安裝sass-loader node-sass
cnpm install sass-loader node-sass -D
-D是--save-dev的縮寫(xiě)
安裝之后有的會(huì)報(bào)錯(cuò):
this.getReslove is not a function....
這時(shí)因?yàn)閟ass-loader的版本太高的原因,在package.json 長(zhǎng)修改sass-loader的版本低于8.0,刪除node_modules文件加,重新安裝就ok了
補(bǔ)充知識(shí):vue-cli的項(xiàng)目 style lang="scss" 寫(xiě) scss樣式報(bào)錯(cuò)
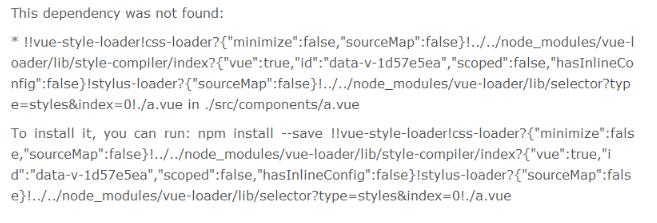
報(bào)錯(cuò)代碼:

解決方案:
安裝以下依賴就可以了,vue-cli默認(rèn)沒(méi)有scss-loader,scss-loader又需要node-sass,只安裝scss-loader是不行的。另外webpack就不需要配置了,因?yàn)関ue-cli會(huì)幫你配置安裝的loader
|
1
2
3
4
|
"node-sass": "^4.5.1", "sass-loader": "^6.0.3", "scss": "^0.2.4", "scss-loader": "^0.0.1", |
npm install (上面幾個(gè)包) --save
ok!
以上這篇在vue-cli創(chuàng)建的項(xiàng)目中使用sass操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/xiaofenguo/p/12620464.html













