調試 是指在一個腳本中找出并修復錯誤的過程。所有的現代瀏覽器和大多數其他環境都支持調試工具 —— 開發者工具中的一個令調試更加容易的特殊用戶界面。它也可以讓我們一步步地跟蹤代碼以查看當前實際運行情況。
在這里我們將會使用 Chrome(谷歌瀏覽器),因為它擁有足夠多的功能,其他大部分瀏覽器的功能也與之類似。
二、“資源(Sources)”面板
你的 Chrome 版本可能看起來有一點不同,但是它應該還是處于很明顯的位置。
在 Chrome 中打開 示例頁面。
使用快捷鍵 F12(Mac:Cmd+Opt+I)打開開發者工具。
選擇 Sources(資源) 面板。
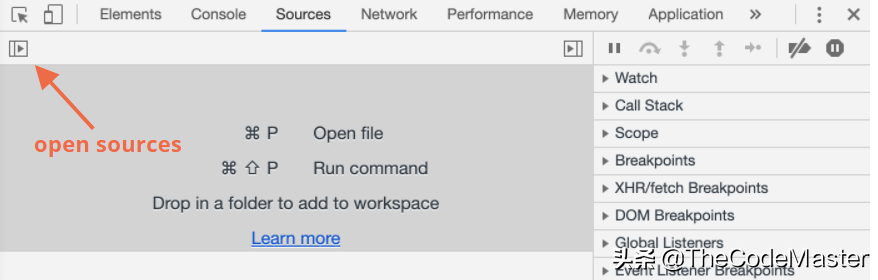
如果你是第一次這么做,那你應該會看到下面這個樣子:

點擊箭頭所指向得切換按鈕 會打開文件列表的選項卡。
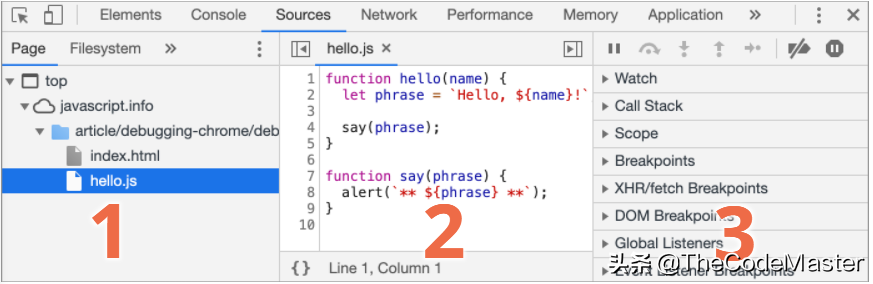
讓我們在預覽樹中點擊和選擇 hello.js。這里應該會如下圖所示:
資源(Sources)面板包含三個部分:
- 文件導航(File Navigator) 區域列出了 HTML、JavaScript、CSS 和包括圖片在內的其他依附于此頁面的文件。Chrome 擴展程序也會顯示在這。
- 代碼編輯(Code Editor) 區域展示源碼。
- JavaScript 調試(JavaScript Debugging) 區域是用于調試的,我們很快就會來探索它。
現在你可以再次點擊切換按鈕 隱藏資源列表來給代碼騰出一些空間。

三、控制臺(Console)
如果我們按下 Esc,下面會出現一個控制臺,我們可以輸入一些命令然后按下 Enter 來執行。
語句執行完畢之后,其執行結果會顯示在下面。
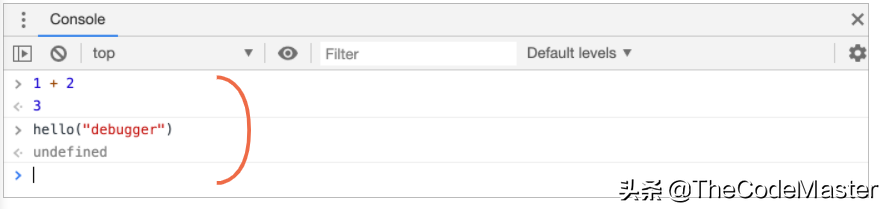
例如,1+2 將會返回 3,hello("debugger") 函數什么也不返回,因此結果是 undefined:

四、斷點(Breakpoints)
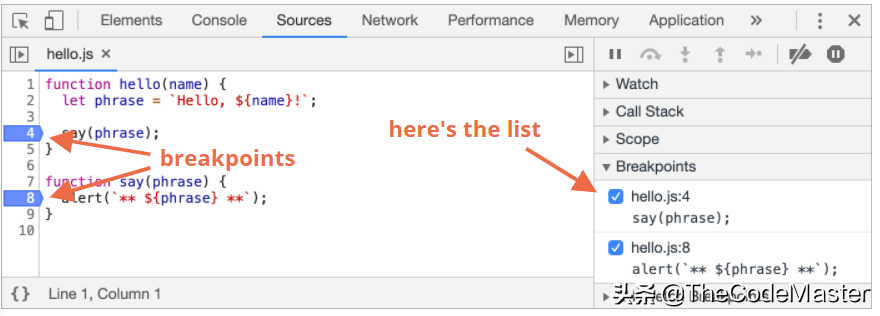
我們來看看 示例頁面 發生了什么。在 hello.js 中,點擊第 4 行。是的,就點擊數字 "4" 上,不是點擊代碼。
恭喜你!你已經設置了一個斷點。現在,請在第 8 行的數字上也點擊一下。
看起來應該是這樣的(藍色是你應該點擊的地方):

