本篇我們來學習spring mvc表單標簽的使用,借助于spring mvc提供的表單標簽可以讓我們在視圖上展示webmodel中的數據更加輕松。
一.首先我們先做一個簡單了例子來對spring mvc表單表單標簽的使用有一個大致的印象,然后再結合例子對各個標簽介紹一下如何使用。
1.首先,在com.demo.web.models包中添加一個模型tagsmodel內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
package com.demo.web.models;import java.util.list;import java.util.map;public class tagsmodel{ private string username; private string password; private boolean testboolean; private string[] selectarray; private string[] testarray; private integer radiobuttonid; private integer selectid; private list<integer> selectids; private map<integer,string> testmap; private string remark; public void setusername(string username){ this.username=username; } public void setpassword(string password){ this.password=password; } public void settestboolean(boolean testboolean){ this.testboolean=testboolean; } public void setselectarray(string[] selectarray){ this.selectarray=selectarray; } public void settestarray(string[] testarray){ this.testarray=testarray; } public void setradiobuttonid(integer radiobuttonid){ this.radiobuttonid=radiobuttonid; } public void setselectid(integer selectid){ this.selectid=selectid; } public void setselectids(list<integer> selectids){ this.selectids=selectids; } public void settestmap(map<integer,string> testmap){ this.testmap=testmap; } public void setremark(string remark){ this.remark=remark; } public string getusername(){ return this.username; } public string getpassword(){ return this.password; } public boolean gettestboolean(){ return this.testboolean; } public string[] getselectarray(){ return this.selectarray; } public string[] gettestarray(){ return this.testarray; } public integer getradiobuttonid(){ return this.radiobuttonid; } public integer getselectid(){ return this.selectid; } public list<integer> getselectids(){ return this.selectids; } public map<integer,string> gettestmap(){ return this.testmap; } public string getremark(){ return this.remark; } } |
2.其次,在包com.demo.web.controllers添加一個tagscontroller內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
package com.demo.web.controllers;import java.util.arrays;import java.util.hashmap;import java.util.map;import org.springframework.stereotype.controller;import org.springframework.ui.model;import org.springframework.web.bind.annotation.requestmapping;import org.springframework.web.bind.annotation.requestmethod;import com.demo.web.models.tagsmodel;@controller@requestmapping(value = "/tags")public class tagscontroller { @requestmapping(value="/test", method = {requestmethod.get}) public string test(model model){ if(!model.containsattribute("contentmodel")){ tagsmodel tagsmodel=new tagsmodel(); tagsmodel.setusername("aaa"); tagsmodel.setpassword("bbb"); tagsmodel.settestboolean(true); tagsmodel.setselectarray(new string[] {"arrayitem 路人甲"}); tagsmodel.settestarray(new string[] {"arrayitem 路人甲","arrayitem 路人乙","arrayitem 路人丙"}); tagsmodel.setradiobuttonid(1); tagsmodel.setselectid(2); tagsmodel.setselectids(arrays.aslist(1,2)); map<integer,string> map=new hashmap<integer,string>(); map.put(1, "mapitem 路人甲"); map.put(2, "mapitem 路人乙"); map.put(3, "mapitem 路人丙"); tagsmodel.settestmap(map); tagsmodel.setremark("備注..."); model.addattribute("contentmodel", tagsmodel); } return "tagstest"; } } |
3.最后,在views文件夾下添加視圖tagstest.jsp內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>insert title here</title></head><body> <form:form modelattribute="contentmodel" method="post"> input 標簽:<form:input path="username"/><br/> password 標簽:<form:password path="password"/><br/> 綁定boolean的checkbox 標簽:<br/> <form:checkbox path="testboolean"/><br/> 綁定array的checkbox 標簽:<br/> <form:checkbox path="testarray" value="arrayitem 路人甲"/>arrayitem 路人甲 <form:checkbox path="testarray" value="arrayitem 路人乙"/>arrayitem 路人乙 <form:checkbox path="testarray" value="arrayitem 路人丙"/>arrayitem 路人丙 <form:checkbox path="testarray" value="arrayitem 路人丁"/>arrayitem 路人丁<br/> 綁定array的checkboxs 標簽:<br/> <form:checkboxes path="selectarray" items="${contentmodel.testarray}"/><br/> 綁定map的checkboxs 標簽:<br/> <form:checkboxes path="selectids" items="${contentmodel.testmap}"/><br/> 綁定integer的radiobutton 標簽:<br/> <form:radiobutton path="radiobuttonid" value="0"/>0 <form:radiobutton path="radiobuttonid" value="1"/>1 <form:radiobutton path="radiobuttonid" value="2"/>2<br/> 綁定map的radiobuttons 標簽:<br/> <form:radiobuttons path="selectid" items="${contentmodel.testmap}"/><br/> 綁定map的select 標簽:<br/> <form:select path="selectid" items="${contentmodel.testmap}"/><br/> 不綁定items數據直接在form:option添加的select 標簽:<br/> <form:select path="selectid"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option> </form:select><br/> 不綁定items數據直接在html的option添加的select 標簽:<br/> <form:select path="selectid"> <option>請選擇人員</option> <option value="1">路人甲</option> <option value="2">路人乙</option> <option value="3">路人丙</option> </form:select><br/> 用form:option綁定items的select 標簽:<br/> <form:select path="selectid"> <option/>請選擇人員 <form:options items="${contentmodel.testmap}"/> </form:select><br/> textarea 標簽: <form:textarea path="remark"/><br/> <input type="submit" value="submit" /> </form:form> </body></html> |
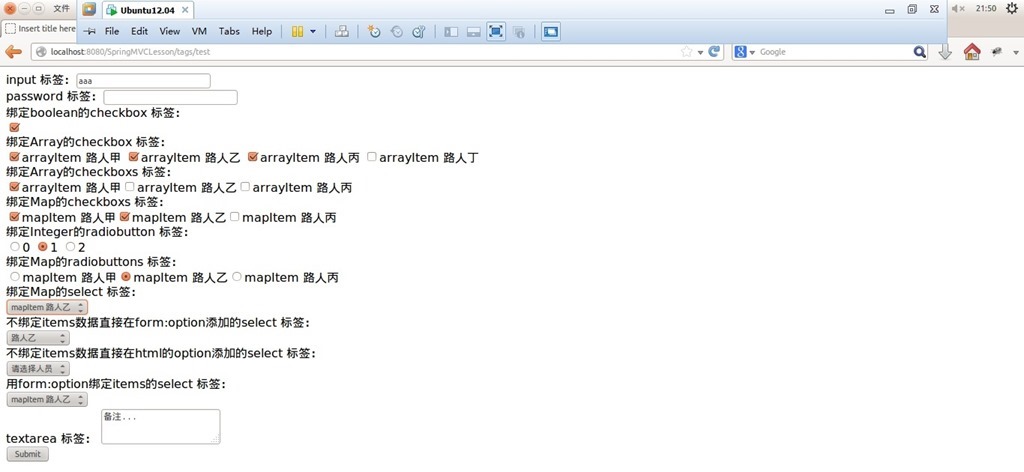
4.運行測試:

