在開發項目時,后臺人員可能來不及寫html頁面,這個時候需要相互配合。前端人員開發項目都有自己的一套項目結構,而spring boot或后臺人員也有自己的一套項目結構,導致寫出的靜態頁面無法直接拿過來就用。
在研究了spring boot的項目結構之后,還是可以通過一些方法來直接使用前端人員開發的頁面。
前端人員操作過程
1、下載wamp,或者xampp,或其它的web服務器集成軟件。xampp是跨平臺的集成軟件,wamp只能再windows上使用。
注意:設置web服務器禁止緩存,否則難以調試
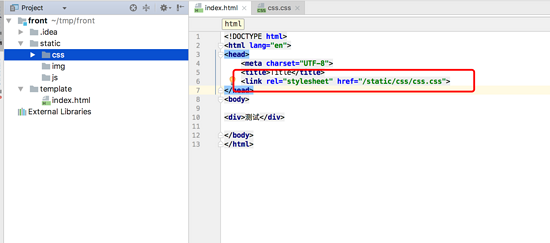
2、前端目錄結構,雖然可以使用其它的目錄結構,但是盡量使用這種目錄結構,部門統一。

注意:
引入樣式,js,css,img的時候盡量使用絕對路徑,而不要使用相對路徑。
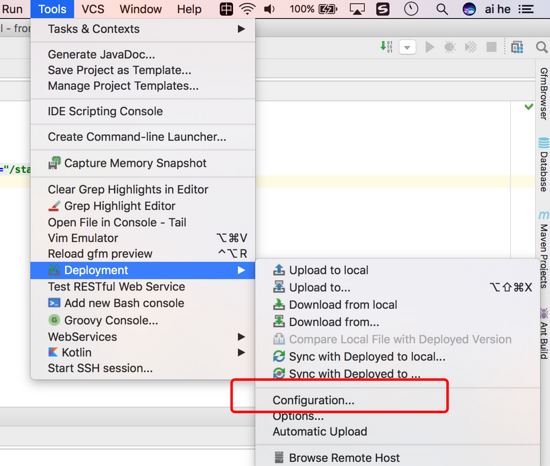
3、配置jetbrains公司的ide,配置部署環境

4、有多種服務器可以選擇。local即為本地服務器,其它的根據字面意思就可以了理解。

5、接下來就是配置路徑的問題
配置要上傳或下載到服務器的位置,服務器的根地址。

配置
配置本地文件夾到服務器文件夾的映射。

6、會操作上面步驟之后,可以修改添加的服務器類型,將文件上傳到后端的電腦上,一般上傳到后端的/template/,/static/文件夾之下,根據個人喜好來組織項目結構。
總結
以上所述是小編給大家介紹的spring boot與前端配合與idea配置部署操作過程 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:https://www.jianshu.com/p/ce78f5b857ba














