一、JSON.stringify()和JSON.parse() 區別
我們都用過JSON.stringify()和JSON.parse() ,從名字上就能知道
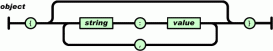
JSON.stringify()的作用是將JavaScript對象轉換為JSON 字符串
JSON.parse()可以將JSON字符串轉為一個對象。
通俗易懂版:
- JSON.stringify() 將對象a轉化成字符串s;
- JSON.parse() 將字符串s轉化成對象a;
簡單點說,它們的作用是相對的,我用JSON.stringify()將對象a變成了字符串c,那么我就可以用JSON.parse()將字符串c還原成對象a。
|
1
2
3
4
5
6
7
|
let arr = [1,2,3];JSON.stringify(arr);//'[1,2,3]'typeof JSON.stringify(arr);//stringlet string = '[1,2,3]';console.log(JSON.parse(string))//[1,2,3]console.log(typeof JSON.parse(string))//object |
在使用JSON.parse()需要注意一點,由于此方法是將JSON字符串轉換成對象,所以你的字符串必須符合JSON格式,即鍵值都必須使用雙引號包裹:
|
1
2
3
4
|
let a = '["1","2"]';let b = "['1','2']";console.log(JSON.parse(a));// Array [1,2]console.log(JSON.parse(b));// 報錯 |
二、JSON.stringify()妙用
1.判斷數組是否包含某對象,或者判斷對象是否相等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//判斷數組是否包含某對象let data = [ {name:'掘金'}, {name:'css學習'}, {name:'js學習'}, ], val = {name:'掘金'};JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1; // true//判斷兩數組/對象是否相等let a = [1,2,3], b = [1,2,3];JSON.stringify(a) === JSON.stringify(b);//true |
2.讓localStorage/sessionStorage可以存儲對象。
localStorage/sessionStorage默認只能存儲字符串,而實際開發中,我們往往需要存儲的數據多為對象類型,那么這里我們就可以在存儲時利用json.stringify()將對象轉為字符串,而在取緩存時,只需配合json.parse()轉回對象即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//存function setLocalStorage(key,val){ window.localStorage.setItem(key,JSON.stringify(val));};//取function getLocalStorage(key){ let val = JSON.parse(window.localStorage.getItem(key)); window.localStorage.removeItem(key) return val;};//測試let data = [ {name:'掘金'}, {name:'css學習'}, {name:'js學習'}, ];setLocalStorage('STORAGEDATE',data);let a = getLocalStorage('STORAGEDATE'); |
3.實現對象深拷貝
實際開發中,如果怕影響原數據,我們常深拷貝出一份數據做任意操作,其實使用JSON.stringify()與JSON.parse()來實現深拷貝是很不錯的選擇。
|
1
2
3
4
5
6
7
8
9
10
11
|
//深拷貝function deepClone(data) { let _data = JSON.stringify(data), dataClone = JSON.parse(_data); return dataClone;};//測試let arr = [1,2,3], _arr = deepClone(arr);arr[0] = 2;console.log(arr,_arr)//[2,2,3] [1,2,3] |
到此這篇關于json.stringify()與json.parse()的區別以及用處的文章就介紹到這了,更多相關json.stringify()與json.parse()內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6920883049957687303