前言
有時候前后臺做數據交互,會遇到煩人的跨域請求問題,如果你還是一枚編程小白來說,無疑來說是很痛苦的事。
當然網上也肯定會有一些解決方法。但自身實力有限,不一定會看的懂,能把問題解決了。所以下面這篇文章就來給大家總結介紹在spring mvc中處理ajax請求的跨域問題與一些注意事項,話不多說了,來一起看看詳細的介紹吧。
為何跨域
簡單的說即為瀏覽器限制訪問a站點下的js代碼對b站點下的url進行ajax請求。假如當前域名是www.abc.com,那么在當前環境中運行的js代碼,出于安全考慮,正常情況下不能訪問www.zzz.com域名下的資源。
解決方法
.首先要知道ajax請求的核心是javascrip對象和xmlhttprequest,而瀏覽器請求的核心是瀏覽器
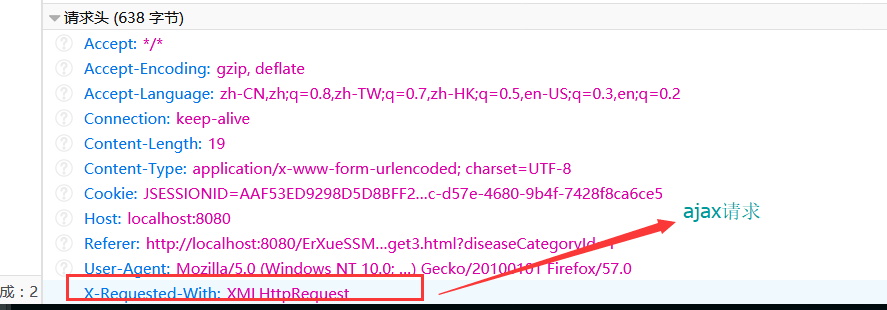
ajax請求

瀏覽器請求

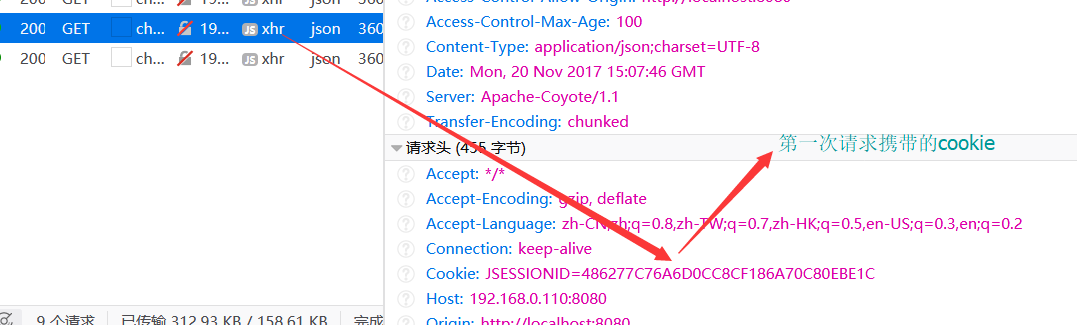
場景一:使用ajax獲取session中的user(跨域)


從上圖可知,ajax每次訪問服務器時都沒有攜帶cookie,所以服務器每次都會分配一個新的session對象,所以ajax默認請求是直接獲取不了session中的數據的。因此,如果我們想要通過ajax獲取當前瀏覽器的session,我們必須保證每次發送請求都要攜帶cookie以確保獲取的事統一個session。
解決方法:step1.服務器設置接收ajax發送的cookie
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import org.springframework.web.servlet.handler.handlerinterceptoradapter;//handlerinterceptoradapter//跨域設置public class crossinterceptor extends handlerinterceptoradapter { public boolean prehandle(httpservletrequest request, httpservletresponse response, object handler) throws exception { response.addheader("access-control-allow-methods","*"); response.addheader("access-control-max-age","100"); response.addheader("access-control-allow-headers", "content-type"); //允許客戶端發送cookies true表示接收,false不接受 默認為false? response.addheader("access-control-allow-credentials","true"); return super.prehandle(request, response, handler); } } |
step2 。設置ajax請求攜帶cookie
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$.ajax({ url: url+'/checkout.action', type: 'get', datatype: '', data: {verifycode: verificationcodeinput.value}, //添加跨域 async: false, xhrfields: { withcredentials: true }, crossdomain: true, success:function(data){ console.log(data); } }); |
注: xhrfields: { withcredentials: true }, crossdomain: true, 一定要加上!!!!


這樣就可以愉快的玩耍了!
場景二:當用戶需要校驗session是否登陸(沒有登陸跳轉到登陸頁面)
基于場景一,已經解決了回話問題但是在使用springmvc中
|
1
2
|
request.getrequestdispatcher(xxxx.html").forward(request, response);response.sendredirect(http://www.baidu.com); |
會報錯。因為當服務器轉發或者重定向時返回的是一個頁面,因為只有瀏覽器才能解析顯示頁面,而ajax的對象卻不能,所以會報錯錯。
解決辦法:因為ajax請求對象不能解析顯示頁面,所以不能直接轉發或重定向,這時我們需要繞過服務器,直接使用瀏覽器跳轉頁面,但是對于session過期(用戶沒有登陸)我們要給瀏覽器一個反饋,我們可以給瀏覽器一個大于等于600的錯誤碼
|
1
2
3
4
5
6
7
|
string requesttype = request.getheader("x-requested-with"); if(requesttype != null && "xmlhttprequest".equalsignorecase(requesttype.trim())) { //如果是ajax請求就設置一個自定義響應頭 response.setheader("sessionstatus", "timeout"); //設置錯誤碼以及錯誤碼提示 response.senderror(666, "session timeout"); return false; } |
同時要對ajax設置全局options
|
1
2
3
4
5
6
7
8
9
10
|
$.ajaxsetup({ type:'post', complete:function(xhr, ts){ //xmlhttprequest, textstatus var sessionstatus = xhr.getresponseheader('sessionstatus'); if(sessionstatus == 'timeout') { alert('用戶沒有登陸,請登錄!'); window.top.location.href = 'login.html'; } }}); |
這樣就可以通過瀏覽器進行頁面跳轉了!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:http://www.cnblogs.com/liqiangchn/p/7868785.html















