React中傳參方式有很多,通過路由傳參的方式也是必不可少的一種。
本文記錄項目中會用到的路由傳參方式: 路由跳轉傳參API + 目標路由獲取參數的方式。
一、動態路由
跳轉方法
Link
<Link to={{ pathname: "/user/add/1" }}>跳轉新增頁面</Link>
history.push
this.props.history.push("/user/add/1");
獲參方法
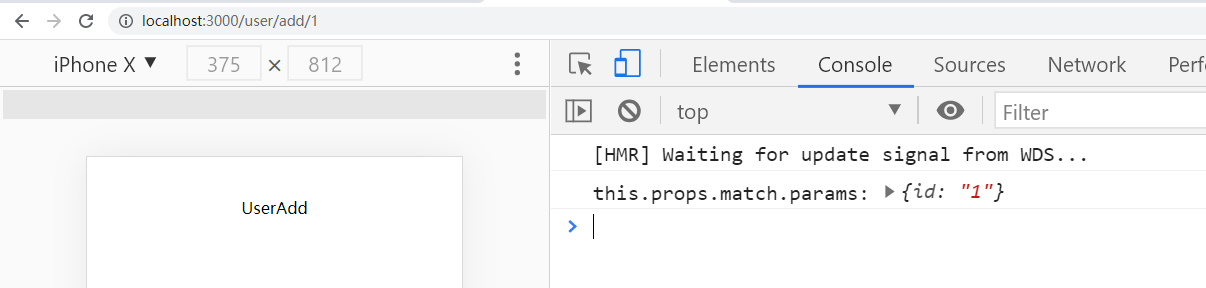
this.props.match.params
二、路由query顯示參數
Link跳轉
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳轉新增頁面
</Link>
history.push
this.props.history.push({
pathname: "/user/add",
//參數
query: { id: 1 },
});
獲參方法
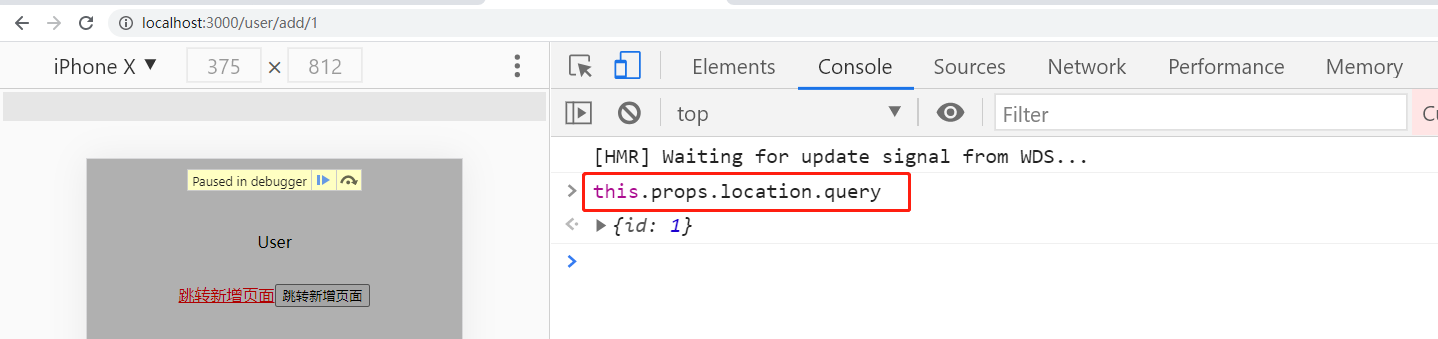
this.props.location.query
三、路由state隱式參數
Link跳轉
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳轉新增頁面
</Link>
history.push
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});
獲參方法
this.props.location.state
代碼DEMO
入口App組件
class App extends React.Component {
render() {
return (
<BrowserRouter>
<Route path="/user" exact component={User} />
//動態路由
<Route path="/user/add/:id?" component={UserAdd} />
{/* <Redirect to="/user" /> */}
</BrowserRouter>
);
}
}
動態路由Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
{/* <Link to={{ pathname: "/user/add/1" }}>跳轉新增頁面</Link> */}
<button
onClick={() => {
// 1.
// this.props.history.push("/user/add/1");
// 2.
this.props.history.push({
pathname: "/user/add/1",
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}
UserAdd組件
import React, { Component } from "react";
export default class UserAdd extends Component {
render() {
console.log("this.props.match.params:", this.props.match.params);
return <div>UserAdd</div>;
}
}

路由query顯示參數Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳轉新增頁面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
query: { id: 1 },
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}

路由state隱式參數Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳轉新增頁面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}

到此這篇關于詳解React路由傳參方法匯總記錄的文章就介紹到這了,更多相關React路由傳參內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/m0_37890289/article/details/110238928