二.下面我們來介紹各個標簽的使用方法。
1.要使用spring mvc提供的表單標簽,首先需要在視圖頁面添加:
|
1
|
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> |
2.form標簽:
|
1
|
<form:form modelattribute="contentmodel" method="post"> |
modelattribute屬性指定該form綁定的是哪個model,當指定了對應的model后就可以在form標簽內部其它表單標簽上通過為path指定model屬性的名稱來綁定model中的數據了,method屬性指定form的提交方式如get、post等。
3.input標簽:
|
1
|
<form:input path="username"/> |
會生成一個type為text的html input標簽,通過path屬性來指定要綁定的model中的值。
4.password標簽:
|
1
|
<form:password path="password"/> |
會生成一個type為password的html input標簽,通過path屬性來指定要綁定的model中的值。
5.checkbox標簽:
會生成一個type為checkbox的html input標簽,支持綁定boolean、數組、list或set類型的數據。
綁定boolean數據會生成一個復選框,當boolean為true該復選框為選定狀態,false為不選定狀態。
|
1
|
<form:checkbox path="testboolean"/> |

綁定數組、list或set類型的數據(以數組作為演示)如果綁定的數據中有對應checkbox指定的value時則為選定狀態,反之為不選定狀態:
綁定array的checkbox 標簽:<br/>
|
1
2
3
4
|
<form:checkbox path="testarray" value="arrayitem 路人甲"/>arrayitem 路人甲<form:checkbox path="testarray" value="arrayitem 路人乙"/>arrayitem 路人乙<form:checkbox path="testarray" value="arrayitem 路人丙"/>arrayitem 路人丙<form:checkbox path="testarray" value="arrayitem 路人丁"/>arrayitem 路人丁 |

6.checkboxs標簽:
會根據綁定的items數據生成一組對應的type為checkbox的html input標簽,綁定的數據可以是數組、集合或map,其中checkboxs的path屬性也必指定,當path中的數據有和items中的數據值同的時候對應的checkbox為選定狀態,反之為不選定狀態。
綁定集合數據(以數組作為演示):
|
1
2
|
綁定array的checkboxs 標簽:<br/><form:checkboxes path="selectarray" items="${contentmodel.testarray}"/> |

