縱觀移動(dòng)市場(chǎng),一款移動(dòng)app,要想長(zhǎng)期在移動(dòng)市場(chǎng)立足,最起碼要包含以下幾個(gè)要素:實(shí)用的功能、極強(qiáng)的用戶(hù)體驗(yàn)、華麗簡(jiǎn)潔的外觀。華麗外觀的背后,少不了美工的辛苦設(shè)計(jì),但如果開(kāi)發(fā)人員不懂得怎么合理展示這些設(shè)計(jì)好的圖片,將會(huì)糟蹋了這些設(shè)計(jì),功虧一簣。
比如下面張圖片,本來(lái)是設(shè)計(jì)來(lái)做按鈕背景的:

button.png,尺寸為:24x60
現(xiàn)在我們把它用作為按鈕背景,按鈕尺寸是150x50:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 得到view的尺寸 cgsize viewsize = self.view.bounds.size; // 初始化按鈕 uibutton *button = [[uibutton alloc] init]; // 設(shè)置尺寸 button.bounds = cgrectmake(0, 0, 150, 50); // 設(shè)置位置 button.center = cgpointmake(viewsize.width * 0.5f, viewsize.height * 0.5f); // 加載圖片 uiimage *image = [uiimage imagenamed:@"button"]; // 設(shè)置背景圖片 [button setbackgroundimage:image forstate:uicontrolstatenormal]; // 添加按鈕 [self.view addsubview:button]; |
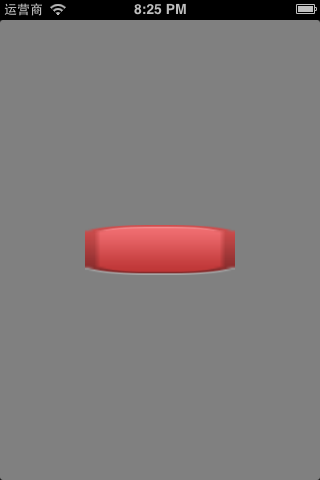
運(yùn)行效果圖:

可以看到,效果非常地差。原因很簡(jiǎn)單,因?yàn)樵瓐D大小為24x60,現(xiàn)在整張圖片被全方位拉伸為150x50,比較嚴(yán)重的是圖片的4個(gè)角。
有些人可能馬上想到一個(gè)解決方案,你叫美工把圖片做大一點(diǎn)不就好了么,怎么拉伸都沒(méi)事。沒(méi)錯(cuò),這是一種解決方案,不過(guò)不建議采取。原因很簡(jiǎn)單:1.圖片大,導(dǎo)致安裝包也大,加載到內(nèi)存中也大;2.有更好的解決方案。
細(xì)看一下圖片,其實(shí)圖片會(huì)變得難看,完全是因?yàn)?個(gè)角被拉伸了,中間的拉伸并沒(méi)有明顯地丑化外觀。因此要想小圖片被拉伸后不會(huì)變得難看,在圖片拉伸的時(shí)候,我們只需拉伸圖片的中間一塊矩形區(qū)域即可,不要拉伸邊緣部分。
比如只拉伸下圖的矩形區(qū)域,上下左右的邊緣都不拉伸:

ios中提供很好用的api幫我們實(shí)現(xiàn)上述功能。到ios 6.0為止,ios提供了3種圖片拉伸的解決方案,接下來(lái)分別詳細(xì)介紹這些方案。
一、ios 5.0之前
ios中有個(gè)叫端蓋(end cap)的概念,用來(lái)指定圖片中的哪一部分不用拉伸。比如下圖中,黑色代表需要被拉伸的矩形區(qū)域,上下左右不需要被拉伸的邊緣就稱(chēng)為端蓋。

