前言
在開發(fā)過程中,使用模板引擎是很有必要的。jsp已經(jīng)明顯跟不上時代發(fā)展了,freemarker用的夠夠的?換thymeleaf試試吧。
springboot官方推薦的是freemarker和thymeleaf,而thymeleaf相對于freemarker更讓人感覺強大的,是他可以動態(tài)替換標簽內(nèi)靜態(tài)內(nèi)容,這樣前端可以安心寫頁面,后臺可以安心擼接口,只需要把變量替換一下即可,這種理念,不知道是vue抄襲了thymeleaf還是thymeleaf抄襲了vue,不過無所謂了 ,對于我們廣大碼奴來說,實用就好。
經(jīng)過查閱資料,配置好后,現(xiàn)在將實現(xiàn)的過程分享給大家,下面話不多說了,來一起看看詳細的介紹吧。
壹、pom引入
|
1
2
3
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> |
貳、application.properties添加thymeleaf配置
|
1
2
3
4
5
6
7
8
9
|
spring.thymeleaf.cache=falsespring.thymeleaf.check-template=truespring.thymeleaf.check-template-location=truespring.thymeleaf.content-type=text/htmlspring.thymeleaf.enabled=truespring.thymeleaf.encoding=utf-8spring.thymeleaf.mode=html5spring.thymeleaf.prefix=classpath:/templates/spring.thymeleaf.suffix=.html |
叁、編寫html
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html><html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"><head> <title>demo</title></head><body><p>這是第一段</p><p th:text="${textvalue}">這是第二段</p></body></html> |
肆、測試類
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.mos.easyboot.admin.controller;import org.springframework.stereotype.controller;import org.springframework.ui.model;import org.springframework.web.bind.annotation.requestmapping;@controller@requestmapping("demo")public class democontroller { @requestmapping("index") public string index(model model){ string textvalue = "上士聞道,僅能行之;中士聞道,若存若亡;下士聞道,大笑之。" + "不笑不足以為道。" + "故建言有之:明道若昧;進道若退;夷道若颣(lei);上德若谷,大白若辱,廣德若不足,建德若偷,質(zhì)真若渝;大方無隅;大器免成;大音希聲;大象無形。" + "道隱無名。" + "夫唯道,善始且善成。"; model.addattribute("textvalue",textvalue); return "demo/demo"; }} |
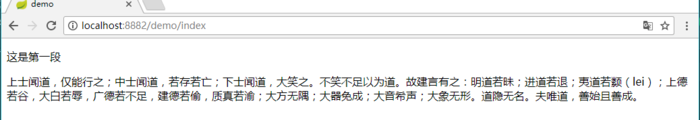
伍、頁面效果

陸、數(shù)據(jù)渲染
vue有個ssr(服務端渲染)的問題比較頭疼,雖然也有解決方案(見我之前寫的文章《 前后端分離nuxt.js解決seo問題 》),但總覺得還是讓適合的技術(shù)做時候的業(yè)務比較好,而thymeleaf還是相當于在服務端渲染,查看頁面源碼如下:

總結(jié)
以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.jianshu.com/p/b7590ec5c500















