平時開發小程序可以在開發者工具中進行調試,開發者工具提供了類似 chrome devtools 的調試面板,對于前端開發者來說入門門檻比較低。
小程序開發完成之后,我們需要在真機上進行測試,真機調試方面小程序開發者工具有預覽、遠程調試和設置體驗版本三大部分功能。除了這三種方式之外,我們還可以使用真機遠程調試,在 ios 上可以通過實現 safari 調試代碼,安卓中可以安裝 x5 內核的 inspect 版本,開啟 chrome remote debug 模式。使用真機調試不僅可以發現開發者工具中不能發現的 bug,還能幫助我們理解小程序的運行原理。
下面介紹下如何使用 xcode、reveal 和 safari 來真機調試 ios 上的小程序。
先大概說下原理,首先下載砸過殼版本的微信 ipa 文件(ios app 程序的后綴),然后使用 ipapatch 對 ipa 進行重新簽名,簽名賬號可以使用自己的 apple 賬號,最后將項目編譯到真機(也可以模擬器),就可以使用 safari 進行調試了。
- 下載 ipapatch 項目
- 使用 pp 助手下載砸過殼版本的微信 ipa(使用最新版本的微信,否則登錄會提示需要升級),這個需要安裝 pp 助手,下載后在下載目錄找到其 ipa
- 將微信的 ipa 文件命名為 app.ipa,替換掉 ipapatch 目錄的 assets/app.ipa 文件
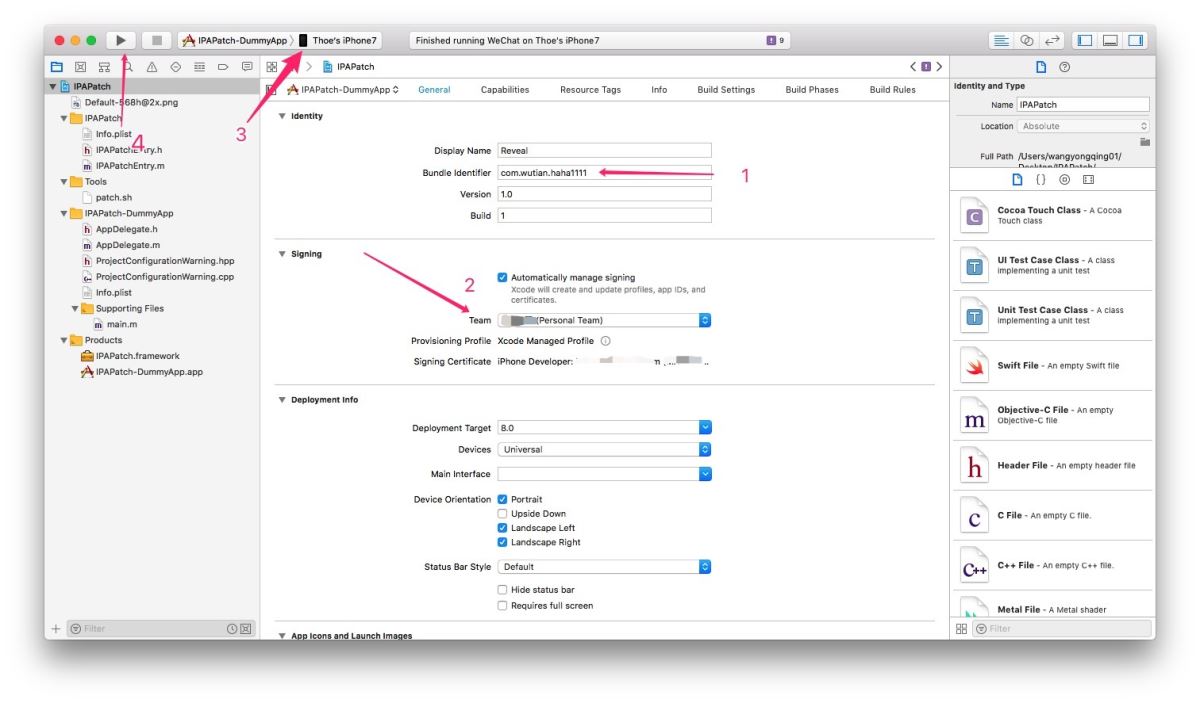
- 使用 xcode 打開 ipapatch 項目
- 修改簽名到自己的開發者賬號,沒有開發者賬號可以用自己的 apple 賬號登錄

