一 驗證碼的由來
在web項目開發中,為了防止部分人使用自動工具(如:自動注冊機)等進行批量的數據處理,在不同的功能節點部分,添加了驗證碼進行驗證,達到對自動軟件的屏蔽效果
最經典的應用如:網站注冊圖形驗證碼;接下來,通過java技術,結合servlet實現一個網站注冊需要的圖形驗證碼程序,提供大家參考。
二 實現注冊頁面圖形驗證碼效果
1. 創建web項目:java_servlet_verifyimg
2. 創建自動生成圖形驗證碼的控制器——verifyimgservlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
package com.phome.util;import java.awt.color;import java.awt.font;import java.awt.graphics2d;import java.awt.image.bufferedimage;import java.io.ioexception;import java.util.random;import javax.servlet.servletexception;import javax.servlet.servletoutputstream;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import com.sun.image.codec.jpeg.jpegcodec;import com.sun.image.codec.jpeg.jpegimageencoder;public class verifyimgservlet extends httpservlet { /** * */ private static final long serialversionuid = 1l; // 設置隨機字符字典。其中不包含0,o,1,i等難以辨認的字符 public static final char[] chars = { '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l', 'm', 'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l', 'm', 'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' }; public static random random = new random(); // 隨機數對象 public static string getrandomstring() { stringbuffer buffer = new stringbuffer(); // 字符串緩存 for (int i = 0; i < 6; i++) // 六次循環獲取字符 { buffer.append(chars[random.nextint(chars.length)]); // 每次隨機取一個字符 } return buffer.tostring(); } public static color getrandomcolor() { return new color(random.nextint(255), random.nextint(255), random.nextint(255)); } public static color getreversecolor(color c) { return new color(255 - c.getred(), 255 - c.getgreen(), 255 - c.getblue()); } public void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { response.setcontenttype("image/jpeg"); // 設置輸出類型 不可省略 string randomstring = getrandomstring(); // 調用生成隨機字符串方法獲取并接受隨機字符串 request.getsession(true).setattribute("randomstring", randomstring); // 將字符串存儲到session中 int width = 100; // 圖片寬度 int height = 30; // 圖片高度 color color = getrandomcolor(); // 獲取隨機顏色 用于背景色 color reverse = getreversecolor(color); // 反色 用于前景色 bufferedimage bi = new bufferedimage(width, height, bufferedimage.type_int_rgb); // 創建一個彩色圖片 graphics2d g = bi.creategraphics(); // 獲取繪圖對象 g.setfont(new font(font.sans_serif, font.bold, 16)); // 設置字體 g.setcolor(color); // 設置顏色 g.fillrect(0, 0, width, height); // 繪制背景 g.setcolor(reverse); // 設置顏色 g.drawstring(randomstring, 18, 20); // 繪制隨機字符 for (int i = 0, n = random.nextint(100); i < n; i++) // 畫最多一百個噪音點 { g.drawrect(random.nextint(width), random.nextint(height), 1, 1); // 隨機噪音點 } servletoutputstream out = response.getoutputstream(); // 好像是獲取輸出流 jpegimageencoder encoder = jpegcodec.createjpegencoder(out); // 編碼器 encoder.encode(bi); // 對圖片進行編碼 out.flush(); // 輸出到客戶端 } public void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { this.doget(request, response); }} |
3. 創建注冊控制器——registservlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package com.phome.servlet;import java.io.ioexception;import javax.servlet.servletexception;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import javax.servlet.http.httpsession;/** * 注冊控制器 * @author zuoyi * */public class registservlet extends httpservlet{ /** * */ private static final long serialversionuid = 1l; @override protected void doget(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { this.dopost(req, resp); } @override protected void dopost(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { // 從session中獲取注冊隨機驗證碼 httpsession session = req.getsession(); string randomstring = (string)session.getattribute("randomstring"); // 獲取用戶輸入驗證碼 string inputrandomstring = req.getparameter("randomstr"); // 判斷驗證碼通過,模擬進行注冊 if (randomstring.equals(inputrandomstring)) { req.setattribute("resinfo", "恭喜!注冊成功!"); } else { req.setattribute("resinfo", "驗證碼輸入有誤,請檢查后重新進行注冊!"); } // 注冊成功或者失敗,都跳轉到result.jsp頁面,查看注冊結果。。。 req.getrequestdispatcher("result.jsp").forward(req, resp); } } |
4. 配置servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?><web-app xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemalocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="webapp_id" version="3.0"> <display-name>simg</display-name> <!-- 配置用戶注冊servlet --> <servlet> <servlet-name>registservlet</servlet-name> <servlet-class>com.phome.servlet.registservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>registservlet</servlet-name> <url-pattern>/regist.action</url-pattern> </servlet-mapping> <!-- 配置圖形驗證碼servlet --> <servlet> <servlet-name>verifyimg</servlet-name> <servlet-class>com.phome.servlet.verifyimgservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>verifyimg</servlet-name> <url-pattern>/verifyimg.action</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list></web-app> |
5. 創建注冊視圖測試頁面——regist.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<%@ page language="java" import="java.util.*" pageencoding="gb18030"%><%string path = request.getcontextpath();string basepath = request.getscheme()+"://"+request.getservername()+":"+request.getserverport()+path+"/";%><!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html> <head> <base href="<%=basepath%>" rel="external nofollow" rel="external nofollow" > <title>my jsp 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <form action="${pagecontext.request.contextpath}/regist.action" method="post"> 用戶名:<input type="text" name="username"/> <br /> 密碼:<input type="text" name="password"/> <br /> 請輸入驗證碼進行注冊: <img src="${pagecontext.request.contextpath }/verifyimg.action"/> <input type="text" name="randomstr"/> <br /> <input type="submit" value="regist"/> </form> </body></html> |
5.1 創建注冊結果頁面——result.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<%@ page language="java" import="java.util.*" pageencoding="gb18030"%><%string path = request.getcontextpath();string basepath = request.getscheme()+"://"+request.getservername()+":"+request.getserverport()+path+"/";%><!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html> <head> <base href="<%=basepath%>" rel="external nofollow" rel="external nofollow" > <title>my jsp 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> ${requestscope.resinfo } </body></html> |
6.測試
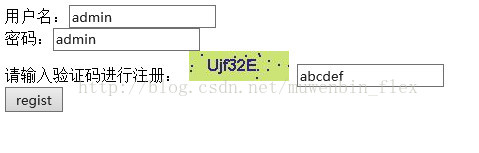
(1)a.打開瀏覽器,輸入測試地址:http://localhost:8080/java_servlet_verifyimg;出現如下圖所示頁面

b.輸入注冊賬號、密碼和驗證碼后點擊regist提交

c.測試結果,跳轉會注冊頁面,提示注冊成功

(2)打開注冊頁面

輸入錯誤注冊碼

測試結果頁面

over!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://blog.csdn.net/muwenbin_flex/article/details/19766865














