使用antd table中顯示一張圖片,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
const columns = [ { title: "姓名", dataIndex: "name", width: 100 , // table列定寬 可不設(shè) fixed: "left" // 固定列的位置 }, { title: "聯(lián)系電話", width: 150, dataIndex: "phone" }, { title:"顯示一張圖片", width:150, dataIndex:"img", render:(text)=> <img src={text}/> }, { title:"顯示多張圖片", width:400, dataIndex:"imgs", render: text => { // text是后端傳的多個url,需要逗號分隔再顯示圖片 if (text) { return ( <div style={{ display: "flex" }}> {text.split(",").map((items, index) => { return ( <div key={index} className="common-img-list" style={{ width: "100px", height: "100px", marginLeft: "4px", overflow: "hidden" }} > <img style={{ width: "100%" }} src={items} onClick={() => { InitImageViwer(); // 點擊放大圖片 }} /> </div> ); })} </div> ); } },]// 點擊放大圖片預(yù)覽function InitImageViwer( box = 'common-img-list', // 注意class不要忘記了 option = {}, callBack) { setTimeout(() => { const viewList = [] const el = document.querySelectorAll(`.${box}`) if (el.length) { el.forEach((z, x) => { viewList[x] = new ImageViewer(z, option) }) callBack && callBack(viewList) } }, 1000)}// table 使用 scroll 表格滾動<Table columns={columns} scroll={{ x: 1500, y: 500 }} /> |
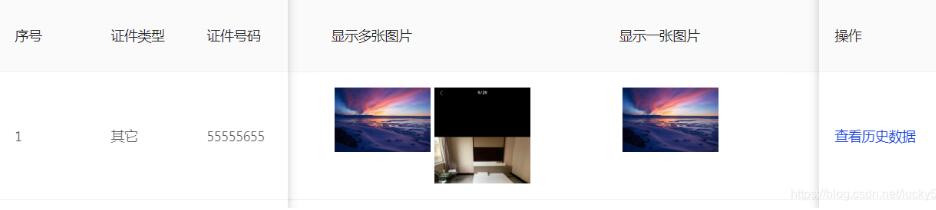
實現(xiàn)效果圖:

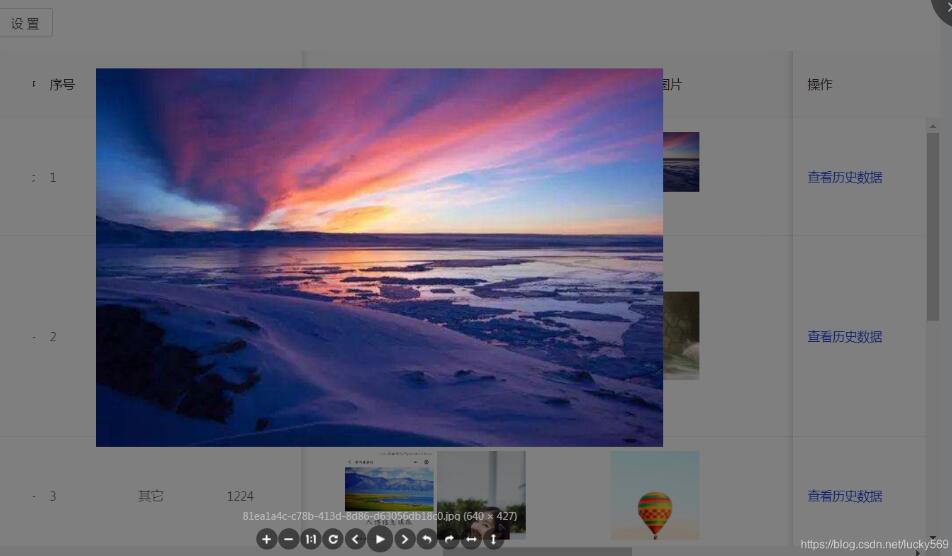
點擊圖片放大預(yù)覽效果:

補充知識:React中antd框架下upload多個圖片簡單上傳
antd的上傳組件也是挺好康的,預(yù)覽、刪除也特別方便。適合表單上傳。
查詢資料多個上傳處理 不明確,我就在下面name為file的input隱藏域內(nèi)儲存多個圖片上傳
這行代碼是限制多個圖片上傳的總數(shù),這里目前是不能超過6張圖片,到達六張圖片后,點擊上傳的按鈕將會消失。
{this.props.tAccessory >= 6 ? null : uploadButton}
點擊眼睛會彈出modl框擴大顯示圖片。

全文代碼如下,稍加修改即可使用。
- import React from 'react';
- import { Form, Input,Upload,Icon,Modal} from 'antd';
- import { connect } from 'dva';
- const FormItem = Form.Item;
- const { TextArea } = Input;
- function getBase64(file) {
- return new Promise((resolve, reject) => {
- const reader = new FileReader();
- reader.readAsDataURL(file);
- reader.onload = () => resolve(reader.result);
- reader.onerror = error => reject(error);
- });
- }
- class AddMa extends React.Component {
- state = {
- value: '',
- previewVisible: false,
- previewImage: '',
- fileList:[],
- };
- onChange = ({ target: { value } }) => {
- this.setState({ value });
- };
- //場地圖片
- handleCancel = () => this.setState({ previewVisible: false });
- handlePreview = async file => {
- if (!file.url && !file.preview) {
- file.preview = await getBase64(file.originFileObj);
- }
- this.setState({
- previewImage: file.url || file.preview,
- previewVisible: true,
- });
- console.log(file);
- };
- handleChange = ({ fileList }) => this.setState({ fileList:fileList });
- beforeUpload=(file)=>{
- this.setState(({
- fileList: [this.state.fileList, file],
- }));
- return false;
- }
- render() {
- const { previewVisible, previewImage, fileList,value} = this.state;
- const uploadButton = (
- <div>
- <Icon type="plus" />
- <div className="ant-upload-text">Upload</div>
- </div>
- );
- const { getFieldDecorator } = this.props.form;
- const formItemLayout = {
- labelCol: { span: 8 },
- wrapperCol: { span: 10 },
- };
- const props={fileList};
- return (
- <div>
- <Form>
- <FormItem{...formItemLayout} label="現(xiàn)場圖片">
- {getFieldDecorator('fileList',{initialValue:this.props.tAccessory,valuePropName: 'file'})
- (
- <div >
- <Upload name="file" {...props}
- listType="picture-card"
- onPreview={this.handlePreview}
- onChange={this.handleChange}
- fileList={fileList}
- accept=".jpg,.png,.gif,.jpeg"
- beforeUpload={this.beforeUpload}
- >
- {this.props.tAccessory >= 6 ? null : uploadButton}
- </Upload>
- <Modal visible={previewVisible} footer={null} onCancel={this.handleCancel}>
- <img alt="example" style={{ width: '100%' }} src={previewImage} />
- </Modal>
- </div>
- )}</FormItem>
- //這里是多個上傳獲取到的PhotoList
- <FormItem{...formItemLayout} >
- {getFieldDecorator('file',{initialValue:this.props.tAccessory,valuePropName: 'file'})
- (
- <input type="hidden" name="img" multiple="multiple" />
- )}</FormItem>
- </Form>
- </div>
- );
- }
- }
- function mapStateToProps(state) {
- const {csIntro,arPicture,tCsInfo,modelResult,tAccessory} = state.cusy;
- return {csIntro,arPicture,tCsInfo,modelResult,tAccessory};
- }
- export default connect(mapStateToProps)(Form.create()(AddMa));
以上這篇react antd表格中渲染一張或多張圖片的實例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/lucky569/article/details/108373954