需求
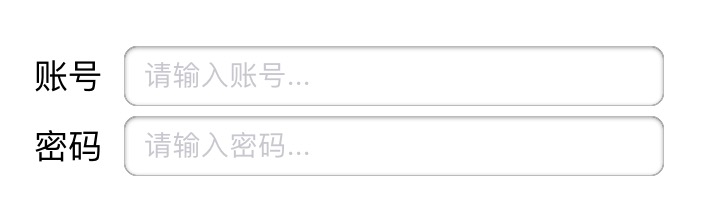
為了減小app體積,同時為了適配不同尺寸屏幕或不同應用場景,很多圖片素材都是標準通用的,比如im消息氣泡、按鈕陰影效果等,但直接使用這些素材會產生一些問題,假如我們需要實現以下效果,即使用圖片為賬號密碼輸入框添加陰影效果:

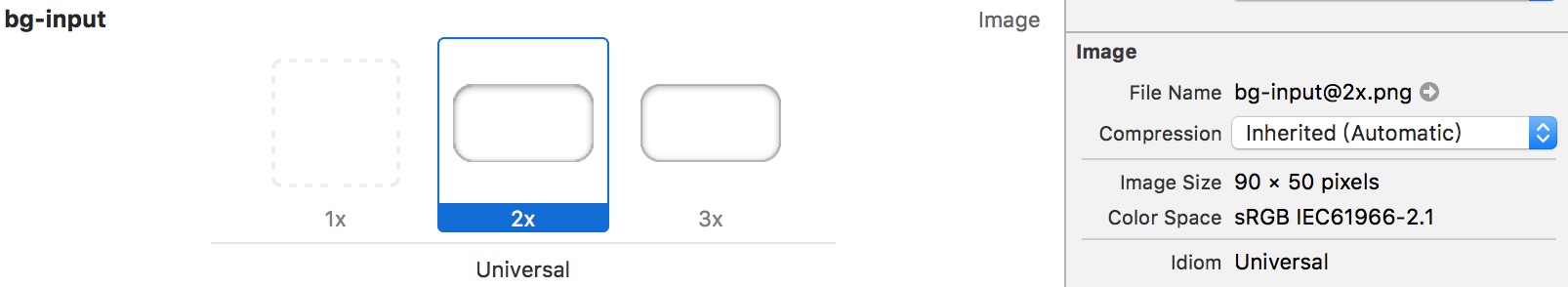
圖片素材:

直接使用圖片實現的效果與需求效果對比:

經過自定義拉伸調整過后,最終效果:

實現
將storyboard中的控件關聯到代碼文件中,accounttextbgimageview 為textfiled 下的背景圖片視圖,實現代碼如下:
|
1
2
|
uiimage *textbgimage = [_accounttextbgimageview.image resizableimagewithcapinsets:uiedgeinsetsmake(12, 22, 12, 22) resizingmode:uiimageresizingmodestretch];_accounttextbgimageview.image = textbgimage; |
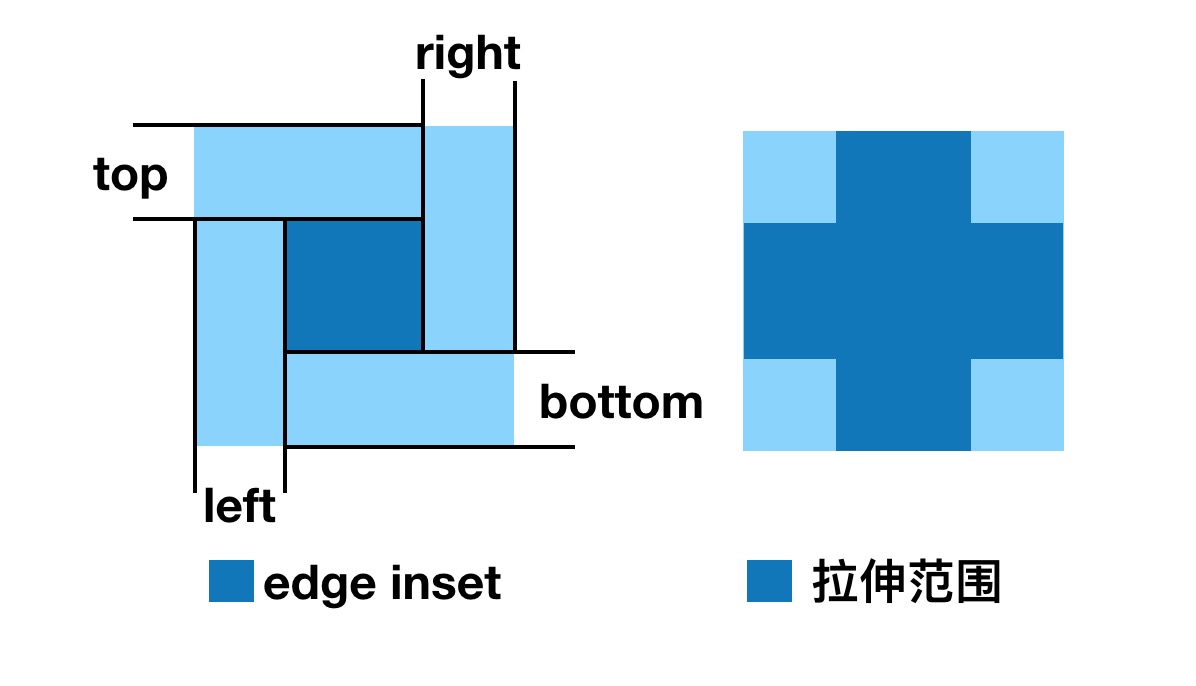
其中 uiedgeinsetsmake 將創建并返回一個 edge inset。 edge inset 控制著拉伸圖片的位置,其四個參數按上左下右的順序,指明拉伸范圍距各個邊的距離,從下圖可以看出edge inset 的內容和作用,我們可以拉伸圖片的同時,保證四個角不會變形。

示例中我們的圖片為90x50pixels,等同于 45x25pt,我們拉伸圖片時,需要保留四個角的圓弧不變形,只要拉伸橫向縱向中間一個pt就可以了,所以我們在代碼中將edge inset 設置為(12,22,12,22),即可實現我們的需求。
以上所述是小編給大家介紹的ios開發之自定義圖片拉伸功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://blog.csdn.net/shuai265/article/details/73836056
















