在項(xiàng)目里,我需要做一個(gè)Spring Boot結(jié)合Thymeleaf前端模版,結(jié)合JPA實(shí)現(xiàn)分頁的演示效果。做的時(shí)候發(fā)現(xiàn)有些問題,也查了現(xiàn)有網(wǎng)上的不少文檔,發(fā)現(xiàn)能全棧實(shí)現(xiàn)的不多,所以這里我就把我的做法,全部代碼和步驟貼出來供大家參考。
1 創(chuàng)建項(xiàng)目,用pom.xml引入依賴
這里將創(chuàng)建名為ThymeleafWithDB的Maven,在pom.xml里引入如下的依賴包。
|
1
2
3
4
5
6
7
8
9
10
|
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> |
而在此項(xiàng)目里,對(duì)應(yīng)的Stock庫存表如下所示。
|
字段名 |
類型 |
說明 |
|
id |
int |
主鍵 |
|
name |
varchar |
庫存貨物名 |
|
num |
int |
庫存數(shù)量 |
|
description |
varchar |
庫存貨物的描述 |
這個(gè)類是中規(guī)中矩的,代碼如下。
|
1
2
3
4
5
6
7
8
9
|
package prj; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class SpringBootApp { public static void main(String[] args) { SpringApplication.run(SpringBootApp.class, args); } } |
3 在控制器類里,添加支持分頁的方法
|
1
2
3
4
5
6
7
8
9
10
11
|
@RequestMapping("/listByPage") public ModelAndView listByPage(@RequestParam(value = "pageNum", defaultValue = "0") int pageNum, @RequestParam(value = "pageSize", defaultValue = "3") int pageSize) { Page<Stock> stocks=stockService.getStockListByPage(pageNum, pageSize); System.out.println("total page:" + stocks.getTotalPages()); System.out.println("current Page:" + pageNum); ModelAndView modelAndView = new ModelAndView("listByPage"); //傳遞參數(shù) modelAndView.addObject("stocks",stocks); return modelAndView; } |
在第2行和第3行定義該方法的參數(shù)時(shí),由于表示當(dāng)前頁的pageNum和每頁數(shù)據(jù)個(gè)數(shù)的pageSize參數(shù)都是從url請(qǐng)求里以get參數(shù)的形式得到,所以在之前要加@RequestParam注解,否則的話就無法從請(qǐng)求里得到這兩個(gè)參數(shù)。
在該方法的第4行里,調(diào)用了stockService對(duì)象的getStockListByPage方法,在傳入分頁參數(shù)的情況下,得到了當(dāng)前頁面中的數(shù)據(jù)。同時(shí)為了調(diào)試,還在第5行和第6行里,輸出了當(dāng)前頁和每頁個(gè)數(shù)的信息。
在拿到當(dāng)前頁面的數(shù)據(jù)后,該方法時(shí)通過第9行的方法,把它加到modelAndView對(duì)象里,并在第10行里,通過該對(duì)象,向listByPage視圖返回?cái)?shù)據(jù)。
4 編寫業(yè)務(wù)邏輯方法
|
1
2
3
4
5
6
|
public Page<Stock> getStockListByPage(int pageNum, int pageSize) { Sort sort = new Sort(Sort.Direction.ASC , "ID"); Pageable pageable = PageRequest.of(pageNum, pageSize, sort); Page<Stock> stocks = stockRepo.findAll(pageable); return stocks; } |
在這個(gè)方法的第2行里,首先通過Sort對(duì)象,定義了“按ID進(jìn)行升序排列”的排序方式,隨后通過第3行的PageRequest對(duì)象,定義的分頁的方式,這里表示起始數(shù)據(jù)的pageNum和每頁展示數(shù)據(jù)的pageSize值,都是來自于外部傳入的參數(shù)。
在確定好排序和分頁的方式后,本方法在第4行里,通過調(diào)用PagingAndSortingRepository類型對(duì)象stockRepo的findAll方法,根據(jù)在參數(shù)pageable里封裝好的分頁和排序的方式,向MySQL的stock數(shù)據(jù)表里請(qǐng)求數(shù)據(jù),并把得到的數(shù)據(jù)通過第5行的return語句返回。
5 編寫Repo類
|
1
2
3
4
5
6
|
package prj.repo; import org.springframework.data.repository.PagingAndSortingRepository; import org.springframework.stereotype.Component; import prj.model.Stock; @Component public interface StockRepo extends PagingAndSortingRepository<Stock, Integer> { } |
從第6行的代碼里大家能看到,該Repo類實(shí)現(xiàn)( implements)了JPA里包含分頁和排序功能的PagingAndSortingRepository接口,由于在StockService里調(diào)用的findAll方法已經(jīng)封裝在該JPA接口里了,所以這里在StockRepo類里,甚至不需要再寫代碼。
6 在application.yml文件里編寫JPA和Thymeleaf的配置參數(shù)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
