本文實(shí)例講述了android自定義actionbar的實(shí)現(xiàn)方法。分享給大家供大家參考。具體實(shí)現(xiàn)方法如下:
android 3.0及以上已經(jīng)有了actionbar的api,可以通過引入support package在3.0以下的平臺(tái)引用這些api,但這兒呢,完全自定義一個(gè)actionbar,不用引入額外jar包,參照的是開源的ui組件greeendroid,項(xiàng)目主頁:https://github.com/cyrilmottier/greendroid 。提取出關(guān)于actionbar的相關(guān)文件,你可以放在自己的項(xiàng)目中,最后會(huì)附下載地址。下面說下在程序中的用法。
新建一個(gè)testactionbar項(xiàng)目,假設(shè)你把相關(guān)的代碼放在了com.leaf.actionbar這個(gè)包下。首先新建一個(gè)布局文件,main.xml,如下:
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bar="http://schemas.android.com/apk/res/com.leaf.actionbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.leaf.actionbar.actionbar
android:id="@id/gd_action_bar"
android:layout_height="@dimen/gd_action_bar_height"
android:layout_width="fill_parent"
android:background="?attr/gdactionbarbackground"
bar:type="normal"
bar:title="test actionbar" />
</linearlayout>
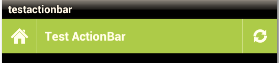
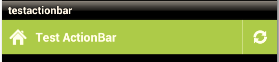
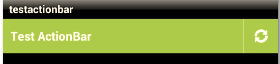
這個(gè)自定義actionbar其實(shí)是個(gè)linearlayout,還有些自己的屬性,首先要定義一個(gè)命名空間,名字隨意,如上面的bar。title就是actionbar的上的標(biāo)題;type是區(qū)分這個(gè)actionbar的上左邊item的布局,有三種類型,一種是normal:左邊是一個(gè)顯示主頁的imagebutton和顯示title的textview,一種是dashboard,左邊是一個(gè)顯示app圖標(biāo)的imageview和顯示title的textview,一種是empty,左邊只有一個(gè)顯示title的textview,右邊都是自己添加的按鈕,默認(rèn)是normal。如下:分別對(duì)應(yīng)normal、dashboard和empty。
 、
、 、
、
還有一些屬性,homedrawable可以替換左邊那個(gè)圖片,默認(rèn)是那個(gè)主頁的圖片,dividerdrawable:分割線,dividerwidth:分割線寬度,maxitems:右邊添加的item的最大個(gè)數(shù)。可選擇添加。
接著mainactivity.java
private actionbar mactionbar;
private final handler mhandler = new handler();
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.main);
// 針對(duì)type是normal的情況
mactionbar = (actionbar) findviewbyid(r.id.gd_action_bar);
// 添加右邊的具體的item,其實(shí)是imagebutton
// 它內(nèi)部自己封裝了一些type,比如refresh、search,主要就是直接使用它內(nèi)置的一些圖片作為imagebutton的src
// 后面是該imagebutton的id,可以在values/ids.xml中定義
// 刷新跟其他type有所不一樣,除了一個(gè)imagebutton,還有一個(gè)progressbar,下面可看到
mactionbar.additem(type.refresh, r.id.action_bar_refresh);
mactionbar.additem(type.search, r.id.action_bar_search);
// 你也可以按照下面一樣自己添加一個(gè)item,設(shè)置自己的圖片
mactionbar.additem(
mactionbar.newactionbaritem(normalactionbaritem.class)
.setdrawable(r.drawable.gd_action_bar_eye)
.setcontentdescription("view"), r.id.action_bar_view);
// 給item即imagebutton添加監(jiān)聽事件
mactionbar.setonactionbarlistener(new onactionbarlistener() {
@override
public void onactionbaritemclicked(int position) {
if (position == actionbar.onactionbarlistener.home_item) {
// 當(dāng)按左邊的主頁按鈕時(shí)所觸發(fā)的操作
toast.maketext(mainactivity.this, "home or back",
toast.length_short).show();
return;
}
final actionbaritem item = mactionbar.getitem(position);
switch (item.getitemid()) {
case r.id.action_bar_refresh:
if (item instanceof loaderactionbaritem) {
mhandler.postdelayed(new runnable() {
@override
public void run() {
// 通過這個(gè)方法可以來顯示和隱藏那個(gè)progressbar
((loaderactionbaritem) item).setloading(false);
}
}, 2000);
}
toast.maketext(mainactivity.this, "refresh",
toast.length_short).show();
break;
case r.id.action_bar_search:
// 你具體的操作
toast.maketext(mainactivity.this, "search",
toast.length_short).show();
break;
case r.id.action_bar_view:
// 你具體的操作
toast.maketext(mainactivity.this, "view",
toast.length_short).show();
break;
}
}
});
}
}
最后還要注意一點(diǎn),在androidmanifest.xml文件中:
android:icon="@drawable/ic_launcher"
android:label="testactionbar"
android:theme="@style/theme.greendroid">
<activity android:name=".mainactivity">
<intent-filter>
<action android:name="android.intent.action.main" />
<category android:name="android.intent.category.launcher" />
</intent-filter>
</activity>
</application>
不加這句會(huì)報(bào)錯(cuò)的,這個(gè)theme繼承自parent="android:theme",里面有些自定義的style。如果你想比如將window的title欄去掉,應(yīng)該在這個(gè)theme文件里再加上:<item name="android:windownotitle">true</item>。
最后效果圖:

項(xiàng)目實(shí)例代碼點(diǎn)擊此處本站下載。
希望本文所述對(duì)大家的android程序設(shè)計(jì)有所幫助。














