在沒有步入正文之前先給大家展示下效果圖,如果大家覺得很滿意請繼續往下閱讀全文。

大家可以看到這個界面很簡單,其實就是uitableview的布局,但是難點是在于如何從網上下載這些圖片,下載之后應如何進行存儲!
我們一步一步進行解析,先從單線程(主線程)進行多圖片下載我們布局上的文字及圖片的地址從plist文件中進行讀取

根據結構,我們自定義一個數據模型文件
ddzapp.h
|
1
2
3
4
5
6
7
8
9
10
|
#import <foundation/foundation.h>@interface ddzapp : nsobject//圖標@property (nonatomic,strong) nsstring *icon;//名字@property (nonatomic,strong) nsstring *name;//下載量@property (nonatomic,strong) nsstring *download;+ (instancetype)appwithdict:(nsdictionary *)dict;@end |
ddzapp.m
|
1
2
3
4
5
6
7
8
|
#import "ddzapp.h"@implementation ddzapp+ (instancetype)appwithdict:(nsdictionary *)dict {ddzapp *app = [[self alloc] init];[app setvaluesforkeyswithdictionary:dict];return app;}@end |
以下的都是視圖控制器中的代碼
viewcontroller.m
1.
|
1
2
3
4
5
6
|
@interface viewcontroller ()//所有數據@property (nonatomic,strong)nsarray *apps;//內存緩存圖片@property (nonatomic,strong)nsmutabledictionary *imgcache;@end |
第一個屬性用于存儲讀取plist文件中的內容,設置為屬性保存起來,就可以不用重復讀取
第二個屬性用于保存從網上下載下來的圖片,也是為了不用重復讀取
2.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@implementation viewcontroller//讀取數據- (nsarray *)apps {if (!_apps) {//從plist文件中讀取數據nsarray *dictarray = [nsarray arraywithcontentsoffile:[[nsbundle mainbundle] pathforresource:@"apps.plist" oftype:nil]];nsmutablearray *apparray = [nsmutablearray array];for (nsdictionary *dict in dictarray) {[apparray addobject:[ddzapp appwithdict:dict]];}_apps = apparray;}return _apps;}//緩存圖片- (nsmutabledictionary *)imgcache {if (!_imgcache) {//初始化_imgcache = [nsmutabledictionary dictionary];}return _imgcache;} |
這兩個方法都是為了初始化剛才的兩個屬性
3.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
#pragma mark - 數據源方法- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section {return self.apps.count;}- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath {static nsstring *id = @"app";uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:id];ddzapp *app = self.apps[indexpath.row];cell.textlabel.text = app.name;cell.detailtextlabel.text = app.download;//先從內存中取出圖片uiimage *image = self.imgcache[app.icon];if (image) {cell.imageview.image = image;}else {//內存中沒有圖片//將圖片文件數據寫入到沙盒中nsstring *cachespath = [nssearchpathfordirectoriesindomains(nscachesdirectory, nsuserdomainmask, yes) firstobject];//獲得文件名nsstring *filename = [app.icon lastpathcomponent];//計算出文件的全路徑nsstring *file = [cachespath stringbyappendingpathcomponent:filename];//加載沙盒的文件數據nsdata *data = [nsdata datawithcontentsoffile:file];//判斷沙盒中是否有圖片if (data) {//直接加載沙盒中圖片cell.imageview.image = [uiimage imagewithdata:data];//存到字典(內存)中self.imgcache[app.icon] = cell.imageview.image;}else {//下載圖片data = [nsdata datawithcontentsofurl:[nsurl urlwithstring:app.icon]];cell.imageview.image = [uiimage imagewithdata:data];//存到內存中self.imgcache[app.icon] = cell.imageview.image;//將圖片數據寫入到沙盒中[data writetofile:file atomically:yes];}}return cell;} |
這兩個方法是uitableview必須要實現的方法
第一個是返回數據量,沒什么好說的
第二個是綁定數據
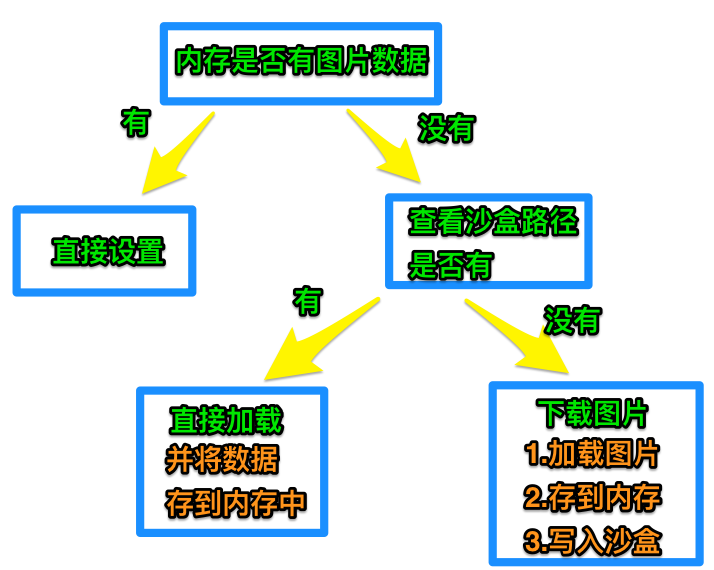
具體的流程看下圖

以上內容針對ios多線程實現多圖片下載(一)的相關介紹,希望對大家有所幫助,下篇文章繼續給大家介紹ios多線程實現多圖片下載(二),感興趣的朋友請持續關注。
















