1.原理
原理非常簡單:就是一個jlabel和jpanel。jlabel顯示標題文字以及標明控件當前是處于展開還是折疊狀態的圖片;而jpanel主要就一個作用——承載控件的容器。jlabel通過響應鼠標事件來控制jpanel是否顯示。這樣就可以達到折疊或展開的效果。
下面話不多說了,來一起看看詳細的示例代碼
2.代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
public class jshrinkablepanel extends jpanel {private jlabellabel;private stringtitle ="";private jpanelcontentpanel =null;private boolean isexpanded =true;private jlistlist =new jlist();private iconiconexpand =null;private iconiconcollapse =null;public jshrinkablepanel(string title, jpanel contentpanel) {super();this.title = title;this.contentpanel = contentpanel;initcomponents();initcomponentsstatus();initlayout();initresources();unregisterevents();registerevents();}private void initcomponents() {this.label =new jlabel();}private void initcomponentsstatus() {this.label.sethorizontalalignment(jlabel.left);this.label.setverticalalignment(jlabel.center);this.label.setverticaltextposition(jlabel.center);this.label.setbackground(this.list.getselectionbackground());this.iconexpand =new imageicon("src/resources/expand.png");this.iconcollapse =new imageicon("src/resources/collapse.png");}private void initlayout() {this.setlayout(new gridbaglayout());this.add(this.label,new gridbagconstraints(0,0,1,1,1,0, gridbagconstraints.west, gridbagconstraints.horizontal,new insets(0,0,0,0),0,0));this.add(this.contentpanel,new gridbagconstraints(0,1,1,1,1,0, gridbagconstraints.west, gridbagconstraints.horizontal,new insets(0,0,0,0),0,0));}private void initresources() {this.label.seticon(this.iconexpand);this.label.settext(this.title);}private void unregisterevents() {this.label.removemouselistener(this.mouselistener);}private void registerevents() {this.label.addmouselistener(this.mouselistener);}private mouselistenermouselistener =new mouseadapter() {@overridepublic void mouseclicked(mouseevent e) {isexpanded = !isexpanded;panelvisible();}@overridepublic void mouseentered(mouseevent e) {label.setopaque(true);label.repaint();}@overridepublic void mouseexited(mouseevent e) {label.setopaque(false);label.repaint();}};private void panelvisible() {this.contentpanel.setvisible(this.isexpanded);this.label.seticon(this.isexpanded ?this.iconexpand :this.iconcollapse);}public static void main(string[] args) {jframe jf =new jframe("jshrinkablepanel");jf.setbounds(400,200,400,300);jf.setdefaultcloseoperation(jframe.exit_on_close);jpanel panel=new jpanel();panel.add(new jbutton("just for show"));panel.setborder(borderfactory.createtitledborder("border"));jshrinkablepanel scrollpane=new jshrinkablepanel("testjshrinkablepanel",panel);jf.add(scrollpane);jf.setvisible(true);}} |
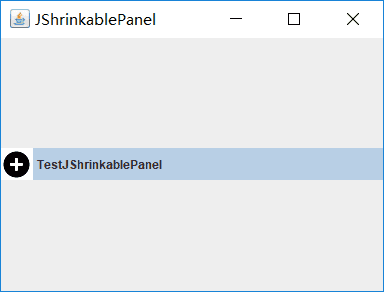
3.效果

panel展開鼠標在標題label上

panel展開鼠標沒在標題label上

panel折疊鼠標在標題label上

panel折疊鼠標沒在標題label上
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.jianshu.com/p/e96bd21e0fa9