斷點 是調試器會自動暫停 JavaScript 執行的地方。
當代碼被暫停時,我們可以檢查當前的變量,在控制臺執行命令等等。換句話說,我們可以調試它。
我們總是可以在右側的面板中找到斷點的列表。當我們在數個文件中有許多斷點時,這是非常有用的。它允許我們:
- 快速跳轉至代碼中的斷點(通過點擊右側面板中的對應的斷點)。
- 通過取消選中斷點來臨時禁用對應的斷點。
- 通過右鍵單擊并選擇移除來刪除一個斷點。
- ……等等。
條件斷點 Conditional breakpoints
在行號上 右鍵單擊 允許你創建一個 條件 斷點。只有當給定的表達式為真(即滿足條件)時才會被觸發。
當我們需要在特定的變量值或參數的情況下暫停程序執行時,這種調試方法就很有用了。
五、Debugger 命令
我們也可以使用 debugger 命令來暫停代碼,像這樣:
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // <-- 調試器會在這停止
say(phrase);
}
當我們在一個代碼編輯器中并且不想切換到瀏覽器在開發者工具中查找腳本來設置斷點時,這非常方便。
六、暫停并查看
在我們的例子中,hello() 函數在頁面加載期間被調用,因此激活調試器的最簡單的方法(在我們已經設置了斷點后)就是 —— 重新加載頁面。因此讓我們按下 F5(Windows,Linux)或 Cmd+R(Mac)吧。
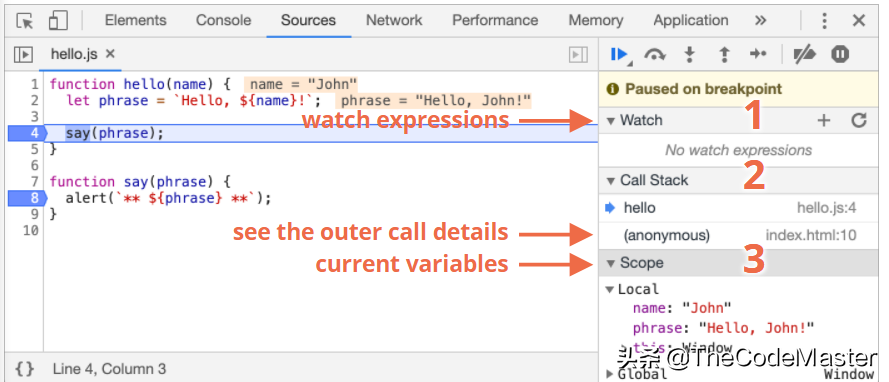
設置斷點之后,程序會在第 4 行暫停執行:

請打開右側的信息下拉列表(箭頭指示出的地方)。這里允許你查看當前的代碼狀態:
- 察看(Watch)(—— 顯示任意表達式的當前值。你可以點擊加號 + 然后輸入一個表達式。調試器將隨時顯示它的值,并在執行過程中自動重新計算該表達式。
- 調用棧(Call Stack) —— 顯示嵌套的調用鏈。此時,調試器正在 hello() 的調用鏈中,被 index.html 中的一個腳本調用(這里沒有函數,因此顯示 “anonymous”)如果你點擊了一個堆棧項,調試器將跳到對應的代碼處,并且還可以查看其所有變量。
- 作用域(Scope) —— 顯示當前的變量。Local 顯示當前函數中的變量,你還可以在源代碼中看到它們的值高亮顯示了出來。Global 顯示全局變量(不在任何函數中)。這里還有一個 this 關鍵字,目前我們還沒有學到它,不過我們很快就會學習它了。
七、跟蹤執行
現在是 跟蹤 腳本的時候了。
在右側面板的頂部是一些關于跟蹤腳本的按鈕。讓我們來使用它們吧。

