表達式支持運算,不管是算術運算、邏輯運算還是關系運算:
語法:${運算表達式}


(此處省略算術運算符)
例6:
|
1
2
3
4
5
|
<% request.setattribute("username", "root"); request.setattribute("password", "123"); %> ${username == "root" && password == "123" } |
瀏覽器上顯示:true。
除了上述三種簡單的運算符外,el表達式還支持 empty運算符和二元表達式(表達式?值1:值2)
empty運算符:檢測對象是否為null或某數據是否為””空字符串
例7:
|
1
2
3
4
5
6
7
8
|
<% request.setattribute("person", null); request.setattribute("address", ""); request.setattribute("user", new user()); %> ${empty(person)} <br> ${empty(address)} <br> ${empty(user)} <br> |
瀏覽器中觀察:

二元表達式:
例8:
|
1
2
3
4
5
6
|
<% user user = new user(); user.setusername("fjdingsd"); pagecontext.setattribute("user", user); %> 歡迎您:${user!=null ? user.username : '' } |
瀏覽器中觀察:

上面這個例子使用el表達式的二元表達式,如果user對象不為null,則輸出該對象中的username屬性,否則輸出空字符。
二元表達式的另一種用途還可以用來做數據回顯,假設有一個用戶要修改其注冊信息,那么服務器(或從數據庫)在返回其數據到顯示頁面時,應該在他編輯過的信息重新顯示出來。
例9:
|
1
2
3
4
5
|
<% request.setattribute("gender", "female"); %> <input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男 <input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女 |
瀏覽器中顯示: