本文實(shí)例為大家分享了微信小程序使用前置攝像頭拍照的具體代碼,供大家參考,具體內(nèi)容如下

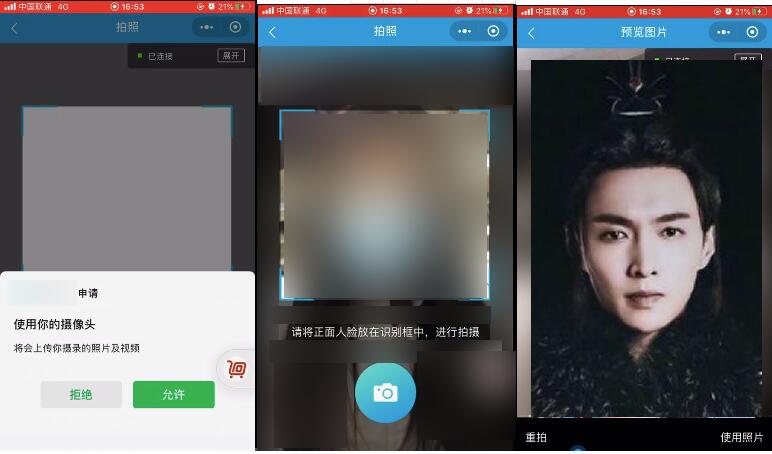
1、拍照頁(yè)面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<template> <view title="拍照"> <camera v-if="openCamera" device-position="front" frame-size="large" class="zipai" @error="error"> </camera> <cover-image src="/static/image/renzheng_zz.png" class="zhezhao"></cover-image> <cover-view class="wenzi fint34">請(qǐng)將正面人臉?lè)旁谧R(shí)別框中,進(jìn)行拍攝</cover-view> <cover-image class="paizhao" src="/static/image/renzheng_pz.png" @click="takePhoto"></cover-image> </view></template> <script> export default { data() { return { openCamera:true } }, methods: { takePhoto() { const ctx = wx.createCameraContext() ctx.takePhoto({ quality: 'high', success: (res) => { let tempFilePath = res.tempImagePath uni.navigateTo({ url:'/pages/renzhengwxtu/renzhengwxtu?src='+tempFilePath }) } }) }, //用戶拒絕授權(quán)攝像頭 error(e) { this.openCamera=false wx.showModal({ title: '警告', content: '若不授權(quán)使用攝像頭,將無(wú)法使用拍照功能!', cancelText: '不授權(quán)', cancelColor: '#1ba9ba', confirmText: '授權(quán)', confirmColor: '#1ba9ba', success:(res)=> { if (res.confirm) {//允許打開(kāi)授權(quán)頁(yè)面 //調(diào)起客戶端小程序設(shè)置界面,返回用戶設(shè)置的操作結(jié)果 wx.openSetting({ success:(res)=> { res.authSetting = { "scope.camera": true } this.openCamera=true }, }) } else if (res.cancel) {//拒絕打開(kāi)授權(quán)頁(yè)面 wx.navigateBack({delta:1}) } } }) }, } }</script> |
2、預(yù)覽圖片頁(yè)面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<template> <view title="預(yù)覽圖片"> <image mode="widthFix" :src="src" class="renlian"></image> <view class="btns"> <text @click="takePhoto">重拍</text> <text @click="usePhoto">使用照片</text> </view> </view></template> <script> export default { data() { return { src: '', timeId:null, } }, onLoad(option) { this.src=option.src }, onHide() { clearTimeout(this.timeId); this.timeId=null; }, methods: { takePhoto() { uni.navigateBack({delta: 1}); }, usePhoto() { this.$request.uploadFileMinipro(this.src,this.retoRenzheng); }, retoRenzheng(){ this.timeId=setTimeout(()=>{ var pages = getCurrentPages(); var prevPage = pages[pages.length - 3]; //上一個(gè)頁(yè)面 prevPage.fromTu= true; uni.navigateBack({delta: 2}); },200); }, } }</script> |
3、上傳圖片方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// uploadFileMiniprofunction uploadFileMinipro(tempFilePath,callback){ // 1.2 上傳頭像 let uin =common.getGlobalUserInfo().id; let reurl=common.ip; uni.uploadFile({ url: reurl, filePath: tempFilePath, name: "file", formData:{uin:uin}, success:(res)=>{ console.log("res=",res); // 注意,這里獲得是一個(gè)string,需要轉(zhuǎn)換一下 let resData = JSON.parse(res.data); if (resData.status == 1) {//<=0:人工返回的錯(cuò)誤信息 setErrorMessage("上傳成功"); if (typeof callback === "function"){ callback();//刷新當(dāng)前頁(yè)面 } } else if (resData.status < 1) { setErrorMessage(resData.msg) } else { setErrorMessage() } }, fail:(res)=>{ console.log("上傳失敗"); }, });} |
為大家推薦現(xiàn)在關(guān)注度比較高的微信小程序教程一篇:《微信小程序開(kāi)發(fā)教程》小編為大家精心整理的,希望喜歡。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/LzzMandy/article/details/107005056













