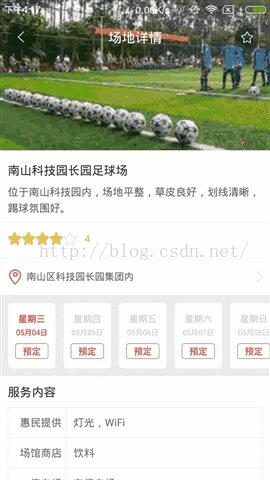
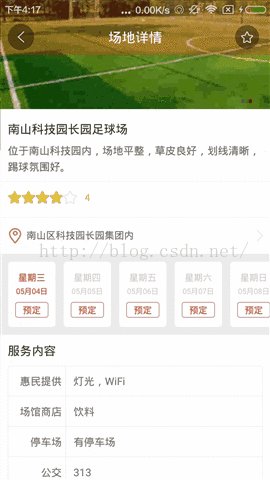
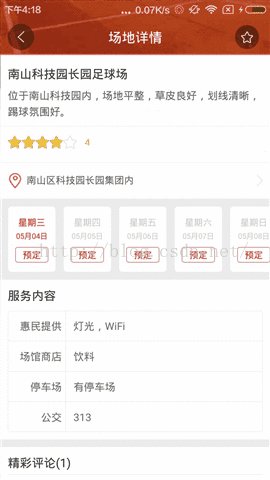
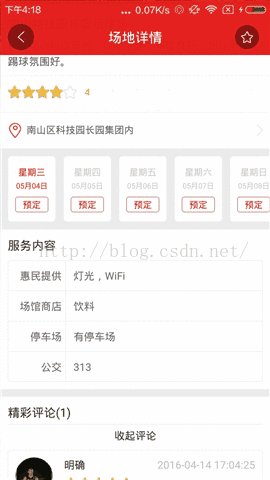
之前也是在網上看到這種效果,不過是滾動listview來改變標題欄的顏色,感覺那個應用的比較少,比如我要滾動scrollview來實現呢,那么問題就來了,廢話少說,看一下要實現的效果先(這是在項目應用的效果)。

直接上源代碼:
一、核心類(ObservableScrollView.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package com.jukopro.titlebarcolor; import android.content.Context; import android.util.AttributeSet; import android.widget.ScrollView; /** * 帶滾動監聽的scrollview * */public class ObservableScrollView extends ScrollView { public interface ScrollViewListener { void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy); } private ScrollViewListener scrollViewListener = null; public ObservableScrollView(Context context) { super(context); } public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public ObservableScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public void setScrollViewListener(ScrollViewListener scrollViewListener) { this.scrollViewListener = scrollViewListener; } @Override protected void onScrollChanged(int x, int y, int oldx, int oldy) { super.onScrollChanged(x, y, oldx, oldy); if (scrollViewListener != null) { scrollViewListener.onScrollChanged(this, x, y, oldx, oldy); } } } |
二、具體使用(MainActivity.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
package com.jukopro.titlebarcolor; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.ViewTreeObserver; import android.view.ViewTreeObserver.OnGlobalLayoutListener; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import com.jukopro.titlebarcolor.ObservableScrollView.ScrollViewListener; public class MainActivity extends Activity implements ScrollViewListener{ private ObservableScrollView scrollView; private ListView listView; private ImageView imageView; private TextView textView; private int imageHeight; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); scrollView = (ObservableScrollView) findViewById(R.id.scrollview); listView = (ListView) findViewById(R.id.listview); imageView = (ImageView) findViewById(R.id.imageview); textView = (TextView) findViewById(R.id.textview); initListeners(); initData(); } private void initListeners() { // 獲取頂部圖片高度后,設置滾動監聽 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener( this); imageHeight = imageView.getHeight(); scrollView.setScrollViewListener(MainActivity.this); } }); } private void initData() { ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.data)); listView.setAdapter(adapter); } @Override public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) { // TODO Auto-generated method stub // Log.i("TAG", "y--->" + y + " height-->" + height); if (y <= 0) { textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGB由相關工具獲得,或者美工提供 } else if (y > 0 && y <= imageHeight) { float scale = (float) y / imageHeight; float alpha = (255 * scale); // 只是layout背景透明(仿知乎滑動效果) textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26)); } else { textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26)); } } } |
三、XML(activity_main.xml)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <com.jukopro.titlebarcolor.ObservableScrollView android:id="@+id/scrollview" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="200dp" android:background="@drawable/zuqiu" /> <com.jukopro.titlebarcolor.MyListview android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" > </com.jukopro.titlebarcolor.MyListview> </LinearLayout> </com.jukopro.titlebarcolor.ObservableScrollView> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="48dp" android:gravity="center" android:text="我是標題" android:textSize="18sp" android:textColor="@android:color/white" android:background="#00000000" /> </RelativeLayout> |
還不懂的童鞋可以下載源代碼.
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://blog.csdn.net/sinat_21283073/article/details/51315926














