前言
近年來各站點(diǎn)基于 Web 的多終端適配進(jìn)行得如火如荼,行業(yè)間也發(fā)展出依賴各種技術(shù)的解決方案。有如基于瀏覽器原生 CSS3 Media Query 的響應(yīng)式設(shè)計、基于云端智能重排的「云適配」方案等。本文則主要探討在前后端分離基礎(chǔ)下的多終端適配方案。
關(guān)于前后端分離
關(guān)于前后端分離的方案,在《基于NodeJS的前后端分離的思考與實踐(一)》中有非常清晰的解釋。我們在服務(wù)端接口和瀏覽器之間引入 NodeJS 作為渲染層,因為 NodeJS 層徹底與數(shù)據(jù)抽離,同時無需關(guān)心大量的業(yè)務(wù)邏輯,所以十分適合在這一層進(jìn)行多終端的適配工作。
UA 探測
進(jìn)行多終端適配首先要解決的是 UA 探測問題,對于一個過來的請求,我們需要知道這個設(shè)備的類型才能針對對它輸出對應(yīng)的內(nèi)容。現(xiàn)在市面上已經(jīng)有非常成熟的兼容大量設(shè)備的 User Agent 特征庫和探測工具,這里有 Mozilla 整理的一個列表。其中,既有運(yùn)行在瀏覽器端的,也有運(yùn)行在服務(wù)端代碼層的,甚至有些工具提供了 Nginx/Apache 的模塊,負(fù)責(zé)解析每個請求的 UA 信息。
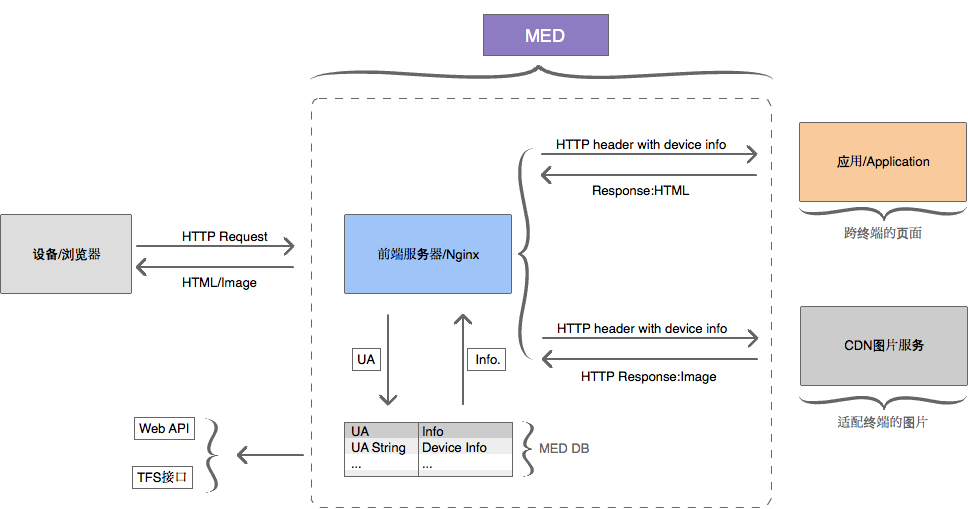
實際上我們推薦最后一種方式。基于前后端分離的方案決定了 UA 探測只能運(yùn)行在服務(wù)器端,但如果把探測的代碼和特征庫耦合在業(yè)務(wù)代碼里并不是一個足夠友好的方案。我們把這個行為再往前挪,掛在 Nginx/Apache 上,它們負(fù)責(zé)解析每個請求的 UA 信息,再通過如 HTTP Header 的方式傳遞給業(yè)務(wù)代碼。
這樣做有幾點(diǎn)好處:
我們的代碼里面無需再去關(guān)注 UA 如何解析,直接從上層取出解析后的信息即可。如果在同一臺服務(wù)器上有多個應(yīng)用,則能夠共同使用同一個 Nginx 解析后的 UA 信息,節(jié)省了不同應(yīng)用間的解析損耗。

