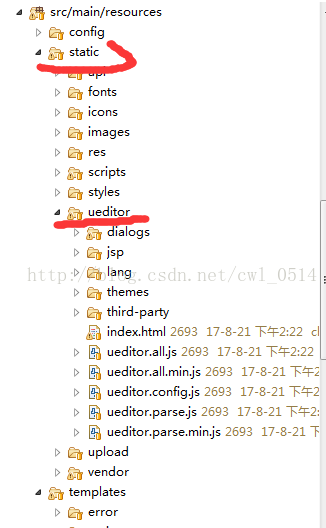
1.先導入ueditor所有的包:在springboot static下

2.導入需要的ueditor的js

3.配置ueditor.config.js的// 服務器統一請求接口路徑://, serverurl:(這個路徑是個java類,和config.js的內容相同)
4.js里面執行1.var ue = ue.geteditor('editor');函數
5.上傳圖片:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* ueditor里面的上傳圖片 */ue.editor.prototype._bkgetactionurl=ue.editor.prototype.getactionurl;//action是config.json配置文件的action ue.editor.prototype.getactionurl=function(action){ if (action == 'uploadimage'){ return [[@{/common/upload/image}]]; /* 這里填上你自己的上傳圖片的action */ }else if(action == 'uploadvideo'){ return [[@{/common/upload/image}]]; }else{ return this._bkgetactionurl.call(this, action); } }; |
6.上傳圖片的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
@requestmapping(value = "/upload/image", method = requestmethod.post, produces = mediatype.application_json_value) @responsebody public map<string,object> save(httpservletrequest req){ map<string,object> rs = new hashmap<string, object>(); multiparthttpservletrequest mreq = null; multipartfile file = null; string filename = ""; // 原始文件名 ueditor創建頁面元素時的alt和title屬性 string originalfilename = ""; try { mreq = (multiparthttpservletrequest)req; // 從config.json中取得上傳文件的id file = mreq.getfile("upfile"); if(!file.isempty()){ // 取得文件的原始文件名稱 filename = file.getoriginalfilename(); originalfilename = filename; string ext = (filenameutils.getextension(file.getoriginalfilename())).tolowercase(); string storepath = ""; if ("jpg".equals(ext) || "png".equals(ext) || "jpeg".equals(ext) || "bmp".equals(ext)) { storepath = "upload/image/"; }else{ storepath = "upload/video/"; } //將圖片和視頻保存在本地服務器 string pathroot = req.getsession().getservletcontext().getrealpath(""); string path = pathroot + "/" + storepath; file.transferto(new file(path+filename)); string domain = readproperties.getfiledomain();string httpimgpath = domain + storepath + filename; rs.put("state", "success");// ueditor的規則:不為success則顯示state的內容 rs.put("url",httpimgpath); //能訪問到你現在圖片的路徑 rs.put("title", originalfilename); rs.put("original", originalfilename); } } catch (exception e) { e.printstacktrace(); rs.put("state", "文件上傳失敗!"); //在此處寫上錯誤提示信息,這樣當錯誤的時候就會顯示此信息 rs.put("url",""); rs.put("title", ""); rs.put("original", ""); } return rs; } |
總結
以上所述是小編給大家介紹的編輯器ueditor和springboot 的整合方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://blog.csdn.net/cwl_0514/article/details/77451135