使用uiimage的這個(gè)方法,可以通過(guò)設(shè)置端蓋寬度返回一個(gè)經(jīng)過(guò)拉伸處理的uiimage對(duì)象
這個(gè)方法只有2個(gè)參數(shù),leftcapwidth代表左端蓋寬度,topcapheight代表頂端蓋高度。系統(tǒng)會(huì)自動(dòng)計(jì)算出右端蓋寬度(rightcapwidth)和底端蓋高度(bottomcapheight),算法如下:
|
1
2
3
4
5
|
// width為圖片寬度 rightcapwidth = width - leftcapwidth - 1; // height為圖片高度 bottomcapheight = height - topcapheight - 1 |
經(jīng)過(guò)計(jì)算,你會(huì)發(fā)現(xiàn)中間的可拉伸區(qū)域只有1x1
|
1
2
3
4
5
|
// stretchwidth為中間可拉伸區(qū)域的寬度 stretchwidth = width - leftcapwidth - rightcapwidth = 1; // stretchheight為中間可拉伸區(qū)域的高度 stretchheight = height - topcapheight - bottomcapheight = 1; |
因此,使用這個(gè)方法只會(huì)拉伸圖片中間1x1的區(qū)域,并不會(huì)影響到邊緣和角落。
下面演示下方法的使用:
|
1
2
3
4
5
6
|
// 左端蓋寬度 nsinteger leftcapwidth = image.size.width * 0.5f; // 頂端蓋高度 nsinteger topcapheight = image.size.height * 0.5f; // 重新賦值 image = [image stretchableimagewithleftcapwidth:leftcapwidth topcapheight:topcapheight]; |
調(diào)用這個(gè)方法后,原來(lái)的image并不會(huì)發(fā)生改變,會(huì)產(chǎn)生一個(gè)新的經(jīng)過(guò)拉伸的uiimage,所以第6行中需要將返回值賦值回給image變量
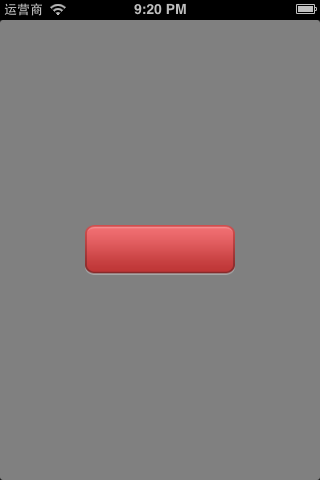
運(yùn)行效果:

可以發(fā)現(xiàn),圖片非常美觀地顯示出來(lái)了
注意:
1.這個(gè)方法在ios 5.0出來(lái)后就過(guò)期了
2.這個(gè)方法只能拉伸1x1的區(qū)域
二、ios 5.0
在ios 5.0中,uiimage又有一個(gè)新方法可以處理圖片的拉伸問(wèn)題
這個(gè)方法只接收一個(gè)uiedgeinsets類(lèi)型的參數(shù),可以通過(guò)設(shè)置uiedgeinsets的left、right、top、bottom來(lái)分別指定左端蓋寬度、右端蓋寬度、頂端蓋高度、底端蓋高度
|
1
2
3
4
5
6
7
|
cgfloat top = 25; // 頂端蓋高度 cgfloat bottom = 25 ; // 底端蓋高度 cgfloat left = 10; // 左端蓋寬度 cgfloat right = 10; // 右端蓋寬度 uiedgeinsets insets = uiedgeinsetsmake(top, left, bottom, right); // 伸縮后重新賦值 image = [image resizableimagewithcapinsets:insets]; |
運(yùn)行效果:

三、ios 6.0
在ios6.0中,uiimage又提供了一個(gè)方法處理圖片拉伸
對(duì)比ios5.0中的方法,只多了一個(gè)uiimageresizingmode參數(shù),用來(lái)指定拉伸的模式:
uiimageresizingmodestretch:拉伸模式,通過(guò)拉伸uiedgeinsets指定的矩形區(qū)域來(lái)填充圖片
uiimageresizingmodetile:平鋪模式,通過(guò)重復(fù)顯示uiedgeinsets指定的矩形區(qū)域來(lái)填充圖片
|
1
2
3
4
5
6
7
|
cgfloat top = 25; // 頂端蓋高度 cgfloat bottom = 25 ; // 底端蓋高度 cgfloat left = 10; // 左端蓋寬度 cgfloat right = 10; // 右端蓋寬度 uiedgeinsets insets = uiedgeinsetsmake(top, left, bottom, right); // 指定為拉伸模式,伸縮后重新賦值 image = [image resizableimagewithcapinsets:insets resizingmode:uiimageresizingmodestretch]; |
運(yùn)行效果:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家熟練掌握ios圖片拉伸技巧有所幫助。
