來自天貓分享的基于 Nginx 的 UA 探測方案
淘寶的 Tengine Web 服務(wù)器也提供了類似的模塊 ngx_http_user_agent_module。
值得一提的是,選用 UA 探測工具時必須要考慮特征庫的可維護(hù)性,因為市面上新增的設(shè)備類型越來越多,每個設(shè)備都會有獨(dú)立的 User Agent,所以該特征庫必須提供良好的更新和維護(hù)策略,以適應(yīng)不斷變化的設(shè)備。
建立在 MVC 模式中的幾種適配方案
取得 UA 信息后,我們就要考慮如果根據(jù)指定的 UA 進(jìn)行終端適配了。即使在 NodeJS 層,雖然沒有了大部分的業(yè)務(wù)邏輯,但我們依然把內(nèi)部區(qū)分為 Model / Controller / View 三個模型。

我們先利用上面的圖,去解析一些已有的多終端適配方案。
建立在 Controller 上的適配方案

這種方案應(yīng)該是最簡單粗暴的處理方法。通過路由(Router)將相同的 URL 統(tǒng)一傳遞到同一個控制層(Controller)。控制層再通過 UA 信息將數(shù)據(jù)和模型(Model)邏輯派發(fā)到對應(yīng)的展現(xiàn)(View)進(jìn)行渲染,渲染層則按預(yù)先的約定提供了適配幾個終端的模板。
這種方案的好處是,保持了數(shù)據(jù)和控制層的統(tǒng)一性,業(yè)務(wù)邏輯只需處理一次遍可以應(yīng)用在所有終端上。但這種場景只適合如展示型頁面等低交互型的應(yīng)用,一旦業(yè)務(wù)比較復(fù)雜,各個終端的 Controller 可能有各自的處理邏輯,如果還是共用一個 Controller ,會導(dǎo)致 Controller 非常的臃腫而且難以維護(hù),這無疑是一個錯誤的選擇。
建立在 Router 上的適配方案
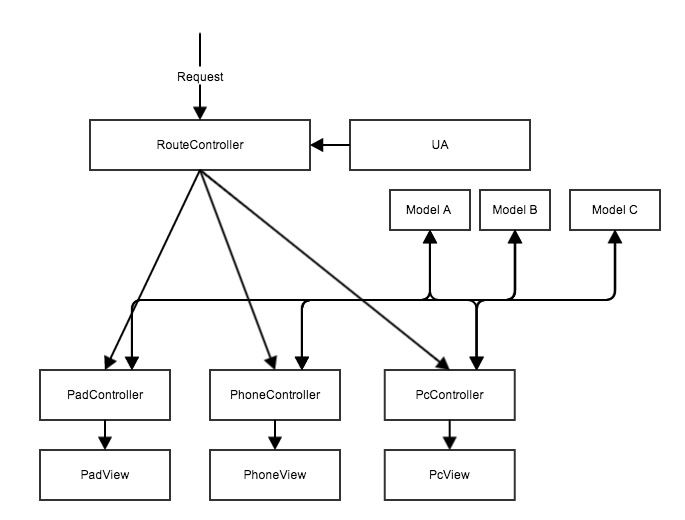
為了解決上面遇到的問題,我們可以在 Router 上就將設(shè)備區(qū)分,針對不同的終端分發(fā)到不同的 Controller 上:

這也是最常見的方案之一,大多表現(xiàn)在針對不同終端使用各自獨(dú)立的一套應(yīng)用。如 PC 淘寶首頁和 WAP 版的淘寶首頁,不同設(shè)備訪問 www.taobao.com ,服務(wù)器會通過 Router 的控制,重定向到 WAP 版的淘寶首頁或者 PC 版的淘寶首頁,它們各自是完全獨(dú)立的兩套應(yīng)用。
但這種方案無疑帶來了數(shù)據(jù)和部分邏輯無法共用的問題,各種終端之間無法分享同一份數(shù)據(jù)和業(yè)務(wù)邏輯,產(chǎn)生大量重復(fù)性工作,效率低下。
為了緩解這個問題,有人提出了優(yōu)化后的方案:依然是在同一套應(yīng)用里面,各個數(shù)據(jù)來源抽象成各個 Model,提供給不同終端的 Controller 組合使用:

