
使用Jenkins可視化部署
插件地址:https://plugins.jenkins.io/deploy-dashboard/ 插件名稱:Deploy Dashboard by Namecheap

您是否曾經問過自己或您的同事“開發環境中當前部署了哪個版本?” 或“昨天將修補程序部署到生產了嗎?” 或“我們的客戶兩天前遇到了一個錯誤。您還記得當時部署的版本嗎?”。
如果經常出現諸如此類的問題,并且您使用Jenkins進行其CI / CD處理,那么此插件絕對適合您!
在敏捷開發領域,我們必須非常頻繁地更新軟件應用程序。每個版本都應部署到眾多環境中。最終,當我們談論將哪個版本部署到哪個環境時,情況變得一團糟。將整體部署狀態放在一個地方會很好,對嗎?
在Namecheap,我們將Jenkins用于CI/CD。因此,我們決定通過編寫一個名為Deploy Dashboard的Jenkins插件來確保始終檢查每個部署狀態。
在本文中,我將向您展示該插件的功能以及如何使用它。
使用Deploy Dashboard進行可視化
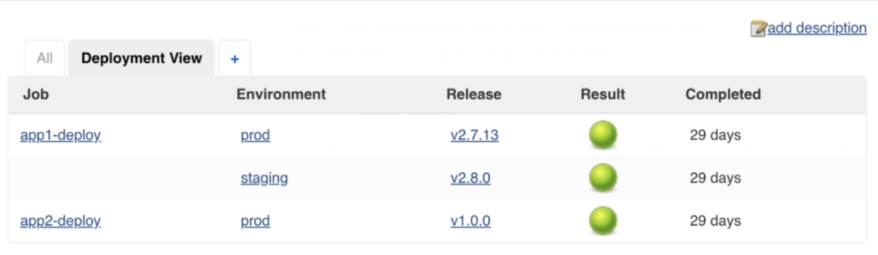
首先,我們想知道哪些代碼發布版本已部署到哪些測試和生產環境(或設備)。為了實現此目標,我們制作了一個自定義視圖,用作儀表板。

此外,可以通過單擊特定環境查看發布歷史。

入門:將新版本添加到儀表板
假設您已經有一個Jenkins作業可以構建和部署您的應用程序。您唯一要做的就是addDeployToDashboard使用環境名稱和應用程序版本參數調用該方法。
- properties([parameters([
- string(name: 'version', description: 'App version to deploy'),
- choice(
- name: 'env',
- choices: ['dev', 'prod'],
- description: 'Environment where the app should be deployed'
- )
- ])])
- node {
- //...
- stage("Deploy") {
- // Deploy app version ${params.version} to ${params.env} env
- //add release information to the dashboard
- addDeployToDashboard(
- env: params.env,
- buildNumber: params.version
- )
- }
- }
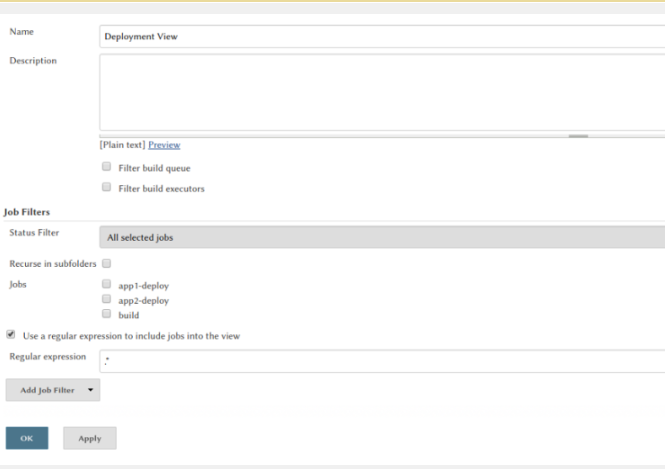
創建儀表板
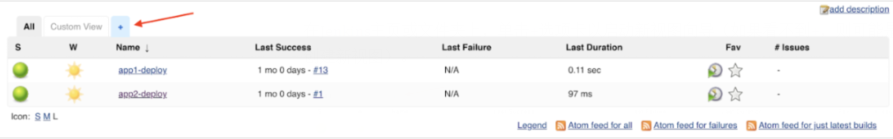
在Jenkins主頁或文件夾上,單擊+選項卡以啟動新視圖向導(如果看不到+,則可能是您無權創建新視圖)。

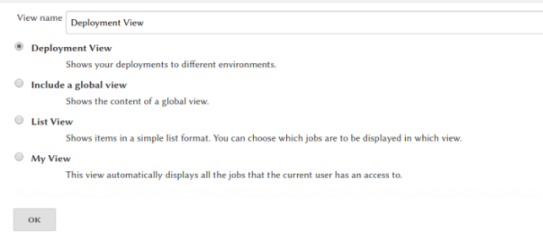
在“創建新視圖”頁面上,為視圖命名,然后選擇“部署視圖”類型,然后單擊“確定”。

正則表達式可用于指定要包含在視圖中的作業。(例如:“ .*”將選擇文件夾中的所有作業)。

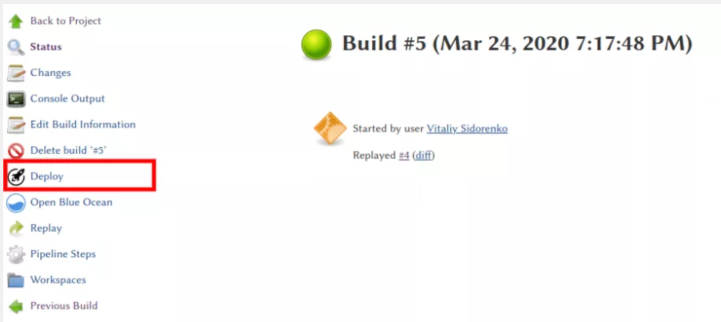
將部署按鈕添加到您的版本
在某些情況下,您希望將CI管道與CD分開保存。在這種情況下,Deploy Dashboard Plugin允許您向構建側邊欄添加其他按鈕。您應該只調用buildAddUrl帶有標題和URL地址的方法。
- node {
- stage("Build") {
- String builtVersion = "v2.7.5"
- // Build app with ${builtVersion} version
- //Add buttons to the left sidebar
- buildAddUrl(title: 'Deploy to DEV', url: "/job/app-deploy/parambuild/?env=dev&version=${builtVersion}")
- buildAddUrl(title: 'Deploy to PROD', url: "/job/app-deploy/parambuild/?env=prod&version=${builtVersion}")
- }
- }

此功能對于質量檢查團隊非常有用。只需單擊幾下,他們就可以將任何現有版本部署到其環境中。我希望它有助于改善您對Jenkins的體驗!歡迎您為GitHub中的項目做出貢獻。
聲明式腳本
- pipeline {
- agent any
- parameters {
- choice choices: ['dev','prod'], description: '', name: 'env'
- string defaultValue: '', description: '', name: 'version', trim: false
- }
- stages {
- stage('Hello') {
- steps {
- script {
- addDeployToDashboard(
- env: params.env,
- buildNumber: params.version
- )
- }
- }
- }
- }
- }
原文地址:https://mp.weixin.qq.com/s/32q5kbbQhmZJsOoKDiCkRQ















