markdown是一種可以使用普通文本編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文本內容具有一定的格式。
前言
editor.md 是一款開源的、可嵌入的 markdown 在線編輯器(組件),基于 codemirror、jquery 和 marked 構建。本章將使用springboot整合editor.md構建markdown編輯器。
下載插件
項目地址:editor.md
解壓目錄結構:

配置editor.md
將exapmles文件夾中的simple.html放置到項目中,并配置對應的css和js文件
配置編輯器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
...... <script src="${re.contextpath}/jquery.min.js"></script> <script src="${re.contextpath}/editor/editormd.min.js"></script> <link rel="stylesheet" href="${re.contextpath}/editor/css/style.css" rel="external nofollow" /> <link rel="stylesheet" href="${re.contextpath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" /> <link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" rel="external nofollow" type="image/x-icon"/>......<!-- 存放源文件用于編輯 --> <textarea style="display:none;" id="textcontent" name="textcontent"></textarea> <!-- 第二個隱藏文本域,用來構造生成的html代碼,方便表單post提交,這里的name可以任意取,后臺接受時以這個name鍵為準 --> <textarea id="text" class="editormd-html-textarea" name="text"></textarea> </div> |
初始化編輯器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var testeditor; $(function () { testeditor = editormd("test-editormd", { width: "90%", height: 640, syncscrolling: "single", path: "${re.contextpath}/editor/lib/", imageupload: true, imageformats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageuploadurl: "/file", //這個配置在simple.html中并沒有,但是為了能夠提交表單,使用這個配置可以讓構造出來的html代碼直接在第二個隱藏的textarea域中,方便post提交表單。 savehtmltotextarea: true // previewtheme : "dark" }); }); |
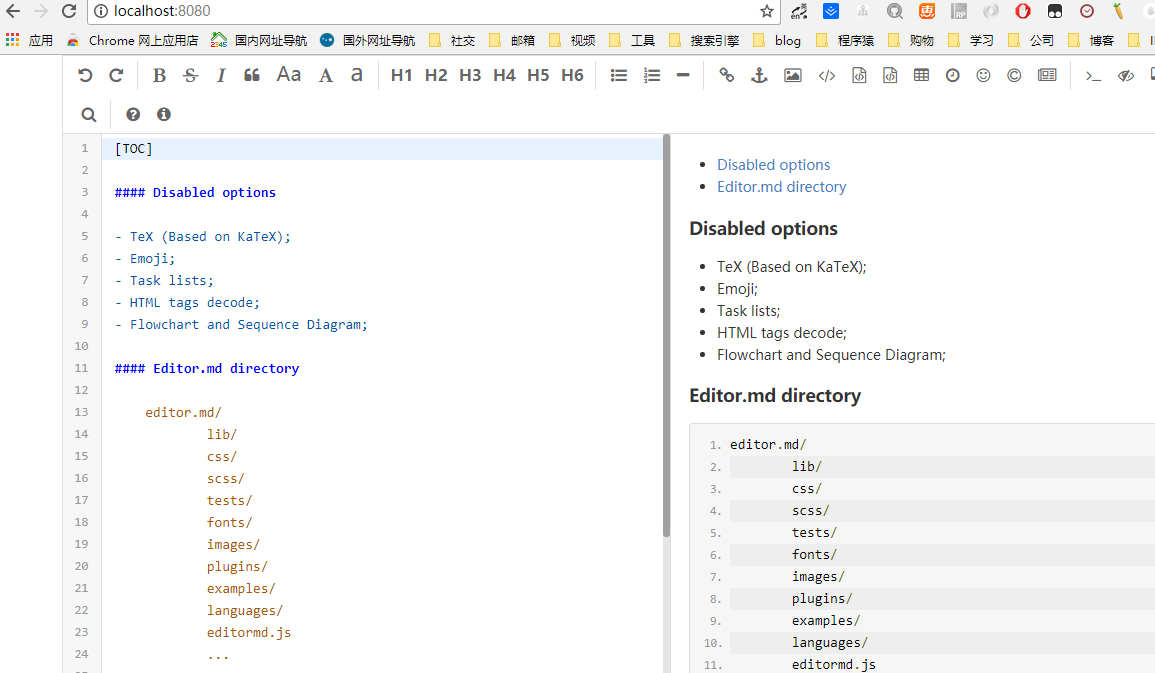
這樣就實現了最簡單的editor.md編輯器,效果如下:

訪問地址:http://localhost:8080/
圖片上傳
由于在初始化編輯器中配置的圖片上傳地址為imageuploadurl: "/file",,與之對應,我們在/file處理文件上傳即可
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
@restcontroller@requestmapping("/file")@slf4jpublic class filecontroller {// @value("")// string folder = system.getproperty("user.dir")+file.separator+"upload"+file.separator; /** * 在配置文件中配置的文件保存路徑 */ @value("${img.location}") private string folder; @postmapping public fileinfo upload(httpservletrequest request, @requestparam(value = "editormd-image-file", required = false) multipartfile file) throws exception { log.info("【filecontroller】 filename={},fileorginnmae={},filesize={}", file.getname(), file.getoriginalfilename(), file.getsize()); log.info(request.getcontextpath()); string filename = file.getoriginalfilename(); string suffix = filename.substring(filename.lastindexof(".") + 1); string newfilename = new date().gettime() + "." + suffix; file localfile = new file(folder, newfilename); file.transferto(localfile); log.info(localfile.getabsolutepath()); return new fileinfo(1, "上傳成功", request.getrequesturl().substring(0,request.getrequesturl().lastindexof("/"))+"/upload/"+newfilename); } @getmapping("/{id}") public void download(@pathvariable string id, httpservletrequest request, httpservletresponse response) { try (inputstream inputstream = new fileinputstream(new file(folder, id + ".txt")); outputstream outputstream = response.getoutputstream();) { response.setcontenttype("application/x-download"); response.setheader("content-disposition", "attachment;filename=test.txt"); ioutils.copy(inputstream, outputstream); outputstream.flush(); } catch (exception e) { } }} |
文件預覽
表單post提交時,editor.md將我們的markdown語法文檔翻譯成了html語言,并將html字符串提交給了我們的后臺,后臺將這些html字符串持久化到數據庫中。具體在頁面顯示做法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!doctype html><html lang="zh"><head> <meta charset="utf-8"/> <title>editor.md examples</title> <link rel="stylesheet" href="${re.contextpath}/editor/css/editormd.preview.min.css" rel="external nofollow" /> <link rel="stylesheet" href="${re.contextpath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" /></head><body><!-- 因為我們使用了dark主題,所以在容器div上加上dark的主題類,實現我們自定義的代碼樣式 --><div class="content editormd-preview-theme" id="content">${editor.content!''}</div><script src="${re.contextpath}/jquery.min.js"></script><script src="${re.contextpath}/editor/lib/marked.min.js"></script><script src="${re.contextpath}/editor/lib/prettify.min.js"></script><script src="${re.contextpath}/editor/editormd.min.js"></script><script type="text/javascript"> editormd.markdowntohtml("content");</script></body></html> |
預覽地址:http://localhost:8080/editorweb/preview/{id}
編輯地址:http://localhost:8080/editorweb/edit/{id}
代碼下載
從我的 github 中下載,https://github.com/longfeizheng/editor-markdown
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://longfeizheng.github.io/2018/03/15/SpringBoot使用Editor.md構建Markdown富文本編輯器