—— “恢復(Resume)”:繼續執行,快捷鍵 F8。
繼續執行。如果沒有其他的斷點,那么程序就會繼續執行,并且調試器不會再控制程序。
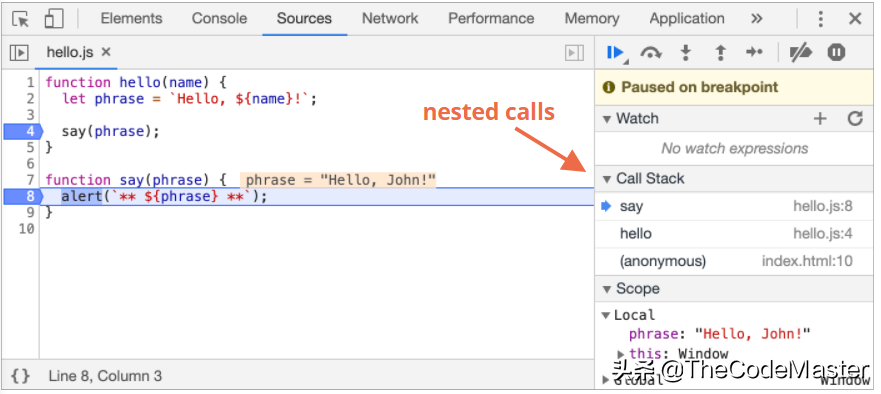
我們點擊它一下之后,我們會看到這樣的情況:
執行恢復了,執行到 say() 函數中的另外一個斷點后暫停在了那里。看一下右邊的 “Call stack”。它已經增加了一個調用信息。我們現在在 say() 里面。
—— “下一步(Step)”:運行下一條指令,快捷鍵 F9。
運行下一條語句。如果我們現在點擊它,alert 會被顯示出來。
一次接一次地點擊此按鈕,整個腳本的所有語句會被逐個執行。
—— “跨步(Step over)”:運行下一條指令,但 不會進入到一個函數中,快捷鍵 F10。
跟上一條命令“下一步(Step)”類似,但如果下一條語句是函數調用則表現不同。這里的函數指的是:不是內置的如 alert 函數等,而是我們自己寫的函數。
“下一步(Step)”命令進入函數內部并在第一行暫停執行,而“跨步(Step over)”在無形中執行函數調用,跳過了函數的內部。
執行會在該函數執行后立即暫停。
如果我們對該函數的內部執行不感興趣,這命令會很有用。
—— “步入(Step into)”,快捷鍵 F11。
和“下一步(Step)”類似,但在異步函數調用情況下表現不同。如果你剛剛才開始學 JavaScript,那么你可以先忽略此差異,因為我們還沒有用到異步調用。
至于之后,只需要記住“下一步(Step)”命令會忽略異步行為,例如 setTimeout(計劃的函數調用),它會過一段時間再執行。而“步入(Step into)”會進入到代碼中并等待(如果需要)。詳見 DevTools 手冊。
—— “步出(Step out)”:繼續執行到當前函數的末尾,快捷鍵 Shift+F11。
繼續執行代碼并停止在當前函數的最后一行。當我們使用 偶然地進入到一個嵌套調用,但是我們又對這個函數不感興趣時,我們想要盡可能的繼續執行到最后的時候是非常方便的。
—— 啟用/禁用所有的斷點。
這個按鈕不會影響程序的執行。只是一個批量操作斷點的開/關。
—— 啟用/禁用出現錯誤時自動暫停腳本執行。
當啟動此功能并且開發者工具是打開著的時候,任何一個腳本的錯誤都會導致該腳本執行自動暫停。然后我們可以分析變量來看一下什么出錯了。因此如果我們的腳本因為錯誤掛掉的時候,我們可以打開調試器,啟用這個選項然后重載頁面,查看一下哪里導致它掛掉了和當時的上下文是什么。
Continue to here
在代碼中的某一行上右鍵,在顯示的關聯菜單(context menu)中點擊一個非常有用的名為 “Continue to here” 的選項。
當你想要向前移動很多步到某一行為止,但是又懶得設置一個斷點時非常的方便。
八、日志記錄
想要輸出一些東西到控制臺上?console.log 函數可以滿足你。
例如:將從 0 到 4 的值輸出到控制臺上:
// 打開控制臺來查看
for (let i = 0; i < 5; i++) {
console.log("value", i);
}
普通用戶看不到這個輸出,它是在控制臺里面的。要想看到它 —— 要么打開開發者工具中的 Console(控制臺)選項卡,要么在一個其他的選項卡中按下 Esc:這會在下方打開一個控制臺。
如果我們在代碼中有足夠的日志記錄,那么我們可以從記錄中看到剛剛發生了什么,而不需要借助調試器。
九、總結
我們可以看到,這里有 3 種方式來暫停一個腳本:
- 一個斷點。
- debugger 語句。
- 一個錯誤(如果開發者工具是打開狀態,并且按鈕 是開啟的狀態)。
當腳本執行暫停時,我們就可以進行調試 —— 檢查變量,跟蹤代碼來查看執行出錯的位置。
開發人員工具中的選項比本文介紹的多得多。完整的手冊,請搜索chrome-devtools。
本章節的內容足夠讓你上手代碼調試了,但是之后,尤其是你做了大量關于瀏覽器的東西后,推薦你查看上面開發者工具更高級的功能。
對了,你也可以點擊開發者工具中的其他地方來看一下會顯示什么。這可能是你學習開發者工具最快的方式了。不要忘了還有右鍵單擊和關聯菜單喲。