npm安裝教程:
一.下載Node.js安裝包
官網:https://nodejs.org/en/
二.使用之前,我們先來掌握3個東西是用來干什么的。
webpack: 它主要的用途是通過CommonJS的語法把所有瀏覽器端需要發布的靜態資源做相應的準備,比如資源的合并和打包。
vue-cli: 用戶生成Vue工程模板。(幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要 npm install就可以安裝)

如圖,現在下載的版本是14.16.0 LTS (推薦用戶現在使用):

雙擊安裝
1.首先我們可以看到的是默認的為C盤路徑,這里就我們以D盤為例子進行安裝:d: ode.js


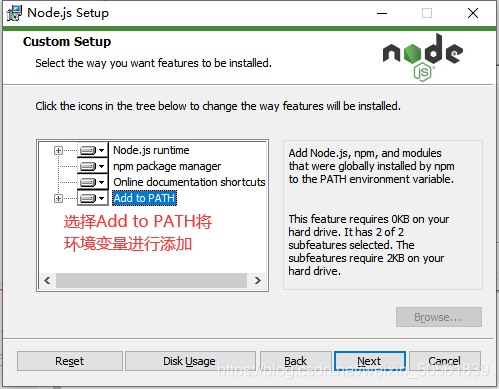
一路點Next

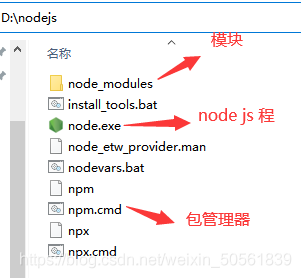
點Finsh完成

接下來 我們win+r快捷鍵

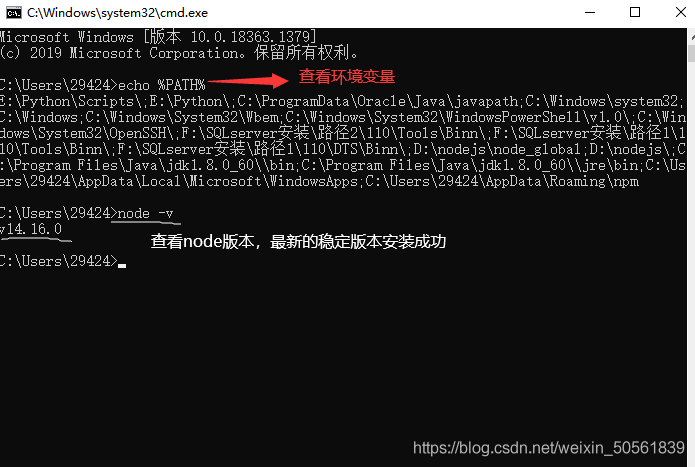
我們輸入echo %PATH%

我們輸入node -v 以及 npm -v

我們看一下C:UsersAdministratorAppDataRoaming

我們可以看到npm的本地倉庫跑在系統盤c盤的用戶目錄(沒見到npm-cache是因為沒有用過,一使用緩存目錄就生成了),我們試圖把這2個目錄移動回到D: odejs
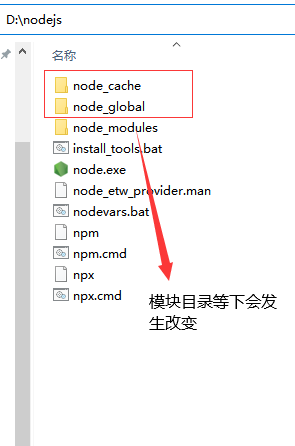
先如下圖建立2個目錄

