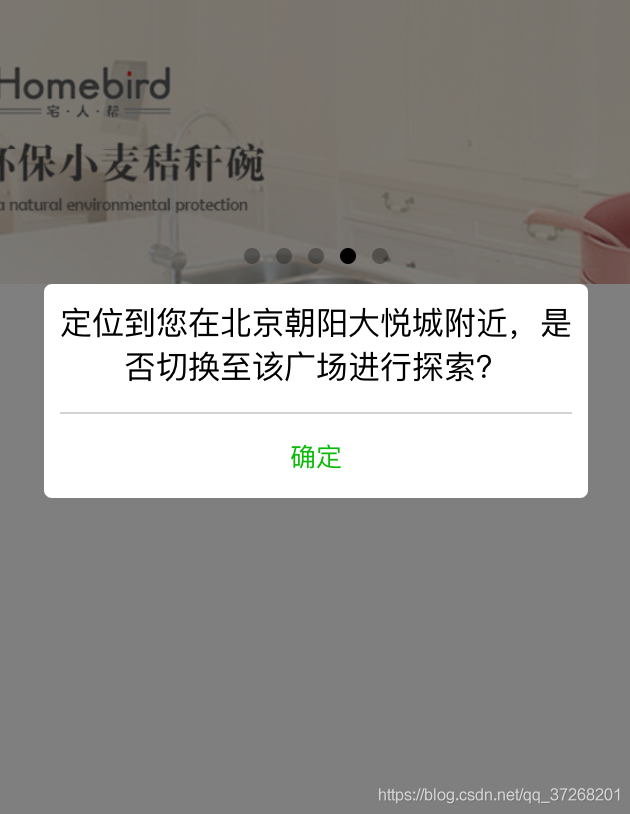
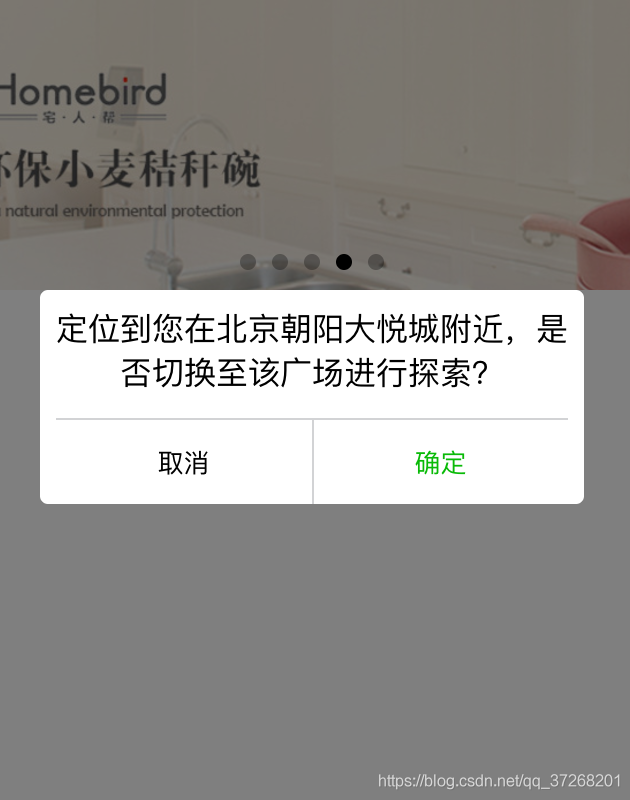
微信小程序開發(fā)中官方自帶的wx.showmodal,這個彈窗api有時候并不能滿足我們的彈窗效果,所以往往需要自定義modal組件。下面我們進行一個自定義modal彈窗組件的開發(fā),并進行組件的引用,組件可自定義底部是一個還是兩個按鈕。效果如下。


