
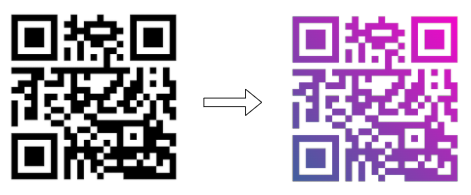
今日,群里有個很有意思的問題,問我如何實現一個彩色的,帶漸變的二維碼,像是這樣:

很有意思的問題,我們在百度谷歌,搜索 qrcode,能搜到非常多在線制作二維碼的工具,它們其中一些也會帶有制作漸變二維碼的功能。但是它們大部分都是 Canvas 或者其它編程語言實現的。
如果我們現在已經有了一張白底黑字的普通二維碼,想把它變成一個漸變色的二維碼?該如何做呢?

本文就將介紹,使用 CSS,快速將一個普通黑色二維碼,變成任意我們想要的彩色漸變二維碼。
強大的混合模式
擁有一張原圖,想改變其顏色。在 CSS 中,我們很快可以想到 濾鏡 filter、或者是 混合模式 mix-blend-mode。
這里,我們就需要用到 混合模式 mix-blend-mode。混合模式最常見于 photoshop 中,是 PS 中十分強大的功能之一。目前 CSS 已經原生支持了大部分的混合模式。
原理其實非常簡單,我們實現一張漸變圖形,這張圖形通過混合模式中的 mix-blend-mode: lighten 與白底黑字的二維碼重疊在一起后,二維碼中的白色區域將保持不變,而二維碼中的黑色區域將展現為漸變圖案中的顏色。
聽起來有點繞,通過一個示意圖,一看就懂,我們只需要兩層,原二維碼為一層,然后將漸變圖案疊加在其之上,并且設置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> div>
.g-container { position: relative; width: 200px; height: 200px; &::before { content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: linear-gradient(45deg, #673ab7, #ff5722); mix-blend-mode: lighten; } }
這里,我們用父元素的偽元素節省一個標簽,用作漸變圖層,實際的重疊效果,我制作了一個動畫:


這樣,我們可以通過混合模式,將一張黑色的二維碼圖片,變成了漸變色。
二維碼中間鏤空
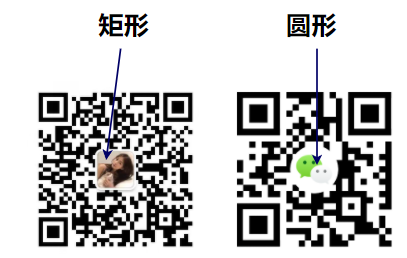
當然,這還沒完,有的時候,我們的二維碼中間還會有一些圖案,有一張圓形的或者方形的圖片。
如果使用上述方法,會有一些瑕疵:


那么,我們還需要根據二維碼的樣式,將漸變圖案中間鏤空!
有意思的是,二維碼中間的圖案,還會有圓形和矩形兩種,對于這兩種二維碼,處理的方式還不太一樣。

漸變圖案中心鏤空一個圓形
對于中心圖案是圓形的二維碼,我們只需要實現這樣一個漸變再疊加即可:

這個還是比較簡單的,由于原本是一個線性漸變,中間需要鏤空一個圓形,最好的方式是使用 mask:
div { background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204)); mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%); }
漸變圖案中心鏤空一個矩形
但是,對于中間是一個矩形的話,就不太好辦了,我們需要基于漸變圖案實現這樣一個圖形:

