什么是著色器?
固定渲染管線: ——標準的幾何&光照(t&l)管線,功能是固定的,它控制著世界、視、投影變換及固定光照控制和紋理混合。t&l管線可以被渲染狀態控制,矩陣,光照和采制參數。如果有了固定渲染管線,編寫程序就比較容易了,因為所有的變換都是由固定渲染管線來完成的,但是缺點就是自由度低。固定渲染管線只能完成一些最基本的操作,如果想要做一些特殊的處理,就比較麻煩了。
可編輯渲染管線:——webgl中不存在固定渲染管線,坐標變換必須全部由自己來做,這個記述了坐標變換的機制就叫做著色器(shader),這樣可以由程序員控制的機制叫做可編輯渲染管線。而著色器又有 處理幾何圖形頂點的頂點著色器和處理像素的片段著色器兩種類型。由于webgl中沒有固定管線,所以必須準備好頂點著色器和片段著色器。
這篇郭先生說一下three.js著色器的內置變量,分別是
- gl_pointsize:在點渲染模式中,控制方形點區域渲染像素大小(注意這里是像素大小,而不是three.js單位,因此在移動相機是,所看到該點在屏幕中的大小不變)
- gl_position:控制頂點選完的位置
- gl_fragcolor:片元的rgb顏色值
- gl_fragcoord:片元的坐標,同樣是以像素為單位
- gl_pointcoord:在點渲染模式中,對應方形像素坐標
他們或者單個出現在著色器中,或者組團出現在著色器中,是著色器的靈魂。下面來分別說一說他們的意義和用法。
1. gl_pointsize
gl_pointsize內置變量是一個float類型,在點渲染模式中,頂點由于是一個點,理論上我們并無法看到,所以他是以一個正對著相機的正方形面表現的。使用內置變量gl_pointsize主要是用來設置頂點渲染出來的正方形面的相素大小(默認值是0)。
|
1
2
3
|
void main() { gl_pointsize = 10.0;} |
2. gl_position
gl_position內置變量是一個vec4類型,它表示最終傳入片元著色器片元化要使用的頂點位置坐標。vec4(x,y,z,1.0),前三個參數表示頂點的xyz坐標值,第四個參數是浮點數1.0。
|
1
2
3
|
void main() { gl_position = projectionmatrix * modelviewmatrix * vec4( position, 1.0 );} |
3. gl_fragcolor
gl_fragcolor內置變量是vec4類型,主要用來設置片元像素的顏色,它的前三個參數表示片元像素顏色值rgb,第四個參數是片元像素透明度a,1.0表示不透明,0.0表示完全透明。
|
1
2
3
|
void main() { gl_fragcolor = vec4(1.0,0.0,0.0,1.0);} |
4. gl_fragcoord
gl_fragcoord內置變量是vec2類型,它表示webgl在canvas畫布上渲染的所有片元或者說像素的坐標,坐標原點是canvas畫布的左上角,x軸水平向右,y豎直向下,gl_fragcoord坐標的單位是像素,gl_fragcoord的值是vec2(x,y),通過gl_fragcoord.x、gl_fragcoord.y方式可以分別訪問片元坐標的縱橫坐標。這里借了一張圖

下面我們舉個例子
|
1
2
3
4
5
6
7
8
9
|
fragmentshader: ` void main() { if(gl_fragcoord.x < 600.0) { gl_fragcolor = vec4(1.0,0.0,0.0,1.0); } else { gl_fragcolor = vec4(1.0,1.0,0.0,1.0); } }` |

這里以600像素為分界,x值小于600像素的部分,材質被渲染成紅色,大于的部分為黃色。
5. gl_pointcoord
gl_pointcoord內置變量也是vec2類型,同樣表示像素的坐標,但是與gl_fragcoord不同的是,gl_fragcoord是按照整個canvas算的x值從[0,寬度],y值是從[0,高度]。而gl_pointcoord是在點渲染模式中生效的,而它的范圍是對應小正方形面,同樣是左上角[0,0]到右下角[1,1]。
6. 內置變量練習
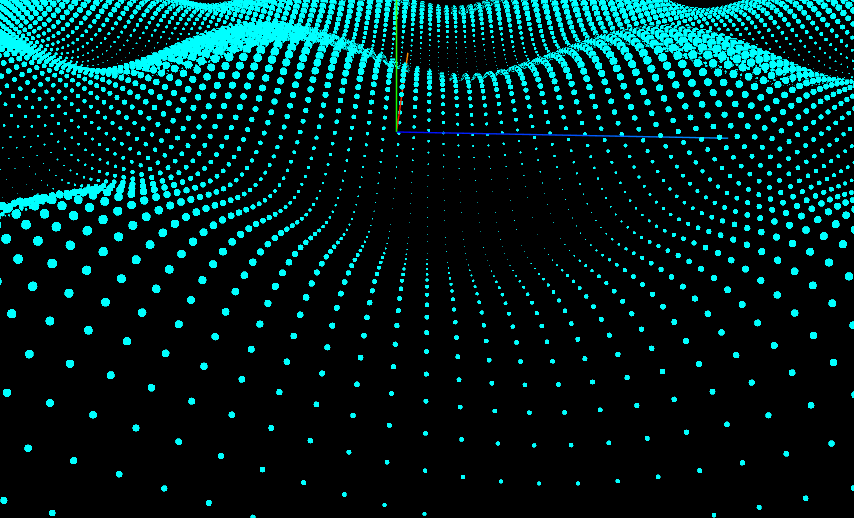
五個內置變量我們都大致的說了一遍,下面用一個小案例來試用一下除了gl_fragcoord的其他四個。先上圖,在線案例。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var planegeom = new three.planegeometry(1000, 1000, 100, 100);uniforms = { time: { value: 0 }}var planemate = new three.shadermaterial({ transparent: true, side: three.doubleside, uniforms: uniforms, vertexshader: ` uniform float time; void main() { float y = sin(position.x / 50.0 + time) * 10.0 + sin(position.y / 50.0 + time) * 10.0; vec3 newposition = vec3(position.x, position.y, y * 2.0 ); gl_pointsize = (y + 20.0) / 4.0; gl_position = projectionmatrix * modelviewmatrix * vec4( newposition, 1.0 ); } `, fragmentshader: ` void main() { float r = distance(gl_pointcoord, vec2(0.5, 0.5)); if(r < 0.5) { gl_fragcolor = vec4(0.0,1.0,1.0,1.0); } } `})var planemesh = new three.points(planegeom, planemate);planemesh.rotation.x = - math.pi / 2;scene.add(planemesh); |
好了這篇就說到這了,再見。
總結
到此這篇關于three.js著色器材質的內置變量的文章就介紹到這了,更多相關three.js著色器材質內置變量內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/vadim-web/p/13500336.html