首先我們可以在跟目錄下創(chuàng)建一個components文件夾存放所有的組件。新建一個modal文件夾,下面新建modal.js、modal.json、modal.wxml、modal.wxss四個文件。

modal.wxml布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
|
<view class='modal-mask' wx:if='{{show}}' bindtap='clickmask'> <view class='modal-content'> <scroll-view scroll-y class='main-content'> <slot></slot> </scroll-view> <view class='modal-footer'> <view wx:if='{{!single}}' class='cancel-btn' bindtap='cancel'>取消</view> <view class='confirm-btn' bindtap='confirm'>確定 </view> </view> </view></view> |
modal.wxml文件中的一些說明:
show變量控制彈窗顯示或隱藏狀態(tài),clickmask是點擊遮罩層的事件,可控制點擊遮罩是否隱藏modal彈窗,內(nèi)容中用scroll-view是為了滿足當內(nèi)容過多時一頁顯示不全時可以上下滾動瀏覽的效果(如果內(nèi)容很少直接用view標簽也可以),scroll-y表示允許縱向滾動(如果不需要可以刪掉)。****為組件引用時的自定義內(nèi)容替換掉就好了。single變量控制底部按鈕是一個還是兩個。cancel點擊取消綁定的事件,confirm點擊確定綁定的事件。
modal.json文件內(nèi)容:
|
1
2
3
4
|
{ "component": true, "usingcomponents": {}} |
modal.json文件內(nèi)容說明:
“component”: true, 表示這是一個組件文件,usingcomponents用于引用別的組件,這里沒引用其他組件空{(diào)}就行。
modal.wxss 文件樣式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
/* components/modal/modal.wxss *//*遮罩層*/.modal-mask{ display: flex; justify-content: center; align-items: center; position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(0,0,0,0.5); z-index: 999;}/*遮罩內(nèi)容*/.modal-content{ display: flex; flex-direction: column; width: 80%; background-color: #fff; border-radius: 10rpx; padding: 20rpx; text-align: center;}/*中間內(nèi)容*/.main-content{ flex: 1; height: 100%; overflow-y: hidden; max-height: 80vh; /* 內(nèi)容高度最高80vh 以免內(nèi)容太多溢出*/}/*底部按鈕*/.modal-footer{ display: flex; flex-direction: row; height: 80rpx; line-height: 80rpx; border-top: 2rpx solid #d2d3d5; margin-top: 30rpx;}.cancel-btn, .confirm-btn{ flex: 1; height: 100rpx; line-height: 100rpx; text-align: center; font-size: 32rpx;}.cancel-btn{ color: #000; border-right: 2rpx solid #d2d3d5;}.confirm-btn { color: #09ba07} |
以上樣式布局根據(jù)個人需求自行修改調(diào)整即可。
modal.js文件內(nèi)容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
component({ /** * 組件的屬性列表 */ properties: { //是否顯示modal彈窗 show: { type: boolean, value: false }, //控制底部是一個按鈕還是兩個按鈕,默認兩個 single: { type: boolean, value: false } }, /** * 組件的初始數(shù)據(jù) */ data: { }, /** * 組件的方法列表 */ methods: { // 點擊modal的回調(diào)函數(shù) clickmask() { // 點擊modal背景關閉遮罩層,如果不需要注釋掉即可 this.setdata({show: false}) }, // 點擊取消按鈕的回調(diào)函數(shù) cancel() { this.setdata({ show: false }) this.triggerevent('cancel') //triggerevent觸發(fā)事件 }, // 點擊確定按鈕的回調(diào)函數(shù) confirm() { this.setdata({ show: false }) this.triggerevent('confirm') } }}) |
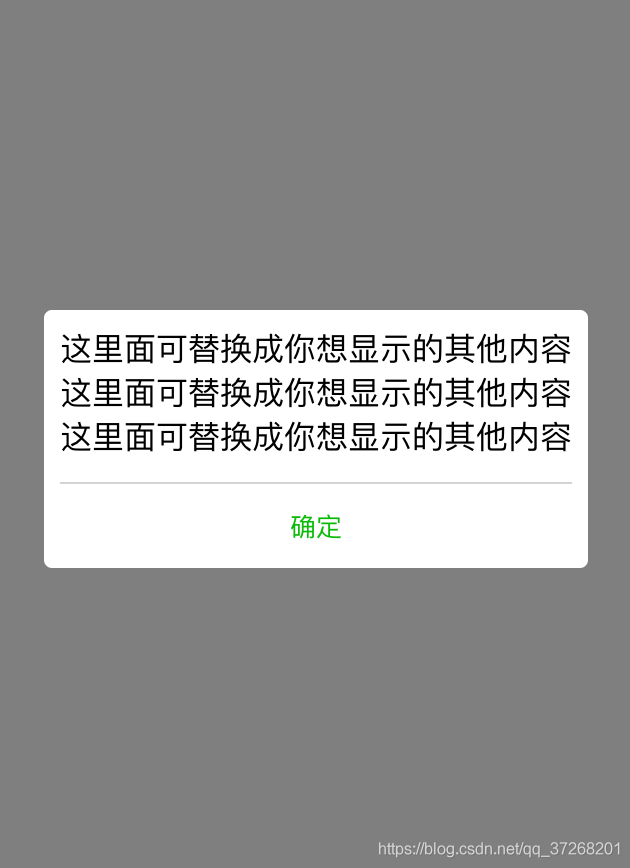
到此為止,組件已經(jīng)定義好了。下面我們可以在其他頁面引用這個組件了。比如我在home這個頁面引用這個自定義modal彈窗。

