一、概述
近期群里偶然看到一哥們在群里聊不規則圖像填充什么四聯通、八聯通什么的,就本身好學務實的態度去查閱了相關資料。對于這類著色的資料,最好的就是去搜索些相關app,根據我的觀察呢,不規則圖像填充在著色游戲里面應用居多,不過大致可以分為兩種:
基于層的的填充
基于邊界的填充
那么針對上述兩種,我們會通過兩篇博文來講解,本篇就是敘述基于層的填充方式,那么什么基于層的填充方式呢?其實就是一張圖實際上是由多個層組成的,每個層顯示部分圖像(無圖像部分為透明),多層疊加后形成一張完整的圖案,圖層間是疊加的關系,類似下圖。

相信大家如果學過PS,對上述肯定再了解不過了。比如你要繪制一個天空,你可以最底層去繪制藍天,在上層繪制白云,再上層會執行小鳥。然后三層疊加以后就是一副小鳥在天空翱翔的圖了。
二、效果與分析
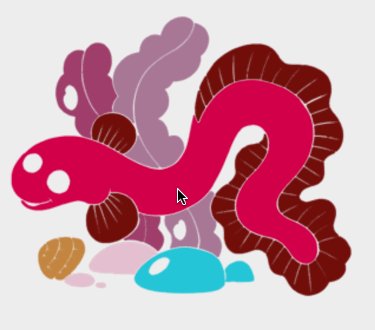
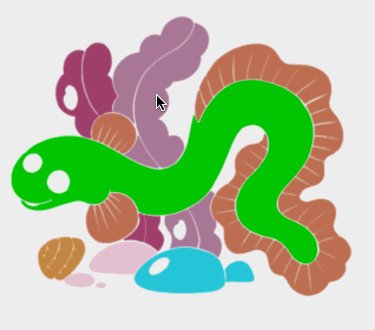
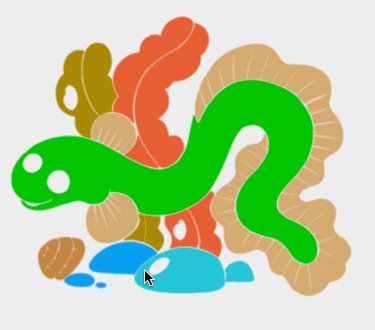
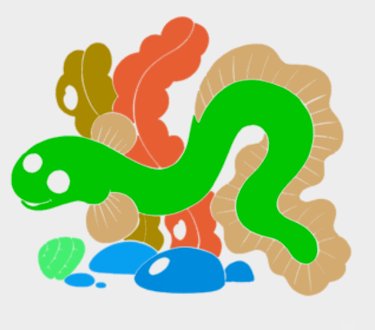
好了,接下來看下今天的效果。

ok,可以看到一個簡單的著色效果,其實原理很簡單,首先呢,該圖實際上是由7層組成:
例如下圖。

那么如果我們需要給這幅圖的某個位置著色,實際上是給某一層的非透明區域著色。實際上就轉化為:
用戶點擊的(x,y)-> 判斷落在哪一層的非透明區域 -> 然后給該層非透明區域著色。
ok,這樣原理就敘述清楚了,實際上也是非常的簡單,基于該原理,我們可以自定義一個View,然后一幅一幅去繪制圖層,最后按照上述步驟去編寫代碼。不過,我們還有可以偷懶的地方,其實沒必要我們自己去一個圖層一個圖層的繪制,我們可以利用Drawable去完成圖層疊加的工作,我們有一類Drawable叫做LayerDrawable,對應的xml為layer-list,我們可以通過使用LayerDrawable極大的簡化我們的工作。
三、編碼與實現
上述已經描述很清楚了,我再給大家細化一下:
1.layer-list中去定義我們的drawable;
2.然后把該drawable作為我們View的背景;
3.復寫onTouchEvent方法;
4.判斷用戶點擊的坐標落在哪一層的非透明位置,改變該層非透明區域顏色。
(一)layer-list
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/eel_mask1"/> <item android:drawable="@drawable/eel_mask2"/> <item android:drawable="@drawable/eel_mask3"/> <item android:drawable="@drawable/eel_mask4"/> <item android:drawable="@drawable/eel_mask5"/> <item android:drawable="@drawable/eel_mask6"/> <item android:drawable="@drawable/eel_mask7"/></layer-list> |
ok,這樣我們的drawable就ok了~~沒撒說的,不過layer-list可以做很多事情,大家可以關注下。
(二)View代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
package com.zhy.colour_app_01;import android.content.Context;import android.graphics.Bitmap;import android.graphics.Color;import android.graphics.PorterDuff;import android.graphics.drawable.BitmapDrawable;import android.graphics.drawable.Drawable;import android.graphics.drawable.LayerDrawable;import android.util.AttributeSet;import android.util.Log;import android.view.MotionEvent;import android.view.View;import java.util.Random;/** * Created by zhy on 15/5/14. */public class ColourImageBaseLayerView extends View{ private LayerDrawable mDrawables; public ColourImageBaseLayerView(Context context, AttributeSet attrs) { super(context, attrs); mDrawables = (LayerDrawable) getBackground(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(mDrawables.getIntrinsicWidth(), mDrawables.getIntrinsicHeight()); } @Override public boolean onTouchEvent(MotionEvent event) { final float x = event.getX(); final float y = event.getY(); if (event.getAction() == MotionEvent.ACTION_DOWN) { Drawable drawable = findDrawable(x, y); if (drawable != null) drawable.setColorFilter(randomColor(), PorterDuff.Mode.SRC_IN); } return super.onTouchEvent(event); } private int randomColor() { Random random = new Random(); int color = Color.argb(255, random.nextInt(256), random.nextInt(256), random.nextInt(256)); return color; } private Drawable findDrawable(float x, float y) { final int numberOfLayers = mDrawables.getNumberOfLayers(); Drawable drawable = null; Bitmap bitmap = null; for (int i = numberOfLayers - 1; i >= 0; i--) { drawable = mDrawables.getDrawable(i); bitmap = ((BitmapDrawable) drawable).getBitmap(); try { int pixel = bitmap.getPixel((int) x, (int) y); if (pixel == Color.TRANSPARENT) { continue; } } catch (Exception e) { continue; } return drawable; } return null; }} |
ok,代碼也比較簡單,首先我們把drawable作為view的背景,然后在構造中獲取drawable(LayerDrawable)。接下來復寫onTouchEvent,捕獲用戶點擊的(x,y),根據(x,y)去找出當前點擊的是哪一層(必須點擊在非透明區域),最后通過設置setColorFilter去改變顏色即可~很easy吧最后貼下布局文件:
(三)布局文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <com.zhy.colour_app_01.ColourImageBaseLayerView android:background="@drawable/eel" android:layout_width="match_parent" android:layout_centerInParent="true" android:layout_height="match_parent"/></RelativeLayout> |
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://blog.csdn.net/lmj623565791/article/details/45788433














