在上一篇的文章中介紹了自定義控件的屬性,詳情見《詳解android自定義控件屬性typedarray以及attrs》。那么在這基礎上實現隨機驗證碼生成,里面的代碼是自定義控件以及涉及到自定義view繪畫。
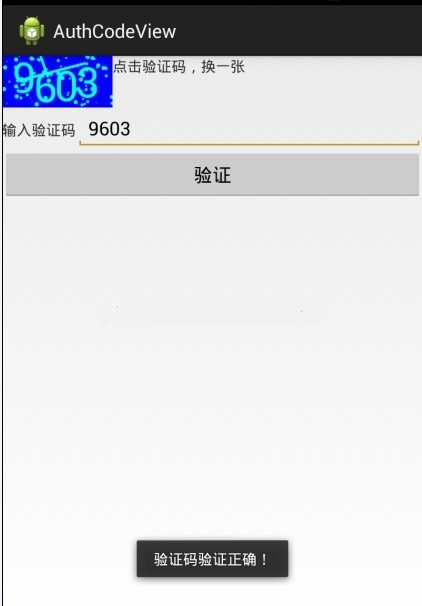
1、先看實現的效果圖

看到這個效果圖是不是感覺還可以。那么就看看源碼吧。
2、attr文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="titletext" format="string" /> <attr name="titletextcolor" format="color" /> <attr name="titletextsize" format="dimension" /> <declare-styleable name="authcodeview"> <attr name="titletext" /> <attr name="titletextcolor" /> <attr name="titletextsize" /> </declare-styleable> </resources> |
3、布局layout
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview" android:id="@+id/linearlayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <linearlayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.example.authcodeview.view.authcodeview android:id="@+id/authcodeview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" authcodeview:titletext="3712" authcodeview:titletextcolor="#00ffff" authcodeview:titletextsize="40sp" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="點擊驗證碼,換一張" /> </linearlayout> <linearlayout android:layout_width="match_parent" android:layout_height="wrap_content" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="輸入驗證碼" /> <edittext android:id="@+id/edittext1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:inputtype="number" > <requestfocus /> </edittext> </linearlayout> <button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="驗證" /> </linearlayout> |
4、自定義authcodeview.class
繼承view,重寫了
|
1
|
onmeasure(int widthmeasurespec, int heightmeasurespec) |
ondraw(canvas canvas)方法。
看代碼,有詳細注釋了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
|
package com.example.authcodeview.view; import java.util.random; import com.example.authcodeview.r; import android.content.context; import android.content.res.typedarray; import android.graphics.canvas; import android.graphics.color; import android.graphics.paint; import android.graphics.rect; import android.util.attributeset; import android.util.typedvalue; import android.view.view; public class authcodeview extends view { // 點數設置 public static final int point_num = 100; // 線段數設置 public static final int line_num = 2; //文本 private string mtitletext; // 文本的顏色 private int mtitletextcolor; // 文本的大小 private int mtitletextsize; string[] mchecknum = new string[4]; random random = new random(); //繪制時控制文本繪制的范圍 private rect mbound; private paint mpaint; public authcodeview(context context, attributeset attrs) { this(context, attrs, 0); } public authcodeview(context context) { this(context, null); } /** * 獲得我自定義的樣式屬性 * * @param context * @param attrs * @param defstyle */ public authcodeview(context context, attributeset attrs, int defstyle) { super(context, attrs, defstyle); /** * 獲得我們所定義的自定義樣式屬性 */ typedarray a = context.gettheme().obtainstyledattributes(attrs, r.styleable.authcodeview, defstyle, 0); //獲取在attr文件下,名字為authcodeview的declare-styleable屬性有幾個 int n = a.getindexcount(); for (int i = 0; i < n; i++) { int attr = a.getindex(i); switch (attr) { //這個屬性可以不要,因為都是隨機產生 case r.styleable.authcodeview_titletext: mtitletext = a.getstring(attr); break; case r.styleable.authcodeview_titletextcolor: // 默認顏色設置為黑色 mtitletextcolor = a.getcolor(attr, color.black); break; case r.styleable.authcodeview_titletextsize: // 默認設置為16sp,typevalue也可以把sp轉化為px mtitletextsize = a.getdimensionpixelsize(attr, (int) typedvalue.applydimension( typedvalue.complex_unit_sp, 16, getresources().getdisplaymetrics())); break; } } a.recycle(); mtitletext = randomtext(); /** * 獲得繪制文本的寬和高 */ mpaint = new paint(); mpaint.settextsize(mtitletextsize); mbound = new rect(); mpaint.gettextbounds(mtitletext, 0, mtitletext.length(), mbound); this.setonclicklistener(new onclicklistener() { @override public void onclick(view v) { mtitletext = randomtext(); postinvalidate(); } }); } //隨機產生驗證碼 private string randomtext() { stringbuffer sbreturn = new stringbuffer(); for (int i = 0; i < 4; i++) { stringbuffer