首先在home.json文件中引用組件:
home.json文件內(nèi)容如下:
|
1
2
3
4
5
|
{ "usingcomponents": { "modalview": "../../components/modal/modal" }} |
這里modalview為modal彈窗的自定義標簽,可隨便定義。
接著,在home.wxml中將modalview標簽添加到你想要顯示的位置。例如:
home.wxml文件內(nèi)容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<view> <!-- modal彈窗--> <modalview show="{{showmodal}}" bindcancel="modalcancel" bindconfirm='modalconfirm' single='{{single}}'> <view class='modal-content'> <scroll-view scroll-y class='main-content'> <view>這里面可替換成你想顯示的其他內(nèi)容</view> <view>這里面可替換成你想顯示的其他內(nèi)容</view> <text>這里面可替換成你想顯示的其他內(nèi)容</text> </scroll-view> </view> </modalview></view> |
home.js文件內(nèi)容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
page({ /** * 頁面的初始數(shù)據(jù) */ data: { showmodal: true, // 顯示modal彈窗 single: false // false 只顯示一個按鈕,如果想顯示兩個改為true即可 }, /** * 生命周期函數(shù)--監(jiān)聽頁面加載 */ onload: function (options) { }, // 點擊取消按鈕的回調(diào)函數(shù) modalcancel(e) { // 這里面處理點擊取消按鈕業(yè)務邏輯 console.log('點擊了取消') }, // 點擊確定按鈕的回調(diào)函數(shù) modalconfirm(e) { // 這里面處理點擊確定按鈕業(yè)務邏輯 console.log('點擊了確定') }}) |
在js文件中定義showmodal控制modal彈窗的顯示狀態(tài),single設置為false 表示只顯示一個按鈕

如果想顯示兩個按鈕將false改為true即可,如下效果:

兩個函數(shù)modalcancel和modalconfirm用于處理點擊取消按鈕業(yè)務邏輯
和處理點擊確定按鈕業(yè)務邏輯。比如我這里點擊了確認按鈕可看到控制臺打印出了“點擊了確定”。

好了,微信小程序一個自定義modal彈窗的組件封裝和引用方法就這么搞定了o(∩_∩)o~
到此這篇關于微信小程序自定義modal彈窗組件的文章就介紹到這了,更多相關微信小程序自定義modal彈窗組件內(nèi)容請搜索服務器之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_37268201/article/details/85252318
