方法其實也有很多,譬如我們把中間透明部分想象成一個 div 的 content 部分,而周圍漸變顏色區域是邊框區域。
當然,這里我使用了 clip-path,使用它,也是可以非常方便的實現鏤空的矩形:
div { background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204)); clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%); }
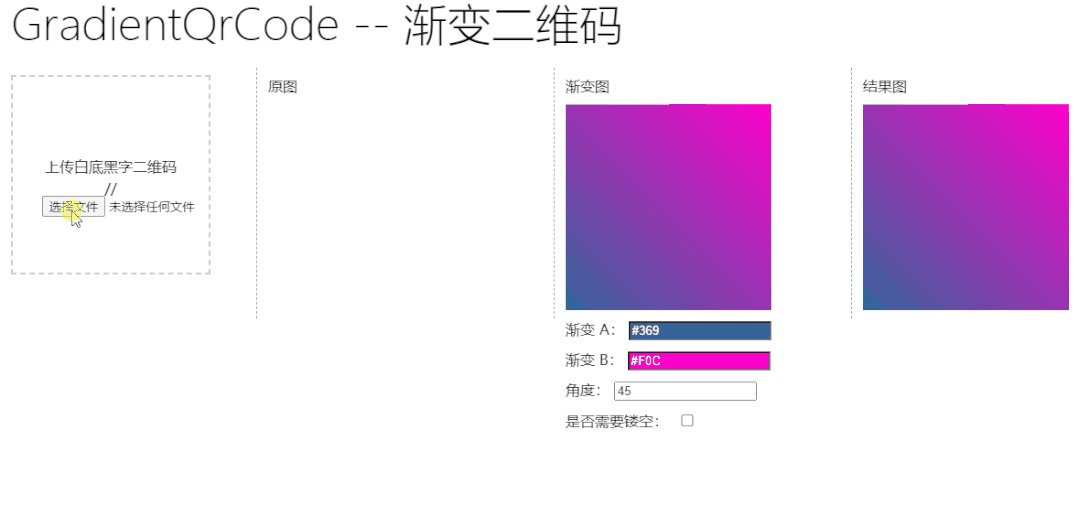
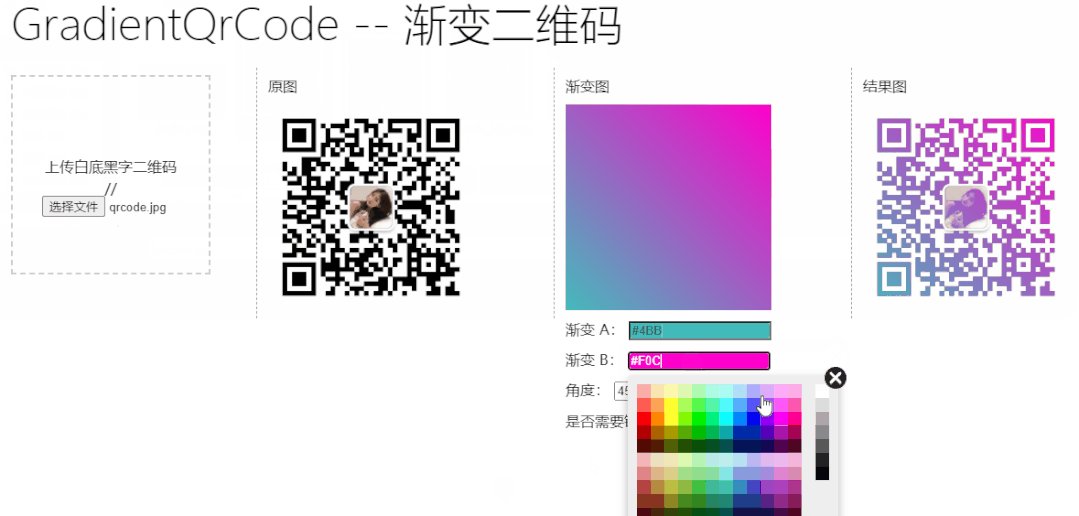
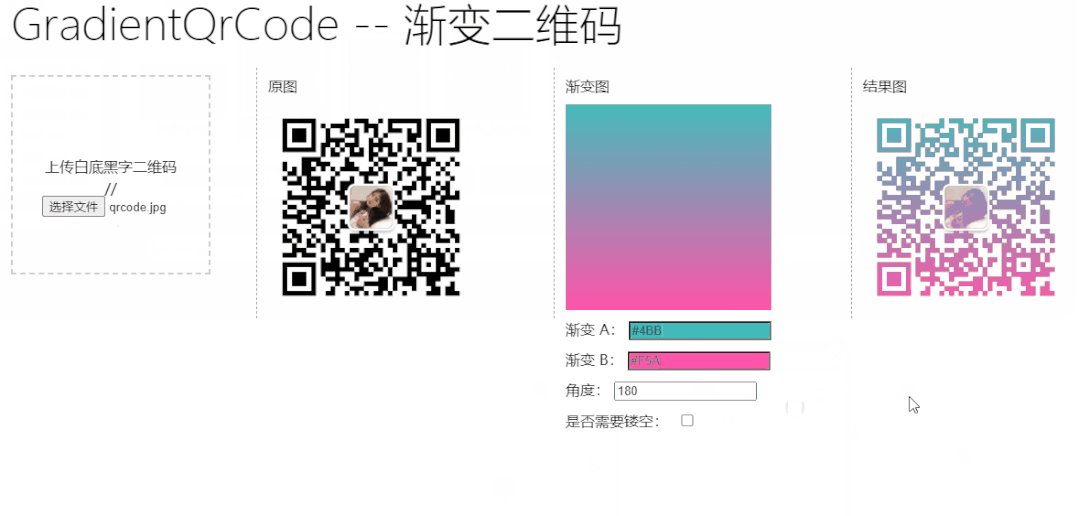
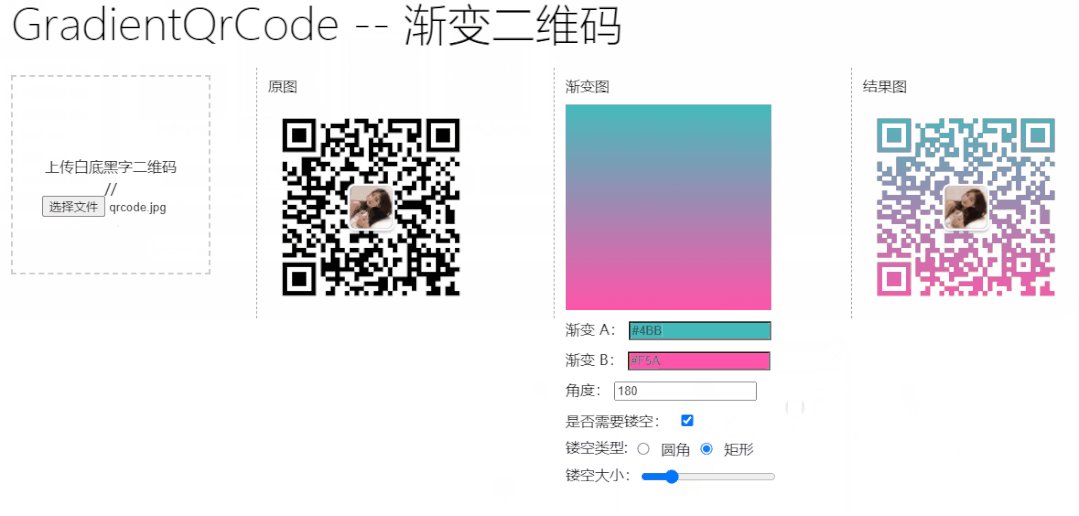
制作一個二維碼染色工具
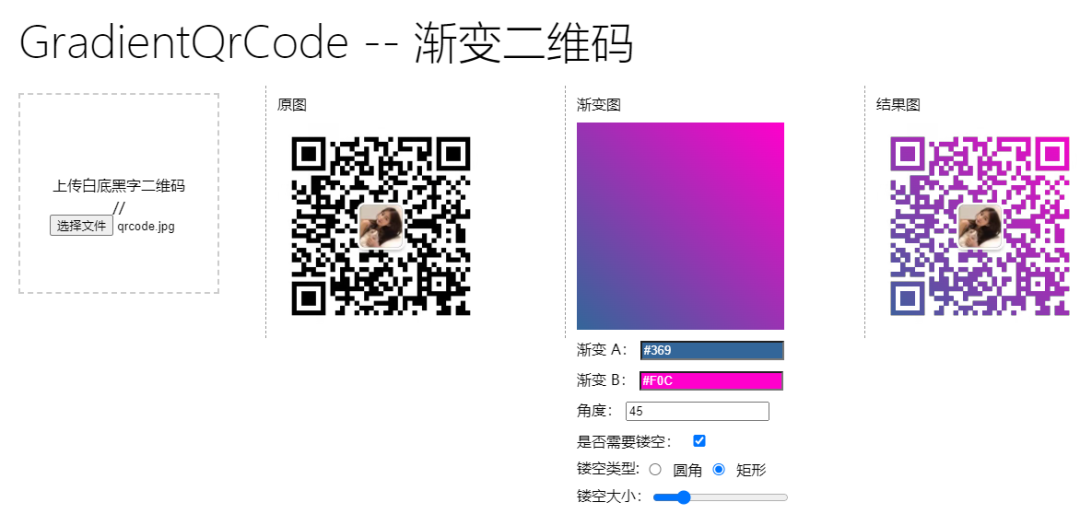
基于上面的知識,我們就可以簡單的構建一個漸變彩色二維碼工具了。
這里我簡單實現了一個:


