第一種方式:
1:后臺代碼(測試)
|
1
2
3
4
5
6
7
8
9
|
list<map<string, object>> list = new arraylist<map<string,object>>(); map<string, object> map = null; for (int i = 0; i < 4; i++) { map = new hashmap<string, object>(); map.put("id", i); map.put("name", "oo" + (i+1)); list.add(map); } model.addattribute("list", list); |
2:前臺頁面(測試)
|
1
2
3
|
<c:foreach items="${list }" var="data"> <p>${data.id} : ${data.name}</p> </c:foreach> |
3:頁面顯示內容

第二種方式:
1:后臺代碼(測試)
|
1
2
3
4
5
6
7
8
9
|
list<map<string, object>> list = new arraylist<map<string,object>>(); map<string, object> map = null; for (int i = 0; i < 4; i++) { map = new hashmap<string, object>(); map.put("id", i); map.put("name", "oo" + (i+1)); list.add(map); } model.addattribute("list", list); |
2:前臺頁面(測試)
|
1
2
3
4
5
6
|
<c:foreach items="${list }" var="data"> <c:foreach items="${data }" var="test"> <p>${test.key} : ${test.value}</p> </c:foreach> </c:foreach> |
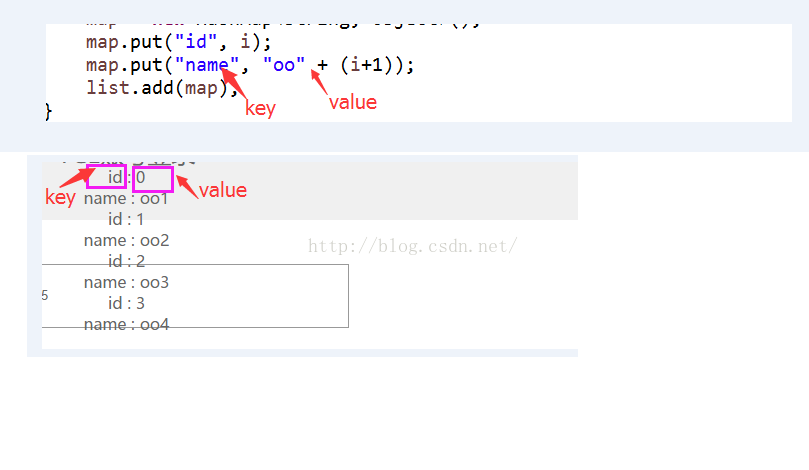
3:頁面顯示內容

如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
原文鏈接:http://blog.csdn.net/u010648555/article/details/51017636