這里需要注意的是當使用el表達式綁定時需要連model的名稱一起指定如${contentmodel.testarray}而不能像path一樣只指定model對應的屬性名稱。
但通常情況下我們需要的是checkbox顯示的是名稱,但選擇后提交的是對應名稱的值,比如id,我們就可以通過綁定map來實現這個功能:
|
1
2
|
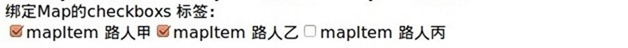
綁定map的checkboxs 標簽:<br/><form:checkboxes path="selectids" items="${contentmodel.testmap}"/> |

生成的一組checkbox中其中一個checkbox的html代碼:
7.radiobutton標簽:
會生成一個type為radio的html input標簽,如果綁定的數據的值對應radiobutton指定的value時則為選定狀態,反之為不選定狀態:
|
1
2
3
4
|
綁定integer的radiobutton 標簽:<br/><form:radiobutton path="radiobuttonid" value="0"/>0<form:radiobutton path="radiobuttonid" value="1"/>1<form:radiobutton path="radiobuttonid" value="2"/>2 |

8.radiobuttons標簽:
會根據綁定的items數據生成一組對應的type為radio的html input標簽,綁定的items數據可以是數組、集合或map,其中radiobuttons的path屬性也必指定,當path的值和items中的某條數據值相同的時候對應的radio為選定狀態,反之為不選定狀態,用法和checkboxs很相似。但要注意的是:checkboxs的path綁定的是集合radiobuttons的path綁定的是單個值:
|
1
2
|
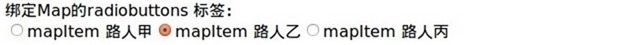
綁定map的radiobuttons 標簽:<br/><form:radiobuttons path="selectid" items="${contentmodel.testmap}"/> |

9.select標簽:
會生成一個html select標簽,綁定的items數據可以是數組、集合或map會根據items的內容生成select里面的option選項,當path的值和items中的某條數據值相同的時候對應的option為選定狀態,反之為不選定狀態,用法與radiobuttons很相似:
|
1
2
|
綁定map的select 標簽:<br/><form:select path="selectid" items="${contentmodel.testmap}"/> |

上面的是根據指定的items自動生成的option選項,但我們也可以不指定items手動添加select的option選項:
|
1
2
3
4
5
6
7
|
不綁定items數據直接在form:option添加的select 標簽:<br/><form:select path="selectid"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option></form:select> |

其中添加<option>請選擇人員</option> 可以讓在沒有進行選擇的情況下不指定任何默認值。
下面看一下form:option 與option的區別:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
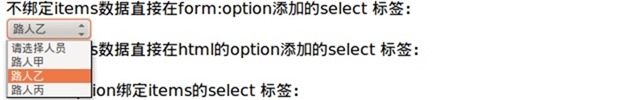
不綁定items數據直接在form:option添加的select 標簽:<br/><form:select path="selectid"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option></form:select><br/>不綁定items數據直接在html的option添加的select 標簽:<br/><form:select path="selectid"> <option>請選擇人員</option> <option value="1">路人甲</option> <option value="2">路人乙</option> <option value="3">路人丙</option> </form:select><br/> |

由截圖的結果可以看出form:option 正確選擇了path中指定的selectid而option沒有,說明form:option有數據綁定功能option沒有。
另外我們也可以不為select指定items,而把items指定到form:option 上這兩種效果基本是一樣的,一點區別就是為select指定items再在select里面添加option是不起作用的會被items生成的option覆蓋掉,而把items指定到form:option 上則可以再在select里面添加option:
|
1
2
3
4
5
|
用form:option綁定items的select 標簽:<br/><form:select path="selectid"> <option/>請選擇人員 <form:options items="${contentmodel.testmap}"/> </form:select> |

10.textarea標簽:
|
1
2
|
textarea 標簽:<form:textarea path="remark"/> |

會生成一個html textarea標簽,通過path屬性來指定要綁定的model中的值。
11.hidden標簽:
會生成一個type為hidden的html input標簽,通過path屬性來指定要綁定的model中的值。
12.errors標簽:
errors標簽的用法在系列(6)—>數據驗證中已經說明了,這里不在贅述。
spring mvc表單標簽的內容到此結束。
代碼下載
注:之前沒注意前11篇的示例代碼,不知道為什么當時打包上傳上去的是沒有.project項目文件的,導致下載后不能直接導入eclipse運行,虛擬機又 被我刪掉了,這些示例代碼也沒有備份,但是代碼文件還在的,所以可以新建一個dynamic web project把對應的配置文件和controller還有view導入就可以了,給大家造成的不便說聲抱歉。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/liukemng/p/3754211.html