然后運行以下2條命令
npm config set prefix “D: odejs ode_global”
npm config set cache "D: odejs ode_cache"
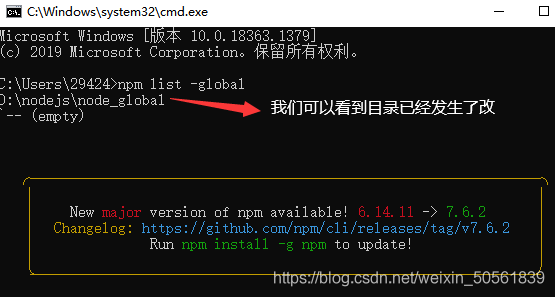
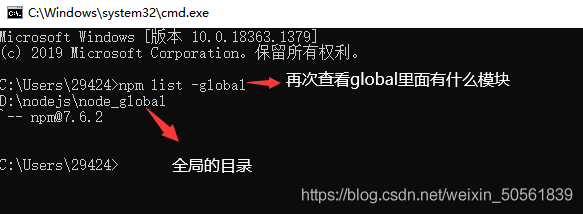
如下圖,我們再來關注一下npm的本地倉庫,輸入命令npm list -global

輸入命令npm config set registry=http://registry.npm.taobao.org 配置鏡像站

輸入命令npm config list 顯示所有配置信息,我們關注一個配置文件

C:UsersAdministrator.npmrc

使用txt文本或者是文本編輯器,我們可以看到剛才的配置信息:

檢查一下鏡像站行不行命令1
npm config get registry

檢查一下鏡像站行不行命令2
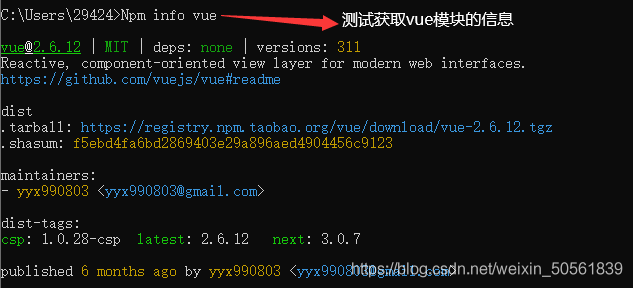
Npm info vue 看看能否獲得vue的信息



注意,此時,默認的模塊D: odejs ode_modules 目錄
將會改變為D: odejs ode_global ode_modules 目錄,
如果直接運行npm install等命令會報錯的。
我們需要做1件事情:
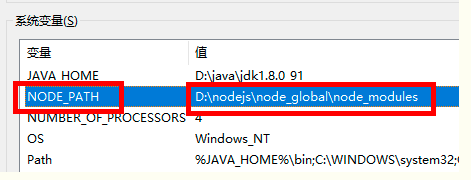
1、增加環境變量NODE_PATH 內容是:D: odejs ode_global ode_modules

(注意,一下操作需要重新打開CMD讓上面的環境變量生效)
一、測試NPM安裝vue.js
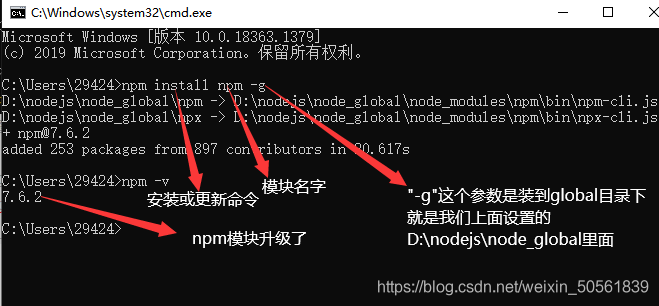
命令:npm install vue -g
這里的-g是指安裝到global全局目錄去

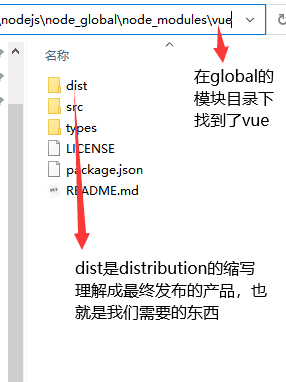
我們看一下:D: odejs ode_global ode_modulesvue

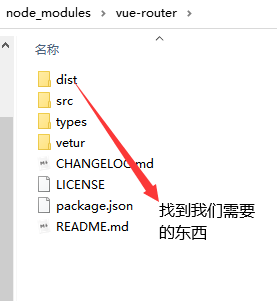
二、測試NPM安裝vue-router
命令:npm install vue-router -g