spring: jpa: show-sql: true hibernate: dll-auto: validate datasource: url: jdbc:mysql://localhost:3306/stock?serverTimezone=GMT username: root password: 123456 driver-class-name: com.mysql.jdbc.Driver thymeleaf: enabled: true content-type: text/html check-template-location: true cache: false prefix: classpath:/templates/ suffix: .html |
其中在第1行到第10行的代碼里,給出了JPA和MySQL的相關(guān)定義,而在第11行到第17行的代碼里,給出了Thymeleaf模板的參數(shù)。
這里用到的配置參數(shù),其實(shí)在前文里都已經(jīng)說明過,不過請(qǐng)注意第2行和第11行的縮進(jìn),根據(jù)yml配置文件的縮進(jìn)格式,第11行的thymeleaf其實(shí)是和第2行的jpa同級(jí),它們均屬于第1行的spring的子級(jí)配置。
7 添加listByPage.html頁面,實(shí)現(xiàn)分頁的效果
根據(jù)配置,該文件是需要放在resources/templates目錄里,具體代碼如下。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>庫存列表</title> </head> <body> <table border="2"> <tr> <td>庫存編號(hào)</td> <td>庫存貨物</td> <td>數(shù)量</td> <td>描述</td> </tr> <tr th:each="stock : ${stocks}"> <td th:text="${stock.ID}"></td> <td th:text="${stock.name}"></td> <td th:text="${stock.num}"></td> <td th:text="${stock.description}"></td> </tr> </table> <div> <ul> <li> <a th:href="'/listByPage?pageNum=0'" rel="external nofollow" rel="external nofollow" >首頁</a> </li> <li th:if="${stocks.hasPrevious()}"> <a th:href="'/listByPage?pageNum=' + ${stocks.previousPageable().getPageNumber()}" rel="external nofollow" th:text="上一頁"></a> </li> <li th:if="${stocks.hasNext()}"> <a th:href="'/listByPage?pageNum=' + ${stocks.nextPageable().getPageNumber()}" rel="external nofollow" th:text="下一頁"></a> </li> <li> <a th:href="'/listByPage?pageNum=' + ${stocks.getTotalPages() - 1}" rel="external nofollow" rel="external nofollow" >尾頁</a> </li> </ul> </div> </body> </html> |
在第22行到第37行的<div>屬性元素里,加入了分頁的效果,具體說明如下。
- 在第25行的代碼,通過th:href="'/listByPage?pageNum=0'" rel="external nofollow" rel="external nofollow" 代碼,以u(píng)rl參數(shù)的形式,向控制器類的listByPage方法,傳遞了pageNum為0的參數(shù),以展示首頁數(shù)據(jù)。
- 在顯示“上一頁”的效果前,先需要通過第27行的th:if代碼判斷stocks對(duì)象里是否包含了上一頁的數(shù)據(jù),如果是,則通過第28行的代碼展示“上一頁”鏈接,請(qǐng)注意這里“上一頁”鏈接所對(duì)應(yīng)的參數(shù),這樣就能通過該鏈接,得到上一頁的數(shù)據(jù)。
- 展示“下一頁”的方法和展示“上一頁”的很相似,都是先通過th:if判斷是否有下一頁數(shù)據(jù),然后再通過鏈接得到下一頁的數(shù)據(jù)。
- 在第34行的代碼里,通過th:href="'/listByPage?pageNum=' + ${stocks.getTotalPages() - 1}" rel="external nofollow" rel="external nofollow" 的代碼得到了尾頁的數(shù)據(jù),請(qǐng)注意這里是用url中pageNum的參數(shù)值,得到尾頁的數(shù)據(jù)。
8 觀察效果
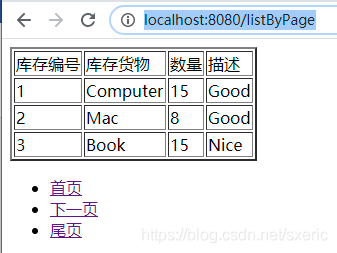
編寫完成后,啟動(dòng)該項(xiàng)目,此時(shí)如果在瀏覽器里輸入http://localhost:8080/listByPage,就能看到如下圖所示的效果。
 ?
?
從中大家能看到,上圖里每頁的數(shù)據(jù)是3條,而且在數(shù)據(jù)下方展示了對(duì)應(yīng)的分頁鏈接,由于是第一頁,所以沒有包含“上一頁”的鏈接。如果點(diǎn)擊上圖里的“下一頁”鏈接,就能看到頁面跳轉(zhuǎn)的效果,如下圖所示。
 ?
?
從中大家不僅能看到頁面上的數(shù)據(jù)變化,而且還能看到在url里,通過攜帶pageNum參數(shù)的方式,取到了下一頁數(shù)據(jù)。并且,由于參數(shù)stocks里已經(jīng)包含了“上一頁”的數(shù)據(jù),所以還能看到對(duì)應(yīng)的鏈接。同樣地,大家還能自行點(diǎn)擊“首頁”、“下一頁”和“尾頁”等鏈接,以觀察對(duì)應(yīng)的效果。
到此這篇關(guān)于Spring Boot和Thymeleaf整合結(jié)合JPA實(shí)現(xiàn)分頁效果的文章就介紹到這了,更多相關(guān)Spring Boot和Thymeleaf實(shí)現(xiàn)分頁內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:http://www.cnblogs.com/JavaArchitect/p/14451116.html