按照上面的提示,首先修改 bundleid(這里的填寫可以比較隨意),然后使用自己的 apple id 登錄賬號,再選擇自己的真機(數據線連接后可以選擇),選擇后點擊開始編譯,編譯結束會安裝到自己的 iphone 手機,安裝成功后就會發現自己的手機有兩個微信了。
接著再完成下面的步驟,就可以調試小程序了。
- 在 iphone 上信任自己的開發者描述文件:「設置 -> 通用 -> 描述文件 -> 信任你的證書」
- 在 iphone 上打開 safari 調試功能:「設置 -> safari -> 高級 -> web 檢查器打開」
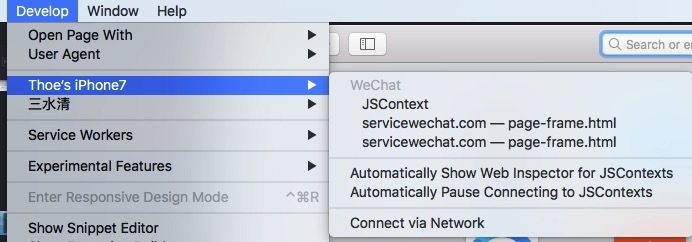
首先登錄微信賬號,打開需要調試的小程序,打開后在 mac 電腦上打開「safari -> 開發」找到自己的 iphone 手機,選擇對應的頁面就可以進行調試了。

這里說明下:
- jscontext:是小程序的邏輯層代碼,執行在 javascriptcore 環境中
- page-frame.html:是小程序的視圖層代碼,執行在普通的 wkwebview 中
- 上圖只開了一個小程序頁面卻顯示了兩個 page-frame.html,說明始終有一個頁面在后臺加載,準備打開小程序的其他頁面
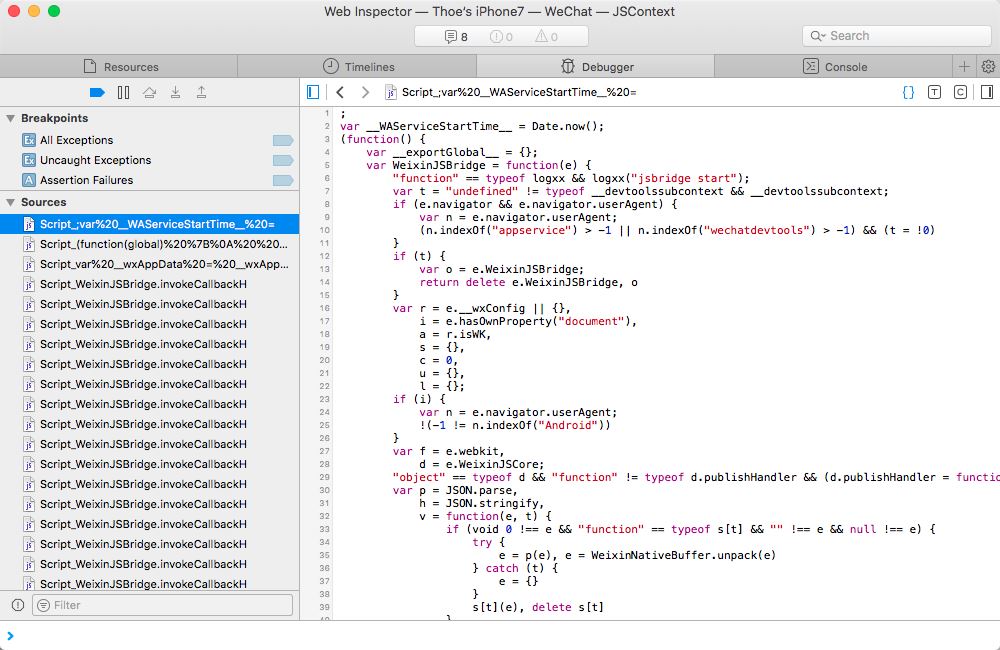
調試 jscontext
打開 jscontext 之后,找到的第一個 js 文件實際就是微信的邏輯層代碼執行 waservice.js 了:
另外看到一些 jsbridge.subscribehandle 的代碼實際是 native 實現的一些方法或事件,然后調用 jscontext 中的方法回傳數據的。下面是點擊事件的一個截圖,會看到點擊事件傳遞的數據。

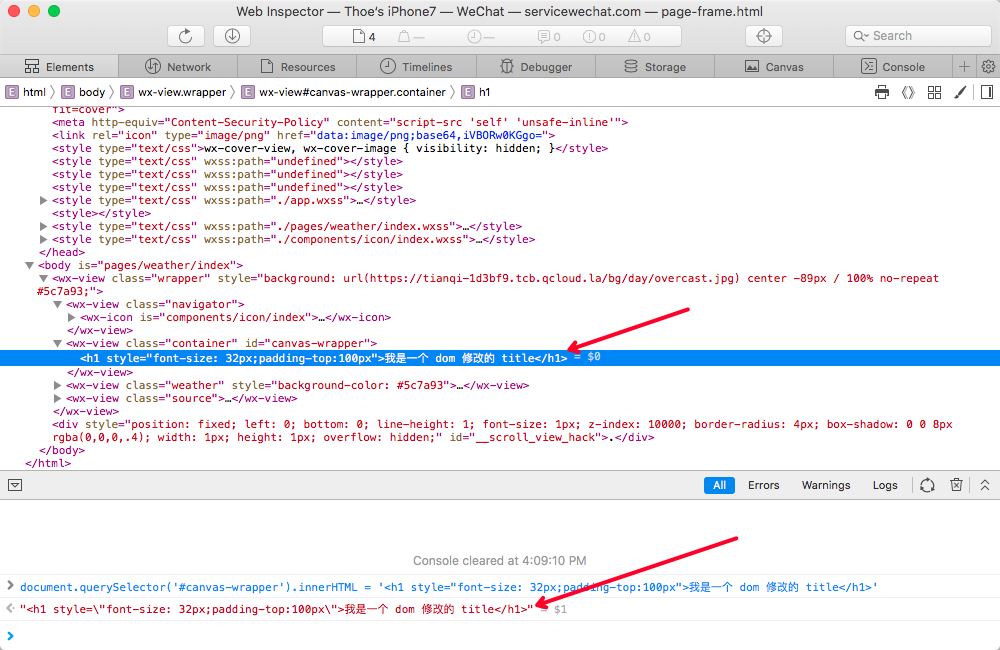
調試 page-frame.html
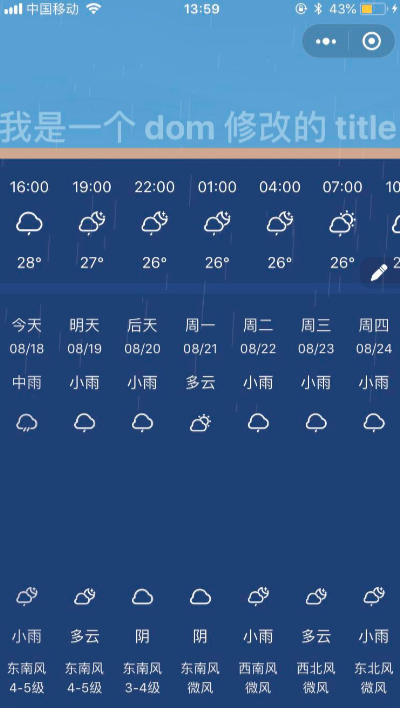
page-frame 的頁面是普通的 webview 容器,可以在 safari 中直接 debug,下面我打開了自己正在開發的項目,通過 console 面板修改 #canvas-wrapper 節點的內容:

修改后,在手機上看到效果:

這說明實際 webview 內是可以進行 dom 操作的,而且也可以使用普通的 bom 對象,如 alert、location等。

使用 reveal 查看 ui 布局
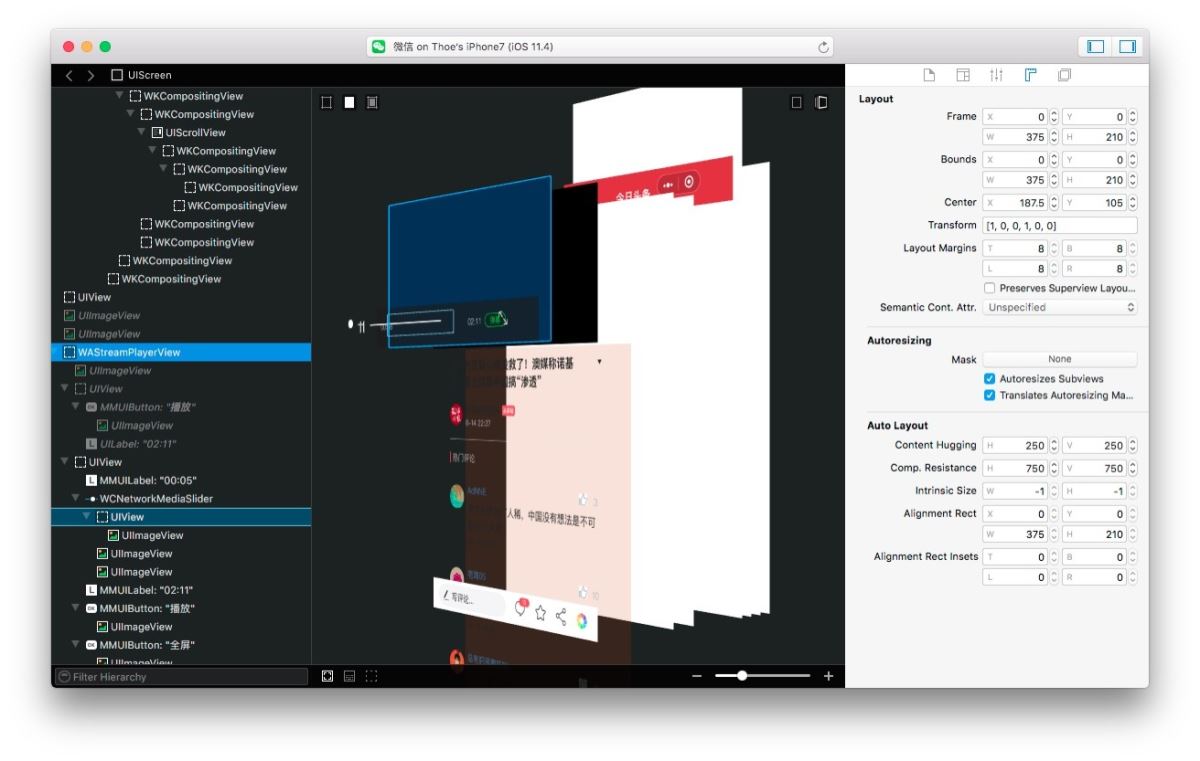
如果要研究微信小程序的布局,可以使用 reveal 軟件來查看 ui 布局。如下圖所示,在今日頭條的小程序布局中,可以看到播放器組件是 native 實現的組件,而我們做的新鮮天氣小程序的雨雪效果 canvas 也是 native 實現的。


要開啟 reveal,需要經過下面的步驟:
- 安裝 reveal,然后通過菜單「help -> show reveal library in finder -> ios library」,打開 revealserver.framework 所在目錄
- 將 revealserver.framework 復制到 ipapatch 的 assets/frameworks/ 內
上面兩個步驟如果都正確,再次用 xcode 打開 ipapatch 編譯運行,打開小程序后,會在 reveal 中看到可以操作了。

這時候點擊 icon 就可以隨意查看 ui 布局了。
廣告時間
最近由于小程序·云開發的推出,我發現使用云開發,可以大大降低小程序的開發門檻,以前很多靈光乍現的點子,往往因為缺乏后端知識或者缺少后端服務器沒有得到實現,現在使用小程序云開發提供的接口完全可以實現。
于是我自己用云開發的 api 實現了一個「新鮮天氣」的小程序,并將我在開發中的過程以及比較好的經驗,整理成了一本電子書,放在了騰訊云學院上《從0到1實現天氣查詢小程序》。
這份實戰課程以打造一款擁有天氣預報和簽到功能的小程序為主線,從基礎知識到小程序運行機制,從開發環境搭建到小程序開發、調試、上線,打通微信小程序開發全流程,讓新手可以從零開始完成并上線一個小程序。主要有以下三部分組成:
- 小程序開發基礎知識:微信小程序、小程序云的開發基礎知識,最小程序的運行機制
- 實戰開發「新鮮天氣」小程序:小程序開發壞境搭建、新鮮天氣小程序簡介、天氣預報頁面布局開發,頁面數據交互
- 優化到上線:從多個方面介紹小程序優化的知識點,并且完成小程序的上線

當然,這份實戰課程收取一部分費用,不過價格比較便宜,希望能夠對想學習或者正在進行小程序開發的你有所幫助。
原文鏈接:https://cloud.tencent.com/developer/article/1197201
