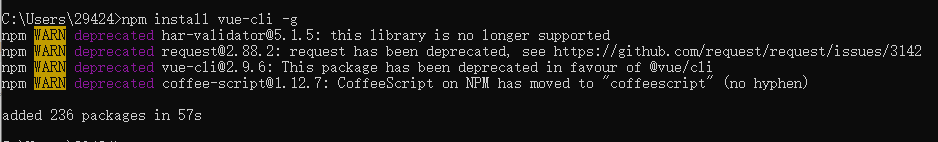
運行npm install vue-cli -g安裝vue腳手架



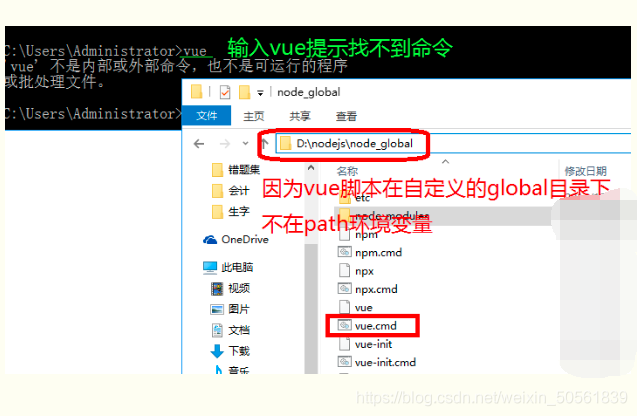
對path環境變量添加D: odejs ode_global
win10以下版本的,橫向顯示PATH的,注意添加到最后時,不要有分號【;】

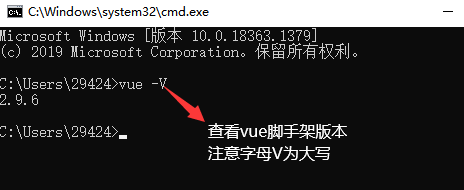
重新打開CMD,并且測試vue是否使用正常

注意,vue-cli工具是內置了模板包括 webpack 和 webpack-simple,前者是比較復雜專業的項目,
他的配置并不全放在根目錄下的 webpack.config.js 中。
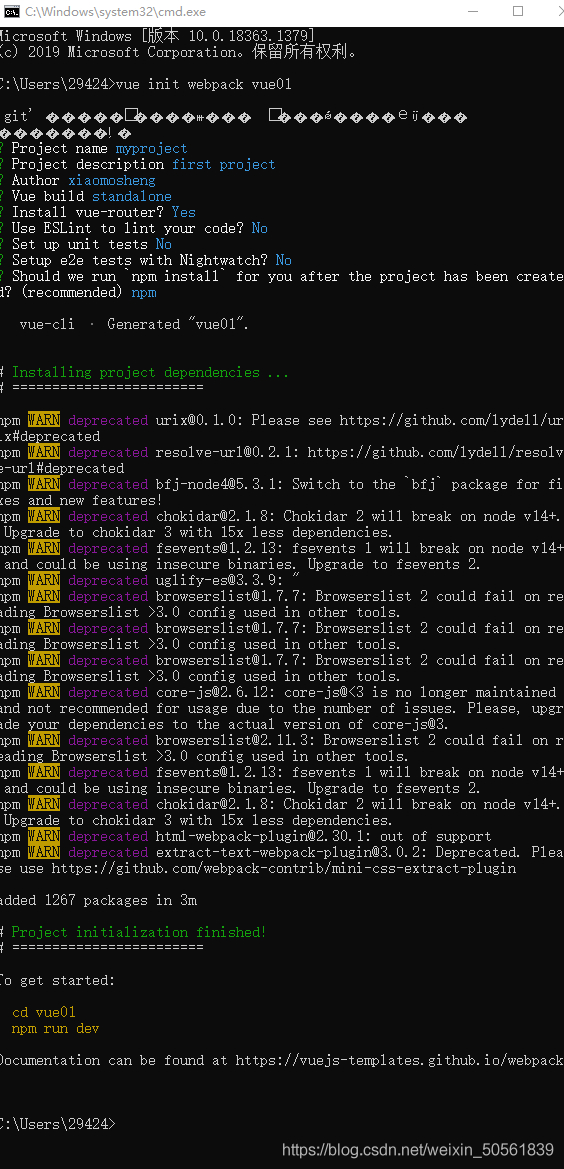
初始化,安裝依賴:
安裝時 install vue-router? 是yes 其余的都是No