sb = new stringbuffer(); int randomint = random.nextint(10); mchecknum[i] = sb.append(randomint).tostring(); sbreturn.append(randomint); } return sbreturn.tostring(); } //獲取驗證碼 public string getauthcode() { return mtitletext; } //重寫這個方法,設置自定義view控件的大小 @override protected void onmeasure(int widthmeasurespec, int heightmeasurespec) { // super.onmeasure(widthmeasurespec, heightmeasurespec); int width = 0; int height = 0; /** * 設置寬度 */ int specmode = measurespec.getmode(widthmeasurespec); int specsize = measurespec.getsize(widthmeasurespec); switch (specmode) { case measurespec.exactly:// 明確指定了 width = getpaddingleft() + getpaddingright() + specsize; break; case measurespec.at_most:// 一般為warp_content width = getpaddingleft() + getpaddingright() + mbound.width(); break; } /** * 設置高度 */ specmode = measurespec.getmode(heightmeasurespec); specsize = measurespec.getsize(heightmeasurespec); switch (specmode) { case measurespec.exactly:// 明確指定了 height = getpaddingtop() + getpaddingbottom() + specsize; break; case measurespec.at_most:// 一般為warp_content height = getpaddingtop() + getpaddingbottom() + mbound.height(); break; } setmeasureddimension(width, height); } @override protected void ondraw(canvas canvas) { //畫背景顏色 mpaint.setcolor(color.blue); canvas.drawrect(0, 0, getmeasuredwidth(), getmeasuredheight(), mpaint); //劃線 mpaint.setcolor(mtitletextcolor); int [] line; for(int i = 0; i < line_num; i ++) { //設置線寬 mpaint.setstrokewidth(5); line = getline(getmeasuredheight(), getmeasuredwidth()); canvas.drawline(line[0], line[1], line[2], line[3], mpaint); } // 繪制小圓點 int [] point; int randomint; for(int i = 0; i < point_num; i ++) { //隨機獲取點的大小 randomint = random.nextint(5); point = getpoint(getmeasuredheight(), getmeasuredwidth()); canvas.drawcircle(point[0], point[1], randomint, mpaint); } //繪制驗證控件上的文本 int dx = 20; for(int i = 0; i < 4; i ++){ canvas.drawtext("" + mchecknum[i],dx, getheight() / 2 + getpositon(mbound.height() / 2), mpaint); dx += (getwidth() / 2 - mbound.width() / 2) + i / 5 + 20; } // canvas.drawtext(mtitletext, getwidth() / 2 - mbound.width() / 2, getheight() / 2 + mbound.height() / 2, mpaint); } //計算驗證碼的繪制y點位置 private int getpositon(int height) { int temppositoin = (int) (math.random() * height); if (temppositoin < 20) { temppositoin += 20; } return temppositoin; } // 隨機產生點的圓心點坐標 public static int[] getpoint(int height, int width) { int[] tempchecknum = { 0, 0, 0, 0 }; tempchecknum[0] = (int) (math.random() * width); tempchecknum[1] = (int) (math.random() * height); return tempchecknum; } //隨機產生劃線的起始點坐標和結束點坐標 public static int[] getline(int height, int width) { int[] tempchecknum = { 0, 0, 0, 0 }; for (int i = 0; i < 4; i += 2) { tempchecknum[i] = (int) (math.random() * width); tempchecknum[i + 1] = (int) (math.random() * height); } return tempchecknum; } } 5、在mainactivity中怎么使用這個自定義authcodeviewpackage com.example.authcodeview; import com.example.authcodeview.view.authcodeview; import android.os.bundle; import android.app.activity; import android.view.view; import android.view.view.onclicklistener; import android.widget.edittext; import android.widget.toast; public class mainactivity extends activity implements onclicklistener { private authcodeview mauthcodeview; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); initui(); } private void initui() { mauthcodeview = (authcodeview)findviewbyid(r.id.authcodeview); findviewbyid(r.id.button1).setonclicklistener(this); } @override public void onclick(view v) { switch (v.getid()) { case r.id.button1: edittext edittext = (edittext)findviewbyid(r.id.edittext1); string codestring = edittext.gettext().tostring().trim(); if (codestring.equals(mauthcodeview.getauthcode())) { toast.maketext(this, "驗證碼驗證正確!", toast.length_long).show(); }else { toast.maketext(this, "驗證碼錯誤!", toast.length_long).show(); } break; default: break; } } } |
源碼下載:android生成隨機驗證碼demo
以上就是本文的全部內容,希望對大家的學習有所幫助。














