引言
在傳統的web開發中通常使用jsp頁面,首先需要在pom文件中引入springmvc相關的包,然后寫springmvc的配置文件(包括訪問資源的路徑解析),之后還需再web.xml中配置訪問路由。這無疑太麻煩了,每次開發前都需要編寫大量的配置文件。
html">springboot為此提供了高效便捷的解決方案,只需再pom.xml中添加web開發的依賴,便可進行web開發,省去了繁瑣的配置步驟。
下面為web開發引入的依賴
|
1
2
3
4
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid></dependency> |
正文
那么在springboot中如果需要使用頁面該怎么做呢?springboot不推薦使用jsp,因為jsp在springboot中有諸多限制,具體限制這里就不展開說了,大家感興趣可以去網上查閱。springboot中推薦使用thymeleaf模板,使用html作為頁面展示。那么如何通過controller來訪問來訪問html頁面呢?
1.在pom.xml文件中添加thymeleaf依賴
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <scope>test</scope> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency></dependencies> |
2.在application.yml中添加訪問請求配置
|
1
2
3
4
5
6
|
##thymeleaf頁面模板配置spring: mvc: view: prefix: / suffix: .html |
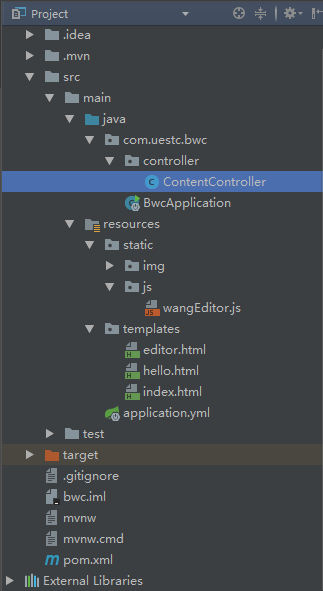
springboot中默認resources中static文件夾存放靜態資源,如js文件、css文件、圖片等等。templates文件夾中存放html頁面。
3.在templates文件夾中創建hello.html
|
1
2
3
4
5
6
7
8
9
10
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"/> <title>title</title></head><body>hello world</body></html> |
4.編寫controller
|
1
2
3
4
5
6
7
8
9
10
|
/** * created by tomthy on 2018/5/10 */@controllerpublic class contentcontroller { @getmapping("/hello") private string helloworld(){ return "hello"; }} |
注意:不要使用@restcontroller注解,@restcontroller注解是@responsebody和@controller的集合體,使用@restcontroller注解會默認返回數據,而不會請求到頁面。
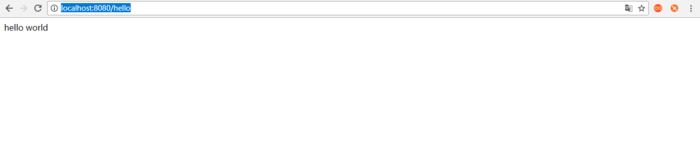
5.在瀏覽器中輸入請求地址
輸入地址:http://localhost:8080/hello 便可請求到hello.html頁面。

6.靜態資源的訪問
html頁面中使用到靜態資源時(如圖片),直接使用<script type="text/javascript" src="/js/wangeditor.js"></script>。js為static下的文件夾。
7.項目目錄

總結
以上所述是小編給大家介紹的springboot使用thymeleaf模板訪問html頁面,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:https://www.jianshu.com/p/bd7a821515ec