我們通過上傳一個普通二維碼,通過自定義漸變顏色,選擇是否需要鏤空,鏤空的類型及大小,快速制作一個漸變彩色二維碼。
簡單演示一下:


一個核心利用 CSS 的小工具就完成啦。
完整的代碼,你可以戳這里:CodePen - Make A Gradient QrCode[1]
最后
總結一下,本文介紹了利用 CSS 混合模式得到漸變二維碼的小技巧,并且利用了 mask 或者 clip-path 鏤空漸變圖形,一些相關知識點如果你還有所疑問,推薦你再看看我的下列文章:
- 不可思議的混合模式 mix-blend-mode[2]
- 不可思議的混合模式 background-blend-mode[3]
- 兩行 CSS 代碼實現圖片任意顏色賦色技術[4]
- 奇妙的 CSS MASK[5]
- 巧用 CSS 實現炫彩三角邊框動畫[6]
好了,本文到此結束,希望對你有幫助 !
參考資料
[1]CodePen - Make A Gradient QrCode: https://codepen.io/Chokcoco/pen/XWzPEXW.
[2]不可思議的混合模式 mix-blend-mode: https://github.com/chokcoco/iCSS/issues/16.
[3]不可思議的混合模式 background-blend-mode: https://github.com/chokcoco/iCSS/issues/31.
[4]兩行 CSS 代碼實現圖片任意顏色賦色技術: https://github.com/chokcoco/iCSS/issues/32.
[5]奇妙的 CSS MASK: https://github.com/chokcoco/iCSS/issues/80.
[6]巧用 CSS 實現炫彩三角邊框動畫: https://github.com/chokcoco/iCSS/issues/162.
[7]Github -- iCSS: https://github.com/chokcoco/iCSS.
原文地址:https://mp.weixin.qq.com/s/IoO3EjePMktQzzPCzrD7Dg


















