最近做的一個項目在持久層我們采用的是mybatis今天完成了商品列表的分頁查詢的功能,這篇博客我分享一下如何采用pagehelper的插件實現分頁。mybatis的應用,最大的好處就在于我們可以更加方便靈活的編寫我們的sql語句,實現對單表或者多表的增刪改查,在這基礎上我們使用pagehelper插件實現分頁更加方便了我們對項目的開發,提高了開發效率,我們以實現商品列表的查詢為背景,詳細介紹一下如何應用這個插件簡單的實現分頁功能。
1、jar包引入
我們項目中在依賴管理方面采用的是maven,所以想要引入分頁的jar包,我們需要配置三坐標:
|
1
2
3
4
5
|
<dependency> <groupid>com.github.pagehelper</groupid> <artifactid>pagehelper</artifactid> <version>${pagehelper.version}</version></dependency> |
2、配置mybatis的攔截器:
|
1
2
3
4
5
6
7
8
9
|
<configuration> <!-- 配置分頁插件 --> <plugins> <plugin interceptor="com.github.pagehelper.pagehelper"> <!-- 設置數據庫類型 --> <property name="dialect" value="mysql"/> </plugin> </plugins></configuration> |
3、編寫service層
頁面采用的是easyui的框架,頁面接收數據采用的是json格式,所以在數據傳輸過程中,我們把最終的結果封裝在一個實體里面,就需要在增加一個分頁實體類:eudatagridresult
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package com.taotao.common.pojo; import java.util.list; public class eudatagridresult { //結果總數 private long total; //結果行數 private list<?> rows; public long gettotal() { return total; } public void settotal(long total) { this.total = total; } public list<?> getrows() { return rows; } public void setrows(list<?> rows) { this.rows = rows; } } |
編寫業務層代碼,增加分頁處理,設置返回對象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
/** * 分頁查詢商品列表信息 */ @override public eudatagridresult getitembylist(int page, int rows) { //查詢商品列表 tbitemexample example=new tbitemexample(); //分頁處理 pagehelper.startpage(page, rows); list<tbitem> list=itemmapper.selectbyexample(example); //創建一個返回值對象 eudatagridresult result=new eudatagridresult(); //設置返回結果 result.setrows(list); //設置返回的總記錄數 pageinfo<tbitem> pageinfo=new pageinfo<>(list); result.settotal(pageinfo.gettotal()); return result; } |
4、編寫前端控制層controller代碼:
controller中主要功能是接收頁面傳過來的參數,并且返回json類型的數據結果:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/** * 分頁查詢商品信息列表 * @param page * @param rows * @return */ @requestmapping("/item/list") @responsebody public eudatagridresult getitemlist(integer page,integer rows){ eudatagridresult result=itemservice.getitembylist(page, rows); return result; } |
5、jsp的頁面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><table class="easyui-datagrid" id="itemlist" title="商品列表" data-options="singleselect:false,collapsible:true,pagination:true,url:'/item/list',method:'get',pagesize:30,toolbar:toolbar"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th data-options="field:'id',width:60">商品id</th> <th data-options="field:'title',width:200">商品標題</th> <th data-options="field:'cid',width:100">葉子類目</th> <th data-options="field:'sellpoint',width:100">賣點</th> <th data-options="field:'price',width:70,align:'right',formatter:taotao.formatprice">價格</th> <th data-options="field:'num',width:70,align:'right'">庫存數量</th> <th data-options="field:'barcode',width:100">條形碼</th> <th data-options="field:'status',width:60,align:'center',formatter:taotao.formatitemstatus">狀態</th> <th data-options="field:'created',width:130,align:'center',formatter:taotao.formatdatetime">創建日期</th> <th data-options="field:'updated',width:130,align:'center',formatter:taotao.formatdatetime">更新日期</th> </tr> </thead></table> |
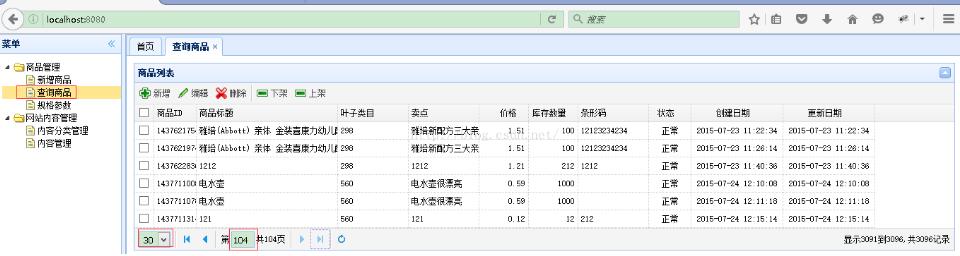
6、最后的實現結果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/xh921/article/details/51548578















