問題描述
有一種查詢叫做前端遠程搜索、模糊查詢。餓了么自帶兩種方式可以做,一種是使用el-input中的el-autocomplete,另一種是使用el-select和el-option。這兩種都可以選擇,但是具體實現(xiàn)的思路方式要和后端商量。模糊查詢是誰來做?
如果后端做
那么前端只需要把用戶在輸入框中的輸入的關鍵字扔給后端,后端根據(jù)前端傳過來的用戶要查詢的關鍵字,去數(shù)據(jù)庫中進行模糊查詢,查到的關聯(lián)的數(shù)據(jù)扔給前端,前端拿到數(shù)據(jù)以后直接呈現(xiàn)給用戶看到就行了。前端省事些
如果前端做
正常情況下,模糊查詢其實后端做會多一些,因為假設用戶輸入了一個“王”字,想查詢所有帶“王”字的數(shù)據(jù),如果數(shù)據(jù)庫中有幾萬條數(shù)據(jù),后端一次性把幾萬條數(shù)據(jù)扔給前端嗎?前端再進行過濾、篩選、查找?這樣前端會卡很久,同時數(shù)據(jù)不準確,因為在前端對后端返回來的數(shù)據(jù)進行過濾時,可能數(shù)據(jù)已經(jīng)發(fā)生了改變等各種問題。但是也不是說前端就不能干。本文中分別介紹了餓了么自帶的兩種方式,我個人比較喜歡第二種方式。話不多說,上代碼...
方式一
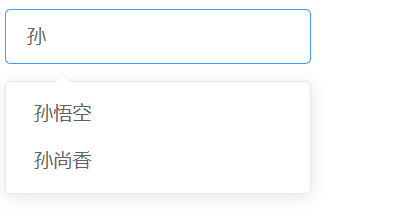
方式一效果圖

輸入 “孫” 這個字會出現(xiàn)相關聯(lián)的數(shù)據(jù),也就是模糊查詢的意思
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<template> <div id="app"> <!-- 遠程搜索要使用filterable和remote --> <el-select v-model="value" filterable remote placeholder="請輸入關鍵詞" :remote-method="remoteMethod" :loading="loading" > <!-- remote-method封裝好的鉤子函數(shù)。當用戶在輸入框中輸入內(nèi)容的時候,會觸發(fā)這個函數(shù)的執(zhí)行, 把輸入框對應的值作為參數(shù)帶給回調(diào)函數(shù),loading的意思就是遠程搜索的時候等待的時間,即:加載中--> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" > </el-option> </el-select> </div></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<script>export default { name: "app", data() { return { options: [], value: [], loading: false, }; }, methods: { // 當用戶輸入內(nèi)容開始遠程搜索模糊查詢的時候,會觸發(fā)remoteMethod方法 remoteMethod(query) { // 如果用戶輸入內(nèi)容了,就發(fā)請求拿數(shù)據(jù),遠程搜索模糊查詢 if (query !== "") { this.loading = true; // 開始拿數(shù)據(jù)嘍 // 這里模擬發(fā)請求,res就當成發(fā)請求返回來的數(shù)據(jù)吧。 let res = [ { label: "孫悟空", value: 500, }, { label: "孫尚香", value: 18, }, { label: "沙和尚", value: 1000, }, { label: "沙師弟", value: 999, }, ]; this.loading = false // 拿到數(shù)據(jù)嘍 // 然后把拿到的所有數(shù)據(jù),首先進行一個過濾,把有關聯(lián)的過濾成一個新數(shù)組給到options使用 this.options = res.filter((item)=>{ // indexOf等于0代表只要首個字匹配的,如:搜索 王 王小虎數(shù)據(jù)會被過濾出來,但是 小虎王的數(shù)據(jù)不會被過濾出來。因為indexOf等于0代表以什么開頭 // return item.label.toLowerCase().indexOf(query.toLowerCase()) == 0 // indexOf大于-1代表的是,只要有這個字出現(xiàn)的即可,如:搜索 王 王小虎、小虎王、小王虎都會被過濾出來。因為indexOf找不到才會返回-1, // 大于-1說明只要有就行,不論是不是開頭也好,中間也好,或者結尾也好 return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1 }) } else { this.options = []; } }, },};</script> |
說實話,我個人喜歡用方式二。來人吶,上代碼
方式二
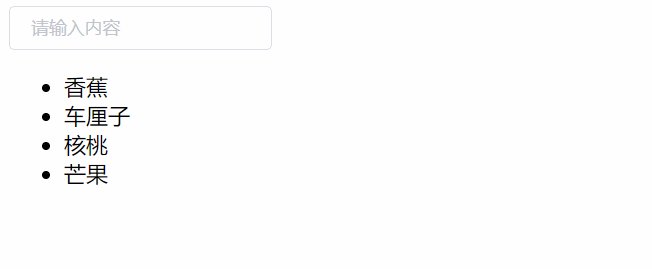
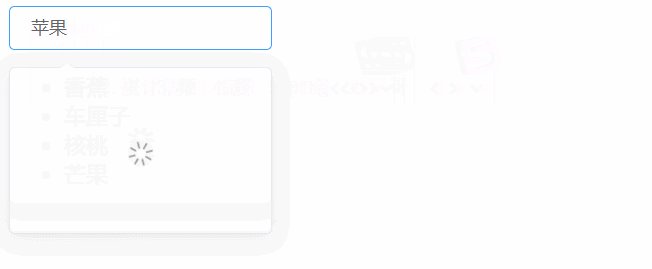