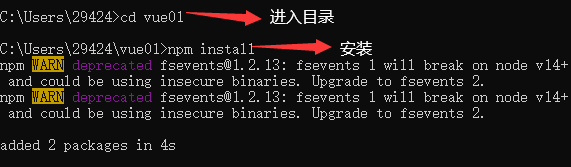
運行npm install安裝依賴

運行npm run dev
在dos命令中輸入 npm run dev

根據提示的http://localhost:8080 在瀏覽器中打開。

自動打開瀏覽器http://localhost:8080/#/
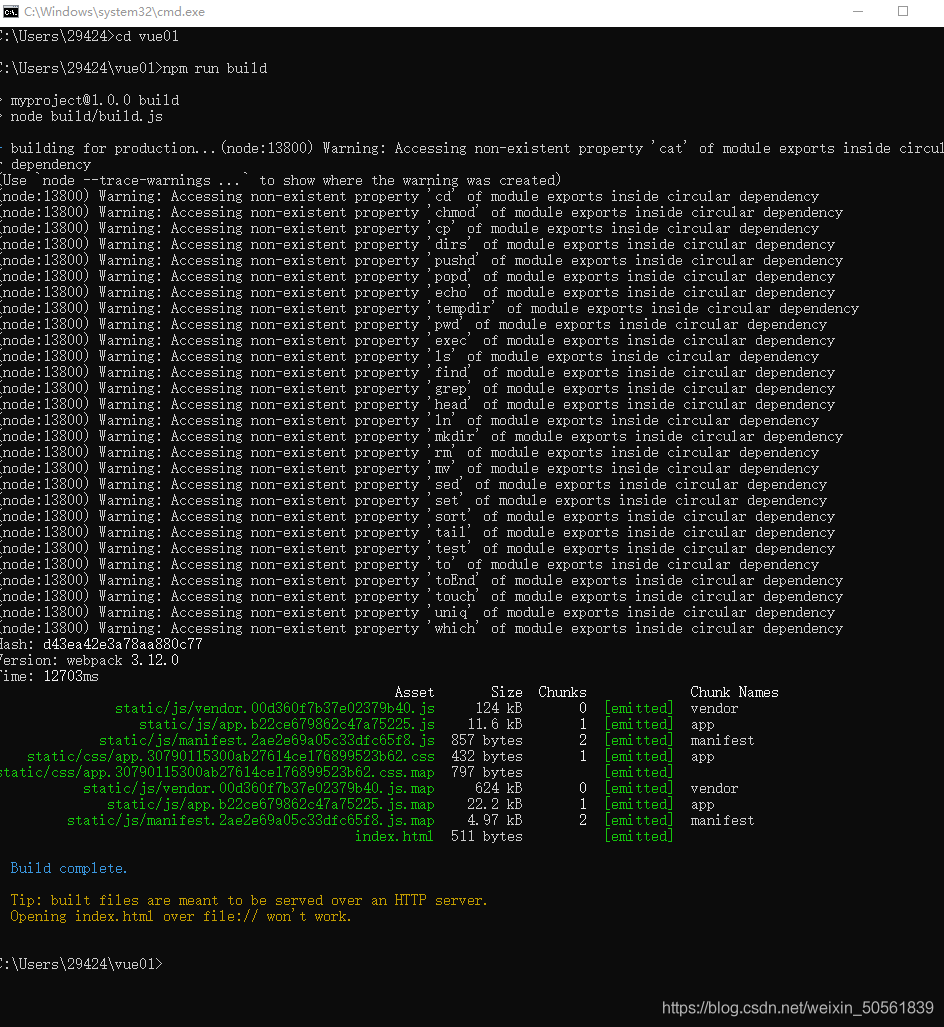
在dos命令中輸入:npm run build
生成靜態文件,打開dist文件夾下新生成的index.html文件

