最近閑來無事,搗鼓搗鼓CSS
發(fā)現(xiàn)了一個比較好動畫庫,就是TweenMax
用起來略微有點麻煩,但是效果確實可以。
首先在angular中使用TweenMax就得先通過npm 安裝
1. npm install --save-dev gsap
2. npm install --save-dev @types/gsap
然后再引入
|
1
|
import {TweenMax} from "gsap"; |
就可以在頁面中使用了。
遇到的第一個問題就是,想要動畫通過按鈕觸發(fā)來不停的播放
但是動畫播完一遍以后,怎點按鈕都不會觸發(fā)
后面找到了原因,需要在反復(fù)觸發(fā)的時候,改變其位置才行,比如說一開始的X為500,動畫播完后X的位置就是500了,再反復(fù)觸發(fā),位置還是500所以不會有作用,所以想要反復(fù)觸發(fā),就得修改其位置
|
1
2
3
4
|
this.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut }) |

第二個問題就是,在頁面上,想要在動畫過程中和結(jié)束以后改變藍色按鈕的狀態(tài)和文字,結(jié)果發(fā)現(xiàn)直接用綁定在按鈕上的屬性不能夠完成這個操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<button [disabled]="isMoveing" style="margin-top: 10px;" nz-button nzType="primary" (click)="repeat()"> {{describle}}</button>this.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut, onStart:function(){ this.describle = '運動中' this.isMoveing = true }, onComplete:function(){ this.describle = '動' this.isMoveing = false } }) |
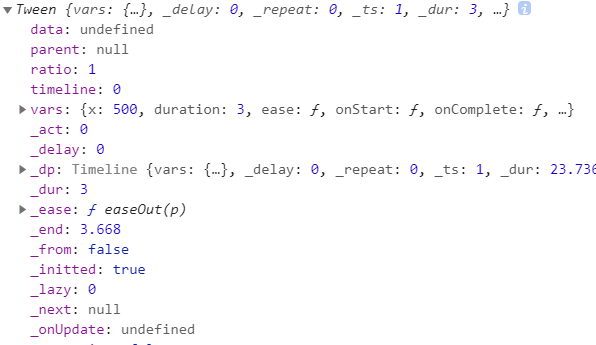
通過一番折騰發(fā)覺,其實是this指向的問題

上圖可以看到,在TweenMax方法中,this指向的是Tween這個方法本身,而我們需要改變的對象,是處在組件中的,也就是下圖所示

定位到了問題所在處,那解決起來就比較簡單了,在函數(shù)作用域之外的地方定義一個元素指向正確的this就行
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
let _this = thisthis.test = new TweenMax('.box',3,{ x:this.direction?0:500, ease:Bounce.easeOut, onStart:function(){ _this.describle = '運動中' _this.isMoveing = true }, onComplete:function(){ _this.describle = '動' _this.isMoveing = false } }) |
這樣就正常了。
總結(jié)
到此這篇關(guān)于angular使用TweenMax動畫庫的文章就介紹到這了,更多相關(guān)angular使用TweenMax內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://segmentfault.com/a/1190000039653699













