之前我們?cè)谑褂胿ue進(jìn)行 h5 表單錄入的過程中,遇到了Android軟鍵盤彈出,覆蓋 h5頁面 輸入框 問題,在此進(jìn)行回顧并分享給大家:
系統(tǒng):Android
條件:當(dāng)輸入框在可視區(qū)底部或者偏下的位置
觸發(fā)條件:輸入框獲取焦點(diǎn),彈出軟鍵盤
表現(xiàn):軟鍵盤 覆蓋 h5頁面中的輸入框
問題分析:
1.發(fā)現(xiàn)問題:當(dāng)前頁面中box為flex布局,內(nèi)容為上下固定高,中間自適應(yīng)(中間區(qū)域內(nèi)容過多會(huì)出現(xiàn)滾動(dòng)條,input框在wrapper的底部),input獲取焦點(diǎn),手機(jī)鍵盤彈出,input未上移到可視區(qū)內(nèi),懷疑是flex布局導(dǎo)致。
h5頁面 測(cè)試代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <style> html,body{ width:100%; height:100%; margin:0; padding:0; } .box{ display:flex; flex-direction:column; width:100%; height:100%; } .header{ height:50px; width:100%; background:#368CDA; text-align:center; line-height:50px; font-size:20px; color:#fff; } .wrapper{ flex:1; overflow:auto; width:100%; } .content { margin:0; padding:0; } .content li{ margin:0; padding:0; list-style:none; height:150px; background:#FFCC99; text-align:center; line-height:150px; font-size:20px; color:#fff; } .content li:nth-child(2n){ background:#CC99CC } .t-input{ width:300px; height:50px; border:1px solid #FF0000; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; } </style> </head> <body> <div class="box"> <div class="header">頭部</div> <div class="wrapper"> <ul class="content"> <li>內(nèi)容區(qū)</li> <li>內(nèi)容區(qū)</li> <li>內(nèi)容區(qū)</li> <li>內(nèi)容區(qū)</li> <li>內(nèi)容區(qū)</li> </ul> <input type="text" class="t-input" placeholder="輸入框"> </div> <div class="footer">保存</div> </div> </body></html> |
2.修改布局:去除box中的flex布局,將wrapper、footer通過position:absolute的方式定位在頁面中,發(fā)現(xiàn)input依舊不上移,判定與flex布局無關(guān),代碼修改如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<style> .box{ /*display:flex; flex-direction:column;*/ width:100%; height:100%; position:relative; } .wrapper{/*flex:1; */ overflow:auto; width:100%; // 通過同時(shí)設(shè)置top、bototm,撐開wrapper,使之占屏幕除header和footer外的剩余高 position:absolute; top:50px; bottom:48px; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; position:absolute; bottom:0; } </style> |
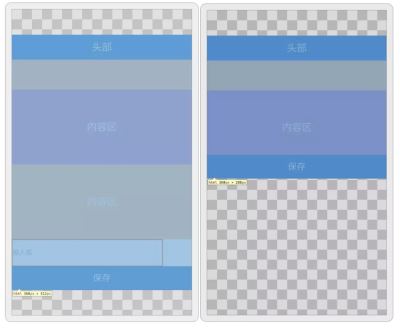
3.真機(jī)模擬:進(jìn)行真機(jī)與電腦連接調(diào)試,打開chrome的chrome://inspect,(如下圖所示),發(fā)現(xiàn)鍵盤未彈出時(shí)html高度為512px,鍵盤彈出后html的高度為288px(減少區(qū)域的為軟鍵盤區(qū)域),懷疑是否是因?yàn)閔tml、body設(shè)置了height:100%的自適應(yīng)布局后,高度跟隨屏幕的可用高度改變而改變導(dǎo)致的。

4.代碼調(diào)試:去除body的height:100%,給body添加一個(gè)正好能讓軟鍵盤彈出后遮住輸入框的高度,body高度 = 288(軟鍵盤出現(xiàn)后html高度)+50(輸入框高度)+48(保存按鈕高度) ,發(fā)現(xiàn)鍵盤彈出遮擋著input后,input框會(huì)自動(dòng)上移到可視區(qū)內(nèi),問題定位成功。
解決方案:
方案1 頁面渲染完成后,通過JS動(dòng)態(tài)獲取屏幕可視區(qū)高度(注:屏幕旋轉(zhuǎn)后,需重新獲取屏幕高度并賦值),并將其賦值到body的height,這樣body的高度一直都是屏幕的高度,當(dāng)軟鍵盤彈出后,會(huì)將body向上推(因?yàn)閎ody有了固定高度,不會(huì)再繼承html的自適應(yīng)高度),使輸入框置到可視區(qū)內(nèi),代碼如下:
|
1
|
document.body.style.height = window.screen.availHeight +'px'; |
方案2 我們可以借助元素的 scrollIntoViewIfNeeded() 方法,這個(gè)方法執(zhí)行后如果當(dāng)前元素在可視區(qū)中不可見,則會(huì)滾動(dòng)瀏覽器窗口或容器元素,最終讓它可見,如果當(dāng)前元素在可視區(qū)中,這個(gè)方法什么也不做,代碼如下:
|
1
2
3
4
5
6
|
window.addEventListener('resize', () => { if (document.activeElement.tagName == 'INPUT') { //延遲出現(xiàn)是因?yàn)橛行?Android 手機(jī)鍵盤出現(xiàn)的比較慢 window.setTimeout(() => { document.activeElement.scrollIntoViewIfNeeded(); }, 100); } }); |
總結(jié)
以上所述是小編給大家介紹的解決Android軟鍵盤彈出覆蓋h5頁面輸入框問題,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)服務(wù)器之家網(wǎng)站的支持!
原文鏈接:http://www.cnblogs.com/yalong/p/9070512.html