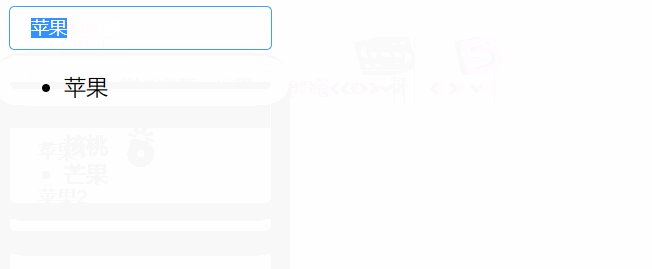
方式二效果圖

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<template> <div id="app"> <div> <el-autocomplete v-model="state2" :fetch-suggestions="querySearch" placeholder="請輸入內(nèi)容" :trigger-on-focus="false" @select="handleSelect" size="small" ></el-autocomplete> </div> <div> <ul> <li v-for="(item, index) in fruit" :key="index">{{ item.value }}</li> </ul> </div> </div></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<script>export default { name: "app", data() { return { state2: "", fruit: [ { value: "香蕉", price: "8.58", }, { value: "車厘子", price: "39.99", }, { value: "核桃", price: "26.36", }, { value: "芒果", price: "15.78", }, ], }; }, methods: { // 第二步 // 當queryString不為空的時候,就說明用戶輸入內(nèi)容了,我們把用戶輸入的內(nèi)容在數(shù)據(jù)庫中做對比,如果有能夠模糊關聯(lián)的,就直接取出 // 并返回給帶搜索建議的輸入框,輸入框就把返回的數(shù)據(jù)以下拉框的形式呈現(xiàn)出來,供用戶選擇。 querySearch(queryString, cb) { if (queryString != "") { // 輸入內(nèi)容以后才去做模糊查詢 setTimeout(() => { let callBackArr = []; // 準備一個空數(shù)組,此數(shù)組是最終返給輸入框的數(shù)組 // 這個res是發(fā)請求,從后臺獲取的數(shù)據(jù) const res = [ { value: "蘋果", price: "13.25", }, { value: "蘋果1", price: "13.25", }, { value: "蘋果2", price: "13.25", }, { value: "蘋果3", price: "13.25", }, { value: "蘋果4", price: "13.25", }, { value: "蘋果5", price: "13.25", }, ]; res.forEach((item) => { // 把數(shù)據(jù)庫做遍歷,拿用戶輸入的這個字,和數(shù)據(jù)庫中的每一項做對比 // if (item.value.indexOf(queryString) == 0) { // 等于0 以什么什么開頭 if (item.value.indexOf(queryString) > -1) { // 大于-1,只要包含就行,不再乎位置 // 如果有具有關聯(lián)性的數(shù)據(jù) callBackArr.push(item); // 就存到callBackArr里面準備返回呈現(xiàn) } }); // 經(jīng)過這么一波查詢操作以后,如果這個數(shù)組還為空,說明沒有查詢到具有關聯(lián)的數(shù)據(jù),就直接返回給用戶暫無數(shù)據(jù) if (callBackArr.length == 0) { cb([{ value: "暫無數(shù)據(jù)", price: "暫無數(shù)據(jù)" }]); } // 如果經(jīng)過這一波查詢操作以后,找到數(shù)據(jù)了,就把裝有關聯(lián)數(shù)據(jù)的數(shù)組callBackArr呈現(xiàn)給用戶 else { cb(callBackArr); } }, 1000); } }, // 點擊誰,就把誰放進去 handleSelect(item) { this.fruit = [] this.fruit.push(item) }, },};</script> |
總結
兩種都差不多,就是請求數(shù)據(jù)、拿數(shù)據(jù)、加工過濾數(shù)據(jù)、呈現(xiàn)數(shù)據(jù)。本文中的案例是,模糊查詢過濾篩選數(shù)據(jù)是前端來做的,當然也可以讓后端來做,具體做項目的時候,可以和后端商量。
到此這篇關于Element-ui 自帶的兩種遠程搜索(模糊查詢)用法講解的文章就介紹到這了,更多相關Element-ui 模糊查詢內(nèi)容請搜索服務器之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://segmentfault.com/a/1190000039097410

