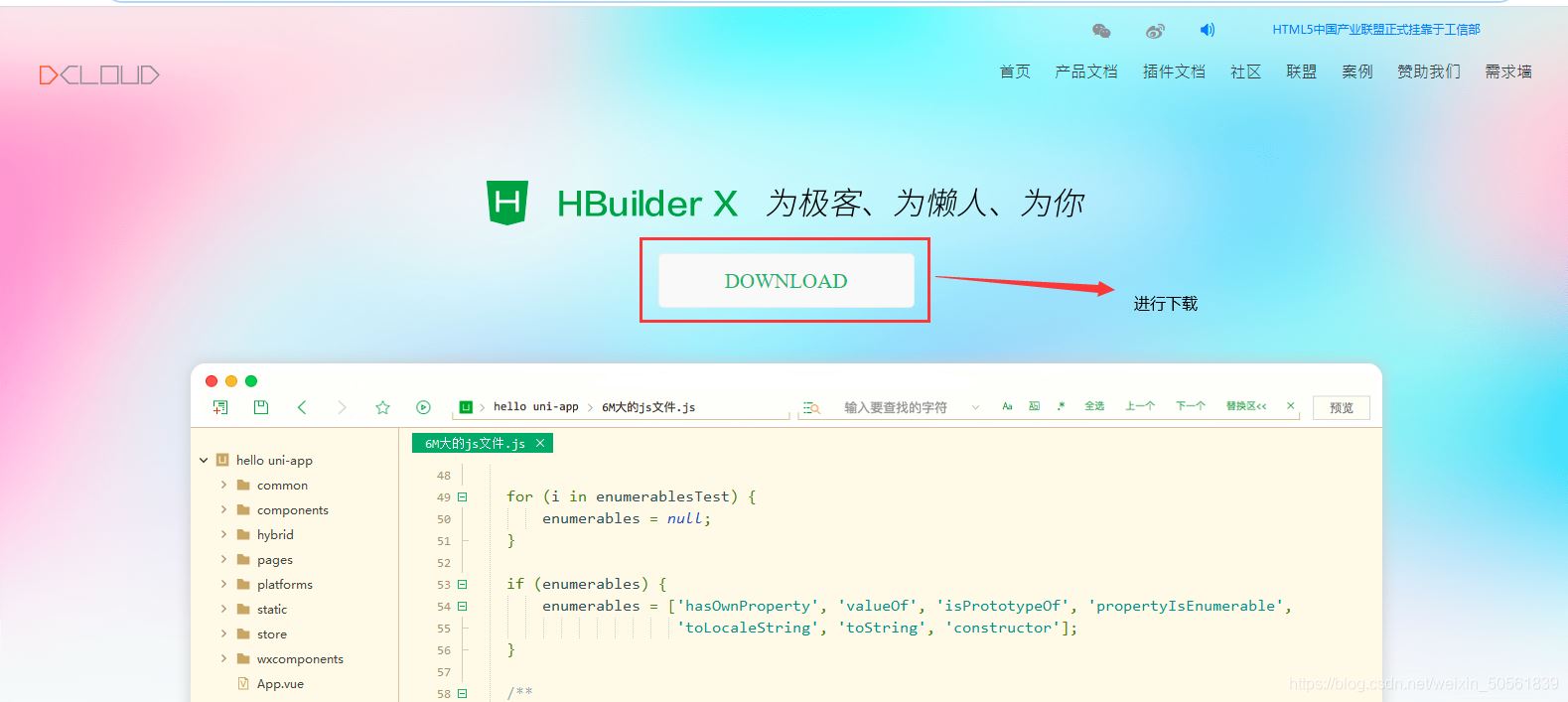
接下來我們就以Hbuilderx工具進行對Node.js以及對npm 的配置
官方網:https://www.dcloud.io/hbuilderx.htmlHubilderX鏈接



在終端輸入npm run dev 將項目運行
到此這篇關于node.js安裝及HbuilderX配置的文章就介紹到這了,更多相關node.js HbuilderX配置內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_50561839/article/details/114636389