一,開篇分析
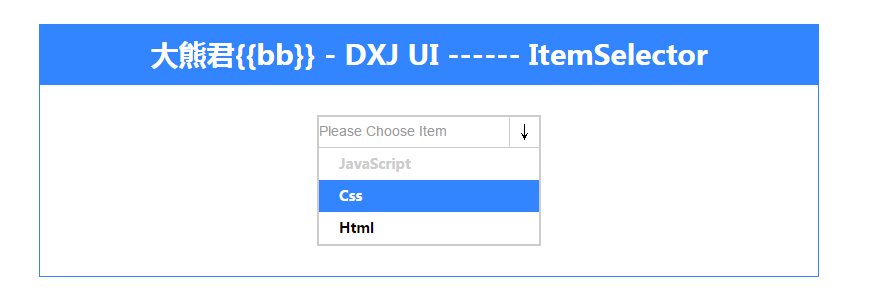
Hi,大家好!前兩篇文章我們主要講述了以“jQuery的方式如何開發插件”,以及過程化設計與面向對象思想設計相結合的方式是如何設計一個插件的,兩種方式各有利弊取長補短,嘿嘿嘿,廢話少說,進入正題。直接上實際效果圖:

大家看到了吧,這是一個下拉菜單插件,在我們日常開發中,系統提供的可能有時讓我們覺得不是很美觀并且功能有限,造成用戶
的體驗形式以及用戶的可交互性不是很好,所以今天模擬一個嘿嘿嘿。下面就具體分析一下吧。
(二),實例分析
(1),首先確定這個插件做什么事。下面看一下插件的調用方式,以及配置參數說明。如下代碼:
$(function(){
var itemSelector = new ItemSelector($("#item-selector"),{
currentText : "Please Choose Item" ,
items : [
{
text : "JavaScript" ,
value : "js" ,
disabled : "1"
} ,
{
text : "Css" ,
value : "css" ,
disabled : "0"
} ,
{
text : "Html" ,
value : "html" ,
disabled : "0"
}
] ,
mode : "0" , // 為"1"時支持checkbox多選模式
change : function(value){
// put your code here
}
}) ;
itemSelector.init() ;
setTimeout(function(){
console.log(itemSelector.getCurrentValue()) ; // 測試 獲取當先選中項
},2000) ;
“var itemSelector = new ItemSelector()”里面包含兩個參數,第一個是dom節點對象,第二個是插件參數選項,"currentText"代表“ItemSelector“插件中,選中文本顯示區域的文字描述。
”items“是一個數組,里面包含的是“ItemSelector”項目的屬性,包括文字描述,選項值,”disabled“代表列表條目的可顯度,0代表顯示,1代表不可顯示。
”change“代表選中時的操作回調函數,選項數據會以參數的形式進行回傳。
(2),所涉的功能有哪些
可顯的效果圖如下:

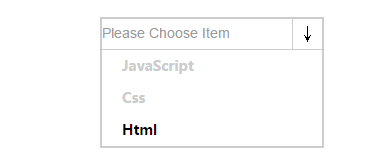
不可顯的效果圖如下:

二者的區別是:不可現狀態數據不會回傳,懸浮上去不會有任何效果。
三),完整代碼以供學習,本代碼已經過測試,包括目錄結構以及相關的文件。
(1),html
<body>
<div class="dxj-ui-hd">
大熊君{{bb}} - DXJ UI ------ ItemSelector
</div>
<div class="dxj-ui-bd">
<div id="item-selector">
<div class="title">
<div></div><span>↓</span>
</div>
<div class="content">
<div class="items">
</div>
</div>
</div>
</div>
</body>
(2),css
/* item-selector */
#item-selector {
margin : 0 auto;
width : 220px ;
overflow:hidden;
border:2px solid #ccc;
}
#item-selector .title {
border-bottom:1px solid #ccc;
overflow:hidden;
}
#item-selector .title div {
width:190px;
border:0px ;
color:#999;
font-family: arial ;
font-size: 14px;
height:28px;
line-height:28px;
float:left;
cursor:pointer;
}
#item-selector .title span {
display:block;
height:30px;
line-height:30px;
width:29px;
float:left;
text-align:center;
border-left:1px solid #ccc;
cursor:pointer;
}
#item-selector .content {
width : 220px ;
overflow:hidden;
}
#item-selector .content .items {
overflow:hidden;
}
#item-selector .content .items div {
padding-left:20px;
width : 200px ;
height:32px;
line-height:32px;
font-family: "微軟雅黑" ;
font-size: 14px;
font-weight:bold;
cursor:pointer;
}
.item-hover {
background:#3385ff;
color:#fff;
}
(3),"ItemSelector.js"
function ItemSelector(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var ISProto = ItemSelector.prototype ;
ISProto.getElem = function(){
return this.elem ;
} ;
ISProto.getOpts = function(){
return this.opts ;
} ;
/* data manip*/
ISProto._setCurrent = function(current){
this.getOpts()["current"] = current ;
} ;
ISProto.getCurrentValue = function(current){
return this.getOpts()["current"] ;
} ;
/* data manip*/
ISProto.init = function(){
var that = this ;
this.getOpts()["current"] = null ; // 數據游標
this._setItemValue(this.getOpts()["currentText"]) ;
var itemsElem = that.getElem().find(".content .items") ;
this.getElem().find(".title div").on("click",function(){
itemsElem.toggle() ;
}) ;
this.getElem().find(".title span").on("click",function(){
itemsElem.toggle() ;
}) ;
$.each(this.getOpts()["items"],function(i,item){
item["id"] = (new Date().getTime()).toString() ;
that._render(item) ;
}) ;
} ;
ISProto._setItemValue = function(value){
this.getElem().find(".title div").text(value)
} ;
ISProto._render = function(item){
var that = this ;
var itemElem = $("<div></div>")
.text(item["text"])
.attr("id",item["id"]) ;
if("0" == item["disabled"]){
itemElem.on("click",function(){
var onChange = that.getOpts()["change"] ;
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
that._setCurrent(item) ;
onChange && onChange(item) ;
})
.mouseover(function(){
$(this).addClass("item-hover") ;
})
.mouseout(function(){
$(this).removeClass("item-hover") ;
}) ;
}
else{
itemElem.css("color","#ccc").on("click",function(){
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
}) ;
}
itemElem.appendTo(this.getElem().find(".content .items")) ;
} ;
(四),最后總結
(1),面向對象的思考方式合理分析功能需求。
(2),以類的方式來組織我們的插件邏輯。
(3),不斷重構上面的實例,如何進行合理的重構那?不要設計過度,要游刃有余,推薦的方式是過程化設計與面向對象思想設計相結合。
(4),下篇文章中會擴展相關功能,比如“mode”這個屬性,為"1"時支持checkbox多選模式,現在只是默認下拉模式。
本文先到這里了,后續我們再繼續討論,希望小伙伴們能夠喜歡本系列文章。













