前言:
關于kaptcha簡介以及spring整合kaptcha,我在另一篇文章中已詳細講解,請參考:spring整合kaptcha驗證碼。
本文將介紹springboot整合kaptcha的兩種方式。
開發工具及技術:
1、idea 2017
2、springboot 2.0.2
3、kaptcha
正式開始:
方式一:通過kaptcha.xml配置
1、用idea新建一個spring initializr
2、添加kaptcha的依賴:
|
1
2
3
4
5
6
|
<!-- kaptcha驗證碼 --> <dependency> <groupid>com.github.penggle</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version> </dependency> |
3、在resources下面新建kaptcha.xml,內容如下:
kaptcha.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <!-- 生成kaptcha的bean--> <bean id="captchaproducer" class="com.google.code.kaptcha.impl.defaultkaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.config"> <constructor-arg type="java.util.properties"> <!--設置kaptcha屬性 --> <props> <prop key = "kaptcha.border ">yes</prop> <prop key="kaptcha.border.color">105,179,90</prop> <prop key="kaptcha.textproducer.font.color">blue</prop> <prop key="kaptcha.image.width">100</prop> <prop key="kaptcha.image.height">50</prop> <prop key="kaptcha.textproducer.font.size">27</prop> <prop key="kaptcha.session.key">code</prop> <prop key="kaptcha.textproducer.char.length">4</prop> <prop key="kaptcha.textproducer.font.names">宋體,楷體,微軟雅黑</prop> <prop key="kaptcha.textproducer.char.string">0123456789abcefghijklmnopqrstuvwxyz</prop> <prop key="kaptcha.obscurificator.impl">com.google.code.kaptcha.impl.waterripple</prop> <prop key="kaptcha.noise.color">black</prop> <prop key="kaptcha.noise.impl">com.google.code.kaptcha.impl.defaultnoise</prop> <prop key="kaptcha.background.clear.from">185,56,213</prop> <prop key="kaptcha.background.clear.to">white</prop> <prop key="kaptcha.textproducer.char.space">3</prop> </props> </constructor-arg> </bean> </property> </bean></beans> |
注:kaptcha.xml中的內容其實就是和spring 整合kaptcha時spring-kaptcha.xml中內容一樣,就是將kaptcha交給spring容器管理,設置一些屬性,然后要用的時候直接注入即可。
4、加載kaptcha.xml:
在springboot啟動類上加上@importresource(locations = {"classpath:kaptcha/kaptcha.xml"}),加了這個注解,springboot就會去加載kaptcha.xml文件。注意kaptcha.xml的路徑不要寫錯,classpath在此處是resources目錄。
5、編寫controller用于生成驗證碼:
codecontroller.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@controllerpublic class codecontroller { @autowired private producer captchaproducer = null; @requestmapping("/kaptcha") public void getkaptchaimage(httpservletrequest request, httpservletresponse response) throws exception { httpsession session = request.getsession(); response.setdateheader("expires", 0); response.setheader("cache-control", "no-store, no-cache, must-revalidate"); response.addheader("cache-control", "post-check=0, pre-check=0"); response.setheader("pragma", "no-cache"); response.setcontenttype("image/jpeg"); //生成驗證碼 string captext = captchaproducer.createtext(); session.setattribute(constants.kaptcha_session_key, captext); //向客戶端寫出 bufferedimage bi = captchaproducer.createimage(captext); servletoutputstream out = response.getoutputstream(); imageio.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } }} |
注:在這個controller徑注入剛剛kaptcha.xml中配置的那個bean,然后就可以使用它生成驗證碼,以及向客戶端輸出驗證碼;記住這個類的路由,前端頁面驗證碼的src需要指向這個路由。
6、新建驗證碼比對工具類:
codeutil.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
public class codeutil { /** * 將獲取到的前端參數轉為string類型 * @param request * @param key * @return */ public static string getstring(httpservletrequest request, string key) { try { string result = request.getparameter(key); if(result != null) { result = result.trim(); } if("".equals(result)) { result = null; } return result; }catch(exception e) { return null; } } /** * 驗證碼校驗 * @param request * @return */ public static boolean checkverifycode(httpservletrequest request) { //獲取生成的驗證碼 string verifycodeexpected = (string) request.getsession().getattribute(com.google.code.kaptcha.constants.kaptcha_session_key); //獲取用戶輸入的驗證碼 string verifycodeactual = codeutil.getstring(request, "verifycodeactual"); if(verifycodeactual == null ||!verifycodeactual.equals(verifycodeexpected)) { return false; } return true; }} |
注:這個類用來比對生成的驗證碼與用戶輸入的驗證碼。生成的驗證碼會自動加到session中,用戶輸入的通過getparameter獲得。注意getparameter的key值要與頁面中驗證碼的name值一致。
7、使用驗證碼:
①controller
helloworld.java
|
1
2
3
4
5
6
7
8
9
10
11
|
@restcontrollerpublic class helloworld { @requestmapping("/hello") public string hello(httpservletrequest request) { if (!codeutil.checkverifycode(request)) { return "驗證碼有誤!"; } else { return "hello,world"; } }} |
②頁面
hello.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
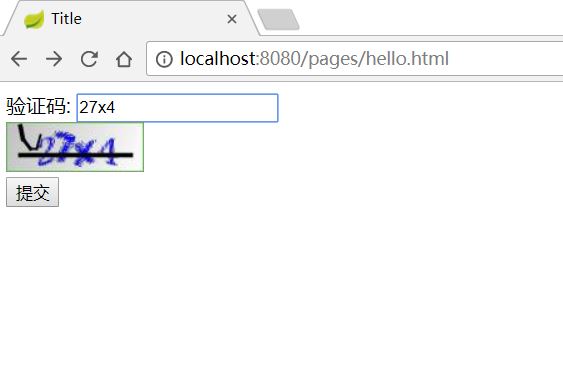
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>title</title> <script type="text/javascript"> function refresh() { document.getelementbyid('captcha_img').src="/kaptcha?"+math.random(); } </script></head><body><form action="/hello" method="post"> 驗證碼: <input type="text" placeholder="請輸入驗證碼" name="verifycodeactual"> <div class="item-input"> <img id="captcha_img" alt="點擊更換" title="點擊更換" onclick="refresh()" src="/kaptcha" /> </div> <input type="submit" value="提交" /></form></body></html> |
注意:驗證碼本質是一張圖片,所以用<img >標簽,然后通過src = "/kaptcha"指向生成驗證碼的那個controller的路由即可;通過onclick = “refresh()”調用js代碼實現點擊切換功能;<input name = "verifycodeactual ">中要注意name的值,在codeutil中通過request的getparameter()方法獲取用戶輸入的驗證碼時傳入的key值就應該和這里的name值一致。
8、測試:
輸入正確的驗證碼