這個方案解決了前面數(shù)據(jù)無法共用的問題。在 Controller 上各個終端還是相互獨(dú)立,但能共同使用同一批數(shù)據(jù)源,至少在數(shù)據(jù)上無需再針對終端類型開發(fā)獨(dú)立的接口了。
以上兩種基于 Router 的方案,由于 Controller 的獨(dú)立,各個終端可以為自己的頁面實現(xiàn)不同的交互邏輯,保證了各終端自身足夠的靈活度,這也是為什么大部分應(yīng)用采用這種方案的主要原因。
建立在 View 層的適配方案
這是淘寶下單頁面使用的方案,不過區(qū)別是下單頁將整體的渲染層放在了瀏覽器端,而不是 NodeJS 層。不過無論是瀏覽器還是 NodeJS,整體設(shè)計思路還是一致的:

在這個方案里面,Router、Controller 和 Model 都無需關(guān)注設(shè)備信息,終端類型的判斷完全交給展現(xiàn)層來處理。圖中主要的模塊是「View Factory」,Model 和 Controller 將數(shù)據(jù)和渲染邏輯傳遞過來之后,通過 View Factory 根據(jù)設(shè)備信息和其它狀態(tài)(不僅僅是 UA 信息、也可以是網(wǎng)絡(luò)環(huán)境、用戶地區(qū)等等)從一堆預(yù)設(shè)好的組件(View Component)中抓取特定的組件,再組合成最終的頁面。
這種方案有幾個優(yōu)勢:
上層無需關(guān)注設(shè)備信息(UA),多終端的視頻還是交由和最終展現(xiàn)最大關(guān)系的 View 層來處理;不僅僅是多終端適配,除了 UA 信息,各個 View Component 還可以根據(jù)用戶狀態(tài)決定自身輸出何種模版,如低網(wǎng)速下默認(rèn)隱藏圖片、指定地區(qū)輸出活動 Banner。每個 View Component 的不同模版間可以自行決定是否使用同一份數(shù)據(jù)、業(yè)務(wù)邏輯,提供十分靈活的實現(xiàn)方式。
但明顯的是,這個方案也是最復(fù)雜的,尤其是要考慮一些富交互的應(yīng)用場景時,Router 和 Controller 也許無法保持這么純粹。特別對于一些整體性比較強(qiáng)的業(yè)務(wù),本身無法被拆分成組件,這種方案也許并不適用;而且對于一些簡單的業(yè)務(wù),使用這種架構(gòu)可能不是最佳的選擇。
總結(jié)
以上幾種方案,都各自體現(xiàn)在 MVC 模型中的一個或多個部分,在業(yè)務(wù)上如果一個方案不滿足需求,更可以采取多個方案同時采用的方式。或是可以理解為,業(yè)務(wù)上的復(fù)雜度和交互屬性決定了該產(chǎn)品更適合采用哪種多終端適配方案。
對比基于瀏覽器的響應(yīng)式設(shè)計方案,因為絕大部分終端探測和渲染邏輯遷移到了服務(wù)端,所以在 NodeJS 層進(jìn)行適配無疑帶來了更好的性能和用戶體驗;另外,相對于一些所謂的「云適配」方案帶來的轉(zhuǎn)換質(zhì)量問題,在基于前后端分離的「定制式」方案中也不會存在。前后端分離的適配方案在這些方面有著天然優(yōu)勢。
最后,為了適應(yīng)更靈活的強(qiáng)大的適配需求,基于前后端分離的適配方案將會面臨更多挑戰(zhàn)!













