ubuntu下安裝并配置vs code編譯c++
安裝vs code
|
1
2
3
4
|
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-makesudo apt-get updatesudo apt-get install ubuntu-makesudo umake web visual-studio-code |
然后按a直接默認同意就可以。
安裝插件
打開vs code后,按crtl + shift + p調出命令行,然后搜索c++,安裝微軟自己開發的那個。
同樣可以安裝c++ intellisense插件,用于自動補全代碼。
配置launch.json和tasks.json
注意vs code只能打開源碼所在的文件夾,而不是直接打開源碼文件,否則下面將無法進行!
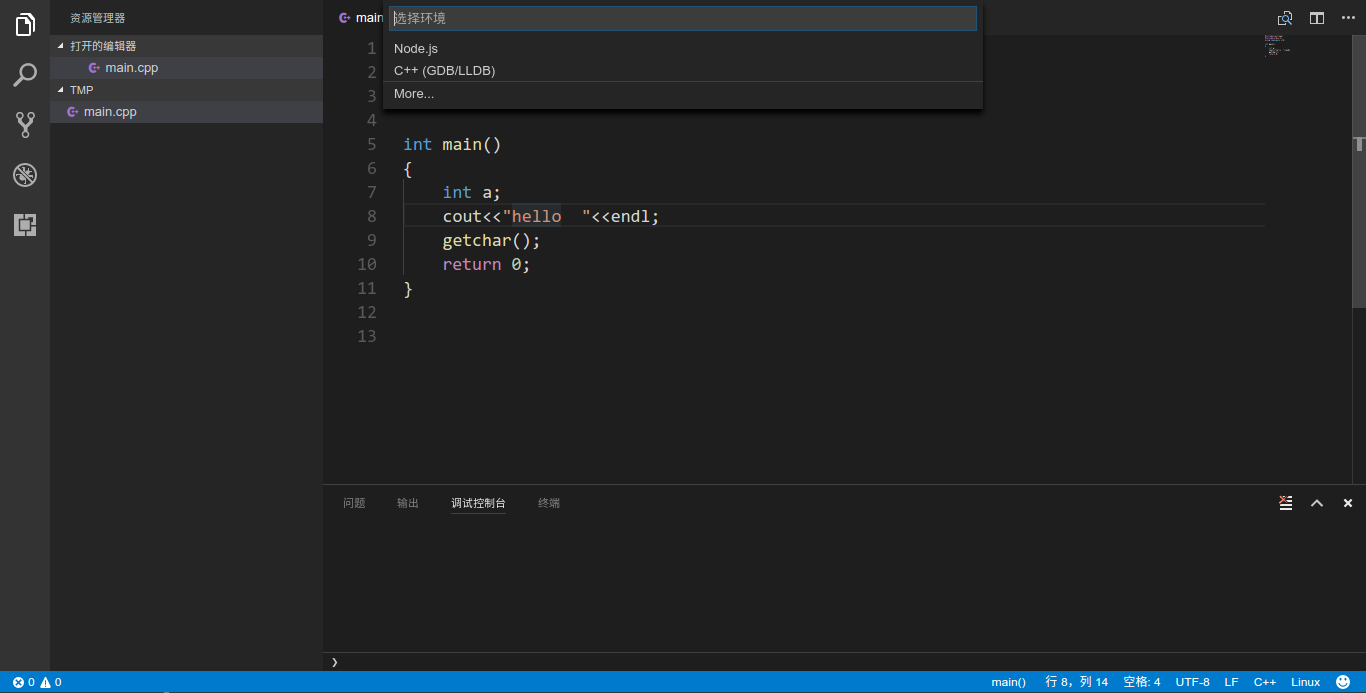
打開源碼所在文件夾后,在該文件夾中打開源碼。按f5鍵,選擇c++,

然后會自動生成launch.json文件,下面只需要修改兩個地方
將
|
1
|
"program": "enter program name, for example \${workspaceroot}/a.out", |
改為
|
1
|
"program": "${workspaceroot}/a.out", |
將
|
1
|
"cwd": "\${workspaceroot}", |
改為
|
1
|
"cwd": "${workspaceroot}", |
完整的launch.json
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) launch", "type": "cppdbg", "request": "launch", "program": "${workspaceroot}/a.out", "args": [], "stopatentry": false, "cwd": "${workspaceroot}", "environment": [], "externalconsole": true, "mimode": "gdb", "setupcommands": [ { "description": "enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignorefailures": true } ] } ]} |
然后,調出命令行,輸入task runner,選擇others

此時將自動生成tasks.json
將其中的
|
1
|
"command": "echo", |
改為
|
1
|
"command": "g++", |
將
|
1
|
"args": ["hello world"], |
改為
|
1
|
"args": ["-g","${workspaceroot}/main.cpp"], |
注意這里的main.cpp要和你當前路徑的源碼名稱一致。
完整的tasks.json
|
1
2
3
4
5
6
7
8
9
|
{ // see https://go.microsoft.com/fwlink/?linkid=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "g++", "isshellcommand": true, "args": ["-g","${workspaceroot}/main.cpp"], "showoutput": "always"} |
運行測試
隨便編寫個代碼
|
1
2
3
4
5
6
7
8
|
#include<iostream>using namespace std;int main(){ cout<<"hello vs code"<<endl; return 0;} |
按crtl + shift + b構建,按f5運行,發現終端一閃而過,什么都沒有輸出。于是考慮windows下的辦法。
|
1
2
3
4
5
6
7
8
9
10
|
#include<iostream>#include<stdlib.h>using namespace std;int main(){ cout<<"hello vs code"<<endl; system("pause"); return 0;} |
同樣并沒有卵用。那就換一種方式。
|
1
2
3
4
5
6
7
8
9
10
|
#include<iostream>#include<stdio.h>using namespace std;int main(){ cout<<"hello vs code"<<endl; getchar(); return 0;} |
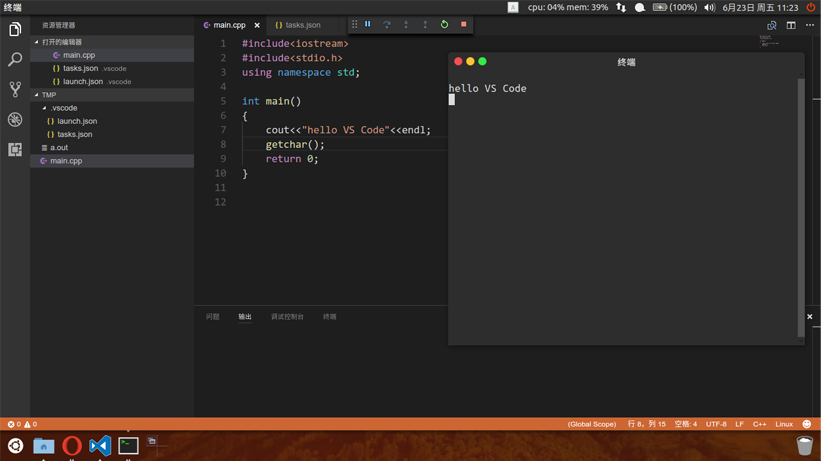
按crtl + shift + b構建,按f5運行,程序完美輸出。有圖為證,哈哈

后記:
期間在終端里執行了以下操作
|
1
|
sudo apt-get install clang |
如果提示clang有錯可以運行該命令,安裝clang。
那么問題來了,是不是換個文件夾每次寫個代碼都得配置lauch.json和task.json文件呢?或者將.vscode文件夾復制到當前文件夾下?這樣豈不是很麻煩,細思極恐
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://blog.csdn.net/qq_22186119/article/details/73618062