驗證通過

輸入錯誤的驗證碼

驗證未通過

方式二:通過配置類來配置kaptcha
1、配置kaptcha
相比于方式一,一增二減。
減:
①把kaptcha.xml刪掉
②把啟動類上的@importresource(locations = {"classpath:kaptcha/kaptcha.xml"})注解刪掉
增:
①新建kaptchaconfig配置類,內容如下:
kaptchaconfig.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
@configurationpublic class kaptchaconfig { @bean public defaultkaptcha getdefaultkaptcha(){ defaultkaptcha captchaproducer = new defaultkaptcha(); properties properties = new properties(); properties.setproperty("kaptcha.border", "yes"); properties.setproperty("kaptcha.border.color", "105,179,90"); properties.setproperty("kaptcha.textproducer.font.color", "blue"); properties.setproperty("kaptcha.image.width", "110"); properties.setproperty("kaptcha.image.height", "40"); properties.setproperty("kaptcha.textproducer.font.size", "30"); properties.setproperty("kaptcha.session.key", "code"); properties.setproperty("kaptcha.textproducer.char.length", "4"); properties.setproperty("kaptcha.textproducer.font.names", "宋體,楷體,微軟雅黑"); config config = new config(properties); captchaproducer.setconfig(config); return captchaproducer; }} |
注:這個類用來配置kaptcha,就相當于方式一的kaptcha.xml,把kaptcha加入ioc容器,然后return 回一個設置好屬性的實例,最后注入到codecontroller中,在codecontroller中就可以使用它生成驗證碼。要特別注意return captchaproducer;與private producer captchaproducer = null;中captchaproducer名字要一樣,不然就加載不到這個bean。
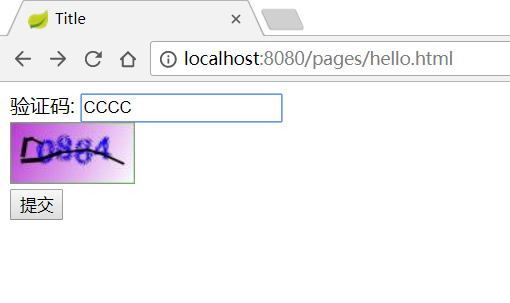
2、測試:
輸入正確的驗證碼:

驗證通過

輸入錯誤的驗證碼

驗證未通過

為了說明兩次的驗證碼是基于兩種方式生成的,方式一和方式二的驗證碼我設置了不同的屬性,從圖片中可以看出兩次驗證碼的顏色、干擾線、背景等都有不同。
總結:
1、過程梳理:
不論是哪種方式,都是先把kaptcha加入spring容器,即要有一個kaptcha的bean;再新建一個controller,把kaptcha的bean注入到controller中用于生成驗證碼;然后需要有一個比對驗證碼的工具類,在測試的controller中調用工具類進行驗證碼比對;最后在前端頁面只需要用一個<img src = "/生成驗證碼的controller的路由">即可獲取驗證碼,通過給這個img標簽加點擊事件就可實現“點擊切換驗證碼”。
2、與spring整合kaptcha對比
spring整合kaptcha也介紹了兩種方式,在web.xml中配置最簡潔,不需要寫生成驗證碼的controller,在頁面中直接用src指向web.xml中kaptcha的servlet 的<url-pattern >的值即可。
springboot整合kaptcha的兩種方式都類似于spring整合kaptcha的第二種方式,都是先配置bean,然后用controller生成驗證碼,前端用src指向這個controller,不同之處在于:假如生成驗證碼的controller路由為/xxx,那么spring 整合kaptcha時src = “xxx.jpg”,springboot整合kaptcha時src = "/xxx"。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.jianshu.com/p/1f2f7c47e812















