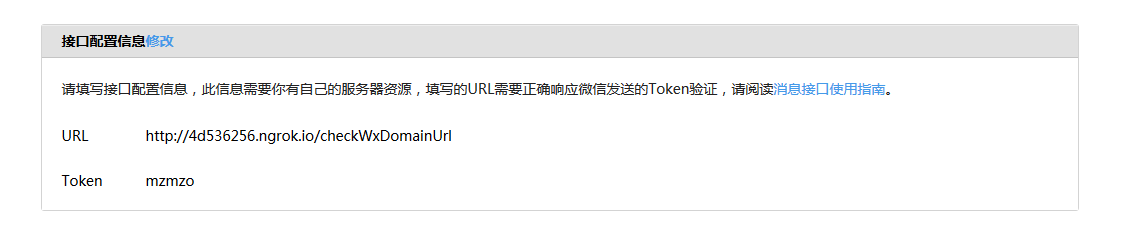
1.配置接口信息進行驗證

代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/** * 訪問沒認證的地址跳轉 * * @param request * @return 登錄頁面 * @throws exception */@requestmapping(value = "/checkwxdomainurl", method = requestmethod.get)public void checkwxdomainurl(httpservletrequest request) throws exception { try { // 開發者提交信息后,微信服務器將發送get請求到填寫的服務器地址url上,get請求攜帶參數 string signature = request.getparameter("signature");// 微信加密簽名(token、timestamp、nonce。) string timestamp = request.getparameter("timestamp");// 時間戳 string nonce = request.getparameter("nonce");// 隨機數 string echostr = request.getparameter("echostr");// 隨機字符串 // 將token、timestamp、nonce三個參數進行字典序排序 string[] params = new string[] { token, timestamp, nonce }; arrays.sort(params); // 將三個參數字符串拼接成一個字符串進行sha1加密 string cleartext = params[0] + params[1] + params[2]; string algorithm = "sha-1"; string sign = new string(hex.encodehex( messagedigest.getinstance(algorithm).digest((cleartext).getbytes()), true)); // 開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信 if (signature.equals(sign)) { response.getwriter().print(echostr); } } catch (exception e) { e.printstacktrace(); }} |
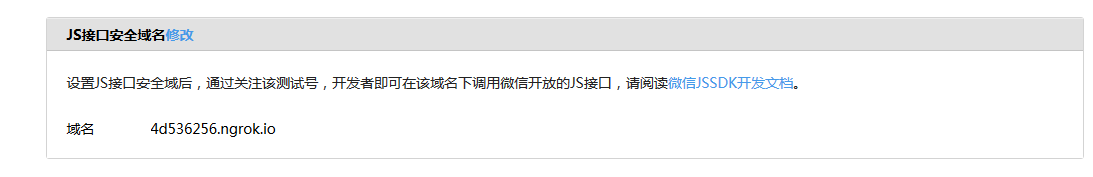
2.js配置

3.獲取分享頁面js需要參數 其中獲取token、ticket加入緩存
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
/** * 方法名:getwxconfig</br> * 詳述:獲取微信的配置信息 </br> * 開發人員:gy * @param request * @return 說明返回值含義 * @throws 說明發生此異常的條件 */ @override public map<string, object> getwxconfig(httpservletrequest request) { map<string, object> ret = new hashmap<string, object>(); string appid = wxconfigure.getappid(); // 必填,公眾號的唯一標識 string requesturl = request.getrequesturl().tostring(); string accesstoken = null; string jsapiticket = null; string url = ""; string timestamp = long.tostring(system.currenttimemillis() / 1000); // 必填,生成簽名的時間戳 string noncestr = uuid.randomuuid().tostring(); // 必填,生成簽名的隨機串 //此處先在緩存中查詢,查詢不到在調用接口查詢 緩存中需要設置access-token的有效時間// redistemplate.opsforvalue().getoperations().delete(prefix); // accesstoken = (string) redistemplate.opsforvalue().get(prefix); token accesstokenfromredis = getaccesstokenfromredis(); accesstoken = accesstokenfromredis.getaccesstoken(); if (accesstokenfromredis.getaccesstoken() != null) { jsapiticket = (string) redistemplate.opsforvalue().get(prefixticket); if (jsapiticket==null) { url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accesstoken + "&type=jsapi"; jsonobject json = httprequest(url, "get", null); if (json != null) { jsapiticket = json.getstring("ticket"); redistemplate.opsforvalue().set(prefixticket, jsapiticket); redistemplate.expire(prefixticket, integer.parseint(wxconfigure.getexpiretime()), timeunit.seconds); } } } string signature = ""; // 注意這里參數名必須全部小寫,且必須有序 string sign = "jsapi_ticket=" + jsapiticket + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + requesturl; try { messagedigest crypt = messagedigest.getinstance("sha-1"); crypt.reset(); crypt.update(sign.getbytes("utf-8")); signature = bytetohex(crypt.digest()); } catch (nosuchalgorithmexception e) { e.printstacktrace(); } catch (unsupportedencodingexception e) { e.printstacktrace(); } ret.put("appid", appid); ret.put("timestamp", timestamp); ret.put("noncestr", noncestr); ret.put("signature", signature); return ret; } /** * 方法名:bytetohex</br> * 詳述:字符串加密輔助方法 </br> * 開發人員:gy </br> * @param hash * @return 說明返回值含義 * @throws 說明發生此異常的條件 */ private static string bytetohex(final byte[] hash) { formatter formatter = new formatter(); for (byte b : hash) { formatter.format("%02x", b); } string result = formatter.tostring(); formatter.close(); return result; } /** * 從redis中獲取accesstoken,指定key的string值,過期時間7200s * * @param key * @return */ public token getaccesstokenfromredis() { token token = null; string assesstoken = (string) redistemplate.opsforvalue().get(wxconfigure.gettokenkey()); if (null != assesstoken && !"".equals(assesstoken)) { token = new token(); token.setaccesstoken(assesstoken); return token; } else { token = commonwxutil.gettoken(wxconfigure.getappid(), wxconfigure.getsecret()); redistemplate.opsforvalue().set(wxconfigure.gettokenkey(), token.getaccesstoken()); redistemplate.expire(wxconfigure.gettokenkey(), integer.parseint(wxconfigure.getexpiretime()), timeunit.seconds); return token; } } |
4.頁面的相關js的引入
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
|
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><script type="text/javascript"> // 微信信息的以及調用的配置// 微信信息的以及調用的配置 var signature=$("#signature").val(); var appid=$("#appid").val(); var timestamp=$("#timestamp").val(); var noncestr=$("#noncestr").val(); var userid=$("#userid").val(); var productname=1; alert(signature);wx.config({ debug: false, appid:appid , timestamp:timestamp, noncestr: noncestr, signature:signature, jsapilist: ['onmenusharetimeline', 'onmenushareappmessage','onmenushareqq','onmenushareweibo','onmenushareqzone'] }); wx.ready(function(){ var isok = true; wx.checkjsapi({ jsapilist: ['onmenusharetimeline'], fail: function (res) { alert("微信版本太低,不支持分享給朋友的功能!"); isok = false; }, success: function (res) { alert("支持qq分享。"); } }); // 獲取“分享到朋友圈”按鈕點擊狀態及自定義分享內容接口 wx.onmenusharetimeline({ title: '第六篇 :微信公眾平臺開發實戰java版之如何自定義微信公眾號菜單', desc: '第六篇 :微信公眾平臺開發實戰java版之如何自定義微信公眾號菜單', link: 'http://4d536256.ngrok.io/login', imgurl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', success: function (res) { alert(json.stringify(res)); if (res.errmsg=='sharetimeline:ok') { /* $.ajax({ type:"get", url:'insertcollectshare', data:{ userid:userid, }, datatype:"json", async: false, success:function(data){ alert(200); }, error:function(data){ var rurl = xhr.getresponseheader('contentpath'); window.location.href = rurl; } }); */ // 用戶確認分享后執行的回調函數 /* window.location.href = contextroot + 'insertcollectshare?userid=' + userid; */ } }, cancel: function (res) { // 用戶取消分享后執行的回調函數 alert(res); } }); // 獲取“分享給朋友”按鈕點擊狀態及自定義分享內容接口 wx.onmenushareappmessage({ title: '第七篇 :微信公眾平臺開發實戰java版之如何獲取微信用戶基本信息', // 分享標題 desc: "第七篇 :微信公眾平臺開發實戰java版之如何獲取微信用戶基本信息", // 分享描述 link:'http://4d536256.ngrok.io/login', imgurl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標 type: 'link', // 分享類型,music、video或link,不填默認為link }); //獲取“分享到qq”按鈕點擊狀態及自定義分享內容接口 wx.onmenushareqq({ title: '第六篇 :微信公眾平臺開發實戰java版之如何自定義微信公眾號菜單', // 分享標題 desc: '第六篇 :微信公眾平臺開發實戰java版之如何自定義微信公眾號菜單', // 分享描述 link: 'http://4d536256.ngrok.io/login', // 分享鏈接 imgurl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標 success: function () { // 用戶確認分享后執行的回調函數 }, cancel: function () { // 用戶取消分享后執行的回調函數 } }); //獲取“分享到騰訊微博”按鈕點擊狀態及自定義分享內容接口 wx.onmenushareweibo({ title: '分享到騰訊微博標題', // 分享標題 desc: '分享到騰訊微博描述', // 分享描述 link: 'http://4d536256.ngrok.io/login', // 分享鏈接 imgurl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標 success: function () { // 用戶確認分享后執行的回調函數 }, cancel: function () { // 用戶取消分享后執行的回調函數 } }); //獲取“分享到qq空間”按鈕點擊狀態及自定義分享內容接口 wx.onmenushareqzone({ title: '分享到qq空間標題11111111111111111', // 分享標題 desc: '分享到qq空間描述2222222222222222222', // 分享描述 link: 'http://4d536256.ngrok.io/login', imgurl:'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享圖標 success: function () { // 用戶確認分享后執行的回調函數 }, cancel: function () { // 用戶取消分享后執行的回調函數 } }); }); </script> |
備注:調轉的路徑為配置的域名路徑,不然無法調用,圖片大小不可以大于300k
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/gyadmin/p/7877682.html















