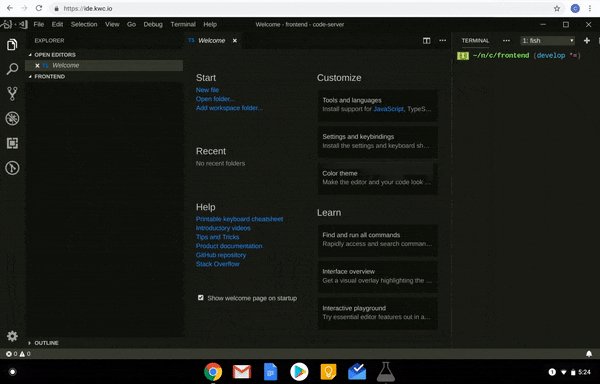
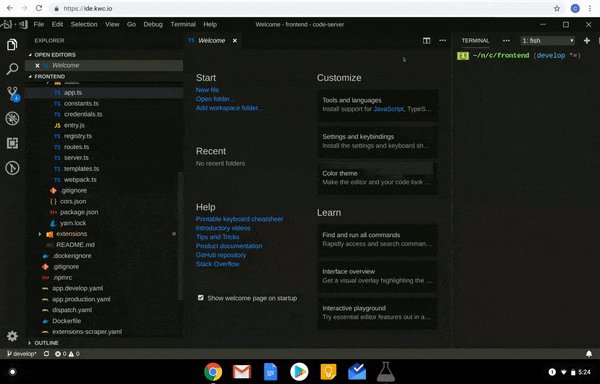
程序員會通過云服務(wù)來加速軟件開發(fā)效率,今天要介紹的這款開源工具讓你IDE更加接地氣,它可以在遠(yuǎn)程服務(wù)器上運行 VS Code ,使其通過瀏覽器訪問,它就是——code-server。

code-server本周在GitHub上十分受歡迎,已經(jīng)獲得8459個Star,357個Fork
(GitHub地址:https://github.com/codercom/code-server)。
總而言之,code-server它可以讓你:
- 在 Chromebook、平板電腦和筆記本電腦上使用一致的開發(fā)環(huán)境。
- 利用大型云服務(wù)器來加速測試、編輯與下載等。
- 節(jié)能減耗,保持電池壽命
- 所有密集型計算都在服務(wù)器上運行。
- 無需再運行多余的 Chrome 實例。

是不是覺得很厲害呢,再也不用擔(dān)心電腦突然燒掉丟工作了,如果你是一個組織,可以跨團隊標(biāo)準(zhǔn)化開發(fā)環(huán)境......先嘗試一下:
docker run -t -p 127.0.0.1:8443:8443 -v “ $ {PWD}:/ root / project ” codercom / code-server code-server --allow-http --no-auth
如果要試用,首先你需要注冊個網(wǎng)站賬號,值得一提的是,目前僅支持Linux和OS X。Windows后期才會推出,而且code-server的開源版還沒有多帳號功能。
最后再附上GitHub地址:https://github.com/codercom/code-server
原文地址:https://mp.weixin.qq.com/s?__biz=MzA3NzA2MDMyNA==&mid=2650358925&idx=1&sn=09a79d2756225acfa47f29342e21693d&chksm=875a2506b02dac10b3c7891fd7dc3c93c536c949356b54f76d1d3679d9f9d92f49660531ba38&mpshare=1&